Как правильно распланировать участок земли
В интернете много красивых картинок идеально спроектированных участков, но не каждый проект, который будет отлично выглядеть на картинке, так же хорошо «приживется». Уклон участка, скапливание воды при осадках, солнечная и теневая стороны, дым от трубы в летней кухне – все эти мелочи могут свести на нет самые лучшие намерения, поэтому стоит учитывать важные моменты при планировании и понимать, в каких пределах и из каких вариантов мы можем выбирать, а в каком случае выбор диктуется теми или иными особенностями.
В любом случае все начинается с планирования.
Подготовка к планированию
Еще до создания плана участка необходимо провести анализ территории и определиться с местом, где будет расположен сам дом. От этого будет зависеть расположение всех остальных объектов на участке.
Задача такого анализа в том, чтобы определиться, где лучше всего поставить дом, и почему, где лучше всего будет саду, где и какие растения будут чувствовать себя лучше. Такой подход позволит спроектировать участок максимально практично.
Такой подход позволит спроектировать участок максимально практично.
Анализируют:
- Химический состав почвы.
- Глубину грунтовых вод.
- Рельеф.
- Освещенность и расположение относительно сторон света.
- Характеристики ветра.
- Форму участка.
Химический анализ показывает, насколько пригодна земля для растений и как ее можно улучшить. По результатам проводятся работы по улучшению качества земли. Если в грунте много глины – добавляют торфа и песка, если грунт кислый – завозят древесную золу.
Информация о том, на какой глубине залегают грунтовые воды, помогает определиться с необходимостью дренажной системы.
Есть много интересных идей, воплотить которые можно лишь на покатом участке, и много решений требуют идеально ровной территории. Осмотр рельефа помогает понять, в каком направлении двигаться при выборе своих вариантов. Кроме того, при перепаде высот планируют подпорные стены, которые включают в план участка.
Учет сторон света помогает грамотно расположить постройки с учетом тени или солнца в течение дня. Постройки не должны затенять двор и растения. Стороны света также учитывают при расположении жилого дома – окна не должны выходить на север.
Постройки не должны затенять двор и растения. Стороны света также учитывают при расположении жилого дома – окна не должны выходить на север.
Характеристики ветра учитываются при расположении различных сооружений – самые высокие нужно располагать с наветренной стороны, так они будут защищать участок от ветра.
Правила расположения жилого дома и основных построек
Самое главное, с чем следует определиться, это с расположением жилого дома. Помимо правила не располагать окна с северной стороны, существует еще ряд правил, выполняя которые в доме и на участке всегда будет комфортно, а поддержка этого комфорта будет минимальной.
Жилой дом должен находиться на расстоянии не менее 3 метров от предела участка, граничащего с переулком, и не менее 5 метров от основной улицы.
От дома до постройки санитарно-гигиенического назначения типа бани должно быть не менее 8 метров, от такой постройки до границы участка – от 5 метров, а до границы соседнего участка не менее 1 метра, и то в случае если скат крыши строения направлен не в сторону соседа.
Деревья следует располагать на определенном расстоянии от построек и границ участка. Для высокого дерева это расстояние 4 м, для небольшого – 3 м, для кустарника – 1 м.
От колодца до уборной или до компостной ямы следует выдержать не менее 8 метров.
Составляя план участка, обязательно следует учесть все эти правила.
Особенно строго следует выполнять условия расположения уличного туалета и источника питьевой воды.
Колодец не приближают к дому более чем на 3 метра. Это помогает избежать повреждения фундамента при проведении различных земляных работ с колодцем. Но и далеко располагать его не стоит, чтобы избежать неудобств с поступлением воды в жилое помещение.
Расстояние от колодца до туалета – не меньше 8 метров, учитывая и расположение колодца соседей. Глубина резервуара под туалетом не должна превышать 3 метра.
От туалета до естественного источника воды следует выдержать не менее 20 метров, а если это водохранилище – минимум 30 метров.
До собственных хозяйственных построек отступ от уборной должен быть 1 метр, такой же – до кустарника. Идеально будет расположить это сооружение за кустарником со стороны соседей, тогда нареканий не будет.
Идеально будет расположить это сооружение за кустарником со стороны соседей, тогда нареканий не будет.
От деревьев делают отступ 4 метра. Это нужно по двум причинам – чтобы не произошло подрыва фундамента корневой системой, и чтобы исключить заражение плодов, если дерево плодовое.
5 метров следует выдержать до фундамента любой постройки, газовой трубы и красной линии дороги.
Между детской площадкой, трубами центральной или автономной канализации и скважиной должно быть выдержано от 10 метров.
Деревья должны находиться на расстоянии минимум 2 метра от проложенных под землей сетей.
Дом не размещают в центре участка, в основном потому что это нецелесообразно и неэкономно: дорожки к дому будут слишком длинные, полезная площадь использована нерационально, подъездные пути будут съедать место участка, хозяевам придется преодолевать неоправданно длинный путь к калитке, что особенно чувствуется зимой.
Грамотное зонирование участка
После того как определились с расположением дома и основных построек, можно приступить к делению участка на зоны. Зоны для участка – то же, что перегородки между комнатами в квартире, хотя между зонами нет глухих стен и заборов.
Зоны для участка – то же, что перегородки между комнатами в квартире, хотя между зонами нет глухих стен и заборов.
Зонируют участок прежде всего с учетом рельефа. Учитывают также расположение соседних домов, стороны света и пожелания владельцев.
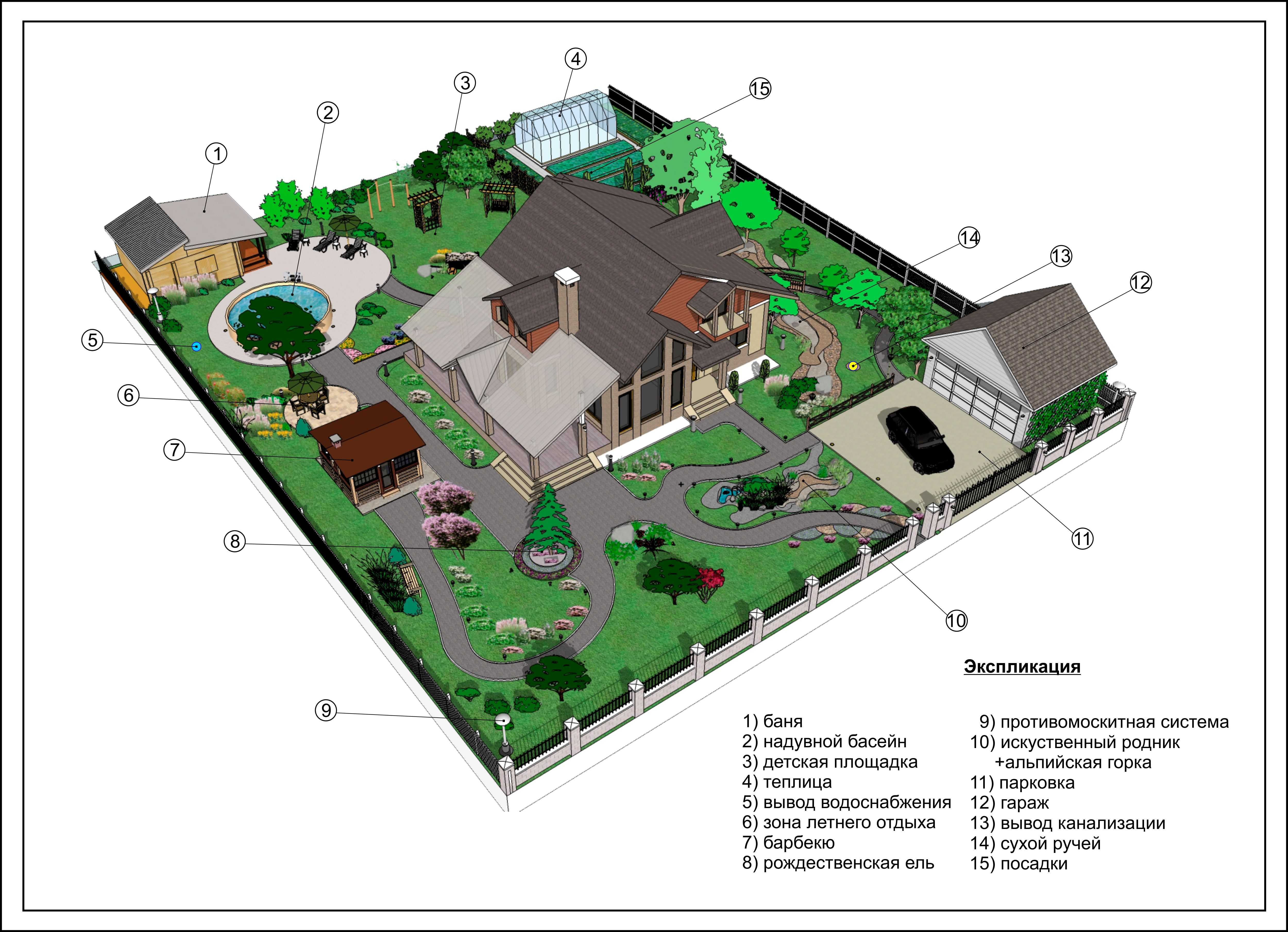
На участке выделяют дом и четыре основные и обособленные одна от другой зоны:
- Хозяйственная.
- Сад и огород.
- Зона отдыха.
- Двор.
Хозяйственная часть часто располагается позади дома и включает:
- Сараи.
- Мастерские.
- Места для хранения инвентаря.
Из-за расположения эту зону часто называют задним двором.
Сад и огород могут быть одной зоной, могут делиться на отдельные зоны, может отсутствовать сад или огород.
Зона отдыха предполагает беседку, навес, различные декоративные элементы, место для игры детей.
Двор – это площадка перед входом в дом.
Каждая зона в свою очередь делится на подзоны. Например, в большом дворе может находится гараж, располагаться зона патио, а если двор небольшой – гараж размещают в хозяйственной части.
Если в доме живут дети, обязательно выделяется место для детской площадки, если творческие личности – планируют места для релакса и творчества.
На плане необходимо указать не только зоны, но и геодезические показатели, а также подземные коммуникации, чтобы знать, например, где можно посадить дерево, чтобы его корневая система потом не разрушила подземную трубу, а цветы, посаженные над грунтовым потоком, чтобы не пропадали.
Если участок наклонный, дом обычно сооружают на более высоком месте, чтобы фундамент не подтекал. Если участок расположен в низине, сначала планируется дренажная система. Для эффективной работы дренажа учитывайте следующее:
- Уклон канав должен заглубляться не меньше чем на 3 см на каждые 10 метров.
- Горизонтальные отрезки должны быть не больше 5 метров.
- Недопустимо обратное течение.
Как учесть стороны света и климат при планировании участка? Если дом будет обращен на северную сторону, он будет сырым и мрачным, поэтому дом размещают на солнечной стороне.
Если климат сухой, деревья высаживают на фронтальной стороне дома, а низкие растения – за домом. Если влажность достаточна – деревья высаживают в глубине участка, а клумбы перед домом.
С ветреной стороны высаживают кустарник. Отличное решение – ягодные кусты вдоль забора.
Ход планирования
У вас могут быть свои предпочтения, но в большинстве случаев удачным считалось следующее:
- Жилые постройки занимают 10-15% участка, хозяйственные – 15-20%, сад и огород – 65-70%.
- Расстояния между постройками небольшие, а зеленые насаждения от построек лучше максимально отдалить.
- Любые насаждения должны быть отдалены на 200-600 сантиметров от постройки, иначе они будут плохо расти.
Планируя свой участок, лучше прислушаться к дизайнерам, которые знают об этом намного больше, чем владелец:
- Если участок длинный – организуйте насаждения так, чтобы весь участок не просматривался.
- Парадная зона – это ваше лицо, сделайте ее представительской.
 Под эту зону достаточно выделить 5-6% всего участка. Дорога к дому в этой зоне должна быть достаточно широкой – 1,5-2,5 метра. Учтите все необходимое, чтобы на этой дорожке не застаивалась вода. Дорожку декорируют растениями, но не плодовых сортов.
Под эту зону достаточно выделить 5-6% всего участка. Дорога к дому в этой зоне должна быть достаточно широкой – 1,5-2,5 метра. Учтите все необходимое, чтобы на этой дорожке не застаивалась вода. Дорожку декорируют растениями, но не плодовых сортов. - Зона отдыха должна быть безопасной для всех членов семьи. Она должна сочетаться со стилем дома и оформления участка.
- Хозяйственную зону можно замаскировать зеленью, например, кустовой и вьющейся.
При планировании перечислите, что бы вы хотели организовать на своем участке и сколько процентов места хотели бы отвести каждой зоне.
Специалисты рекомендуют изучить другие похожие участки и выбрать для себя какой-то из понравившихся в качестве основы.
Изучив размеры и форму, проведя анализ и приняв решение о варианте оформления, наносим план на бумагу. Получив черновик, который вас устроит, выполняем пару эскизов на альбомном листе и оформляем план на миллиметровой бумаге, выдерживая пропорции, масштаб и учитывая требования БТИ.
Это работа творческая. Объекты можно предварительно нарисовать, выдержав пропорции, вырезать и перемещать на пустом плане участка, пока их расположение не покажется вам идеальным. Эксперты советуют не лениться и располагать таким образом даже самые мелкие объекты и детали. Для этой цели можно также пользоваться предназначенными для этого программами для создания 3-D моделей.
Учитывайте в своем плане декоративные растения и элементы декорации.
Визуально обозначить границы между зонами можно с помощью садовых дорожек, насаждений-изгородей, перепадов высоты, арок.
Визуально увеличить участок можно с помощью визуального зонирования – создавайте побольше функциональных зон. При этом избегайте прямолинейной планировки, используйте извилистые дорожки.
Больше о планировании участка – в видео:
Как правильно распланировать дачный участок
6 марта 2022, 07:35
6 марта 2022, 08:35
6 марта 2022, 09:35
6 марта 2022, 10:35
6 марта 2022, 11:35
6 марта 2022, 12:35
6 марта 2022, 13:35
6 марта 2022, 14:35
6 марта 2022, 15:35
6 марта 2022, 16:35
6 марта 2022, 17:35
Гость эфира – ландшафтный дизайнер Валентина Андреева.
Ведущие: Мария Тарабаева и Александр Хабургаев.
общество
передача/программа
радио
советы
цветы
дача
земельный участок
растения
огород
сад
деревья
рассада
Программы Радио России
9 шагов по планированию веб-сайта
Нет способа приукрасить его: планирование веб-сайта или редизайн — это огромная задача. На корпоративном уровне редизайн сайта может занять от нескольких месяцев до года, стоить сотни тысяч и даже миллионы долларов и охватывать тысячи страниц.
На корпоративном уровне редизайн сайта может занять от нескольких месяцев до года, стоить сотни тысяч и даже миллионы долларов и охватывать тысячи страниц.
Если вы планируете дизайн, вам необходимо учитывать время и стоимость, а также обмен сообщениями, макет сайта, фирменный стиль, взаимодействие с пользователем и производительность.
Вам необходимо встретиться с ключевыми заинтересованными сторонами, чтобы определить бизнес-цели и выяснить, кто ваши клиенты и почему они приходят на ваш сайт.
Вам также потребуется создать контент, который заинтересует вашу аудиторию в ключевых точках взаимодействия и подтолкнет ее к вашей воронке продаж.
И это только начало.
«Чем профессиональнее выглядит ваш веб-сайт, тем больше легитимности вы автоматически получаете. Это инстинктивная реакция, которую кто-то чувствует мгновенно».
После того, как вы провели исследование с заинтересованными сторонами и разработали путь вперед, вам действительно нужно построить вещь. Это может означать наем стороннего агентства веб-разработки или создание совершенно новой кодовой базы собственными силами. В любом случае вам придется подумать об архитектуре и структуре SEO, сторонних интеграциях и отзывчивости для разных размеров экрана и браузеров.
Это может означать наем стороннего агентства веб-разработки или создание совершенно новой кодовой базы собственными силами. В любом случае вам придется подумать об архитектуре и структуре SEO, сторонних интеграциях и отзывчивости для разных размеров экрана и браузеров.
Даже после запуска вы не закончите. Вам нужно будет продолжать повторять и проверять, насколько хорошо сайт работает по сравнению с эталонными тестами. (А учитывая, что средняя продолжительность жизни веб-сайта составляет всего два года и семь месяцев, вы, вероятно, не хотите тратить годы на его создание).
Конечно, все это может показаться немного ошеломляющим. Но не отчаивайтесь.
9 шагов по планированию веб-сайта
- Определите свои цели.
- Разработайте бюджет и сроки.
- Проведение исследований.
- Спланируйте структуру сайта.
- Оптимизация взаимодействия с пользователем.
- Создайте визуальный дизайн, ориентированный на бренд.

- Создайте и лицензируйте свой контент.
- Разработать и протестировать сайт.
- Запустить бета-версию и повторить.
Джефф Гапински, соучредитель и президент агентства веб-дизайна и разработки Huemor, говорит, что тактический подход к планированию может сделать процесс более доступным. И, если хорошо подумать, плоды вашего труда дадут вам преимущество перед конкурентами, чьи веб-сайты медленные, непрозрачные или с трудом поддаются навигации.
Подумайте об этом: Inc. Журнал сообщил, что 38 процентов людей перестанут взаимодействовать с веб-сайтом, если они сочтут его непривлекательным, а исследование Google в 2016 году показало, что 53 процента посетителей мобильных сайтов покинут страницу, которая занимает более три секунды на загрузку.
«Чем профессиональнее выглядит ваш веб-сайт, тем больше легитимности вы получаете автоматически», — сказал Гапински. «Это инстинктивная реакция, которую кто-то чувствует мгновенно».
В конечном счете, хорошо спроектированный веб-сайт, который быстро загружается и выглядит привлекательно, обеспечивает лучшее взаимодействие со страницей, более довольных пользователей и более высокий коэффициент конверсии. Здесь несколько профессионалов веб-дизайна описывают ключевые шаги, которые следует учитывать, когда вы начинаете процесс планирования.
Определите свои цели
Эллиот Олсон, ведущий веб-дизайнер Studio Anansi, консалтинговой компании из Портленда, которая специализируется на веб-дизайне для малого бизнеса, некоммерческих организаций и предпринимателей, сказал, что определение единой всеобъемлющей цели помогает сфокусировать процесс проектирования на основе общего видения.
Независимо от того, является ли эта цель увеличением средней стоимости заказа, расширением пользовательской базы или привлечением определенного процента пользователей к подписке на рассылку, она должна быть четко определена и поддаваться измерению.
«Мы совершенно ясно понимаем, что цель может быть только одна, — сказал Олсон. «Потому что, если сосредоточиться на двух разных конкурирующих целях, основная цель не будет достигнута. Приятно получать лайки на своей странице в Facebook. Но соответствует ли это тому, что вам нужно? Вы продаете продукт или услугу или приближаете аудиторию к конверсии? Платить тебе?
Имейте в виду, что объем проектов Олсона, как правило, относительно скромен — шести-восьминедельные проекты для клиентов с бюджетом менее 10 000 долларов.
В более крупных организациях у веб-сайта, скорее всего, несколько целей, и ключевые лица, принимающие решения, должны прийти к консенсусу относительно того, что это такое и кто несет ответственность за их достижение, говорит Келли Гото, автор бестселлера Web Redesign 2.0: Рабочий процесс, который работает, , а также основатель и генеральный директор консалтинговых компаний по дизайну gotomedia и gotoresearch.
Хорошим началом может стать проведение стартового совещания, на котором руководители и руководители отделов маркетинга, продуктов, дизайна и продаж встречаются для определения направления проектирования и разработки. Команда должна определить бизнес-цели, определить целевую аудиторию, обсудить текущие болевые точки и составить представление о том, как выглядит успех.
«Потому что, если вы тратите пару 100 000 долларов или больше на систему управления контентом и меняете свою архитектуру, и это двухлетнее видение нового веб-сайта, это большой бюджет и время для любой организации, — сказал Гото. «Определение проекта и получение ясности в отношении целей от ключевых заинтересованных сторон действительно важно».
Разработка бюджета и сроков
Стоимость и предполагаемая продолжительность создания веб-сайта могут сильно различаться в зависимости от масштаба проекта и функциональности сайта. Гото сказал, что в gotomedia проекты обычно длятся от восьми месяцев до года и стоят более 400 000 долларов, в зависимости от количества уникальных страниц и того, сколько работы проделывает команда дизайнеров и разработчиков, переоснащая архитектуру сайта и разрабатывая такие функции контента с высоким уровнем взаимодействия, как как демонстрация продуктов и визуализация данных.
Поскольку проекты могут сильно различаться, Гото сказал, что процентный бюджет может быть полезной основой планирования, при этом примерно 20 процентов бюджета выделяется на архитектуру сайта, 50 процентов бюджета — на главную страницу и ключевые целевые страницы, а 10 до 20 процентов на управление проектами.
Как отметил Гапински в блоге Huemor, общий бюджет ниже 60 000 долларов США для небольшой или средней компании может привести к посредственным результатам. (Пост содержит отдельные формулы ценообразования для веб-сайтов B2B и сайтов электронной коммерции, которые полезны для справки).
Веб-сайты многих малых и средних компаний работают плохо, сказал он мне, потому что расходы, связанные с ключевыми элементами, не предусмотрены в бюджете должным образом. Ниже приведены ключевые области, которые следует учитывать:
Часто упускаемые из виду соображения бюджета
- Поисковая оптимизация.
- Адаптивный каркас.

- Соответствие доступности.
- Аудит контента.
- Плата за фото- и видеосъемку.
- Лицензионные расходы.
- Интеграция системы управления контентом.
- Разработка микросайта.
- Структуры входа для разработчиков, производителей оригинального оборудования и партнеров.
- Проверка качества.
Персонажи пользователей помогают сформулировать потребности и предпочтения отдельных клиентов. | Изображение: Gotomedia
Conduct Discovery Research
Прежде чем вступить в партнерские отношения с агентством, государственные фирмы и компании, создающие веб-сайты объемом более 100 страниц, обычно должны разработать RFP веб-дизайна (запрос предложений). В документе представлен обзор бизнес-целей и описание вашей целевой аудитории, технический объем проекта, планы переноса данных и соответствия требованиям, а также бюджет и сроки проекта.
«Когда создаются RFP, очень здорово, если цели сформулированы заранее, если вы знаете, кто является владельцем продукта и кто принимает решения», — сказал Гото.
Gotomedia использует эту информацию, полученную в результате исследования клиента, наряду с опросами и интервью заинтересованных сторон, аудитом контента существующего сайта клиента и обзором конкурирующих сайтов для уточнения масштаба проекта и определения основных результатов в творческом брифе.
Интервью с пользователями — особенно важный аспект этапа обнаружения. Их можно проводить удаленно через сторонние сервисы, такие как UserTesting, dscout, Userlytics или Validately, или выполнять собственными силами. Как правило, наиболее эффективно, когда они направлены на востребованную аудиторию или, в случае редизайна, на группу лояльных пользователей.
«Многие веб-сайты основаны на фактах, но они не пытаются установить связь: говорят напрямую со своими клиентами о проблемах, с которыми они могут столкнуться».
Основанная на принципах дизайн-мышления, идея исследования пользователей заключается в том, чтобы «определить, что волнует ваших пользователей в связи с вашим продуктом и бизнес-целями», — сказала Марлен Арата, менеджер по продукту в инженерном офисе в Сан-Франциско. , студия дизайна и разработки продуктов Carbon Five.
, студия дизайна и разработки продуктов Carbon Five.
Чтобы визуализировать это, Гото сказал, что gotomedia media создает карты пути пользователя, которые отображают опыт пользователей при навигации по веб-сайту. Выявление того, как отдельные сегменты пользователей принимают решения в ключевых точках взаимодействия, помогает командам адаптировать обмен сообщениями и дизайн интерфейса сайта к этим сегментам и, в идеале, повысить коэффициенты использования и конверсии.
«Если мы сможем установить связи, это само по себе будет выгодно», — сказал Гапински. «Многие веб-сайты основаны на фактах, но они не пытаются подключиться; прямое общение со своими клиентами о проблемах, с которыми они могут столкнуться».
Подробнее о дизайн-мышленииДизайн-мышление: что это такое и примеры
Карта сайта дает общее представление об организации веб-сайта. | Изображение: Gotomedia
Планирование структуры сайта
Когда вы хорошо понимаете свою аудиторию, пришло время составить карту структуры сайта. Вы можете думать о веб-сайте как о генеалогическом древе. Информационная архитектура, часто представленная в комплексной карте сайта, отображающей иерархию страниц и связи, а также в более детализированных схемах для отдельных страниц, описывает организацию веб-сайта. Когда он хорошо продуман, он помогает пользователям чувствовать себя уверенно и быстро и легко направляет их к тому, что они ищут.
Вы можете думать о веб-сайте как о генеалогическом древе. Информационная архитектура, часто представленная в комплексной карте сайта, отображающей иерархию страниц и связи, а также в более детализированных схемах для отдельных страниц, описывает организацию веб-сайта. Когда он хорошо продуман, он помогает пользователям чувствовать себя уверенно и быстро и легко направляет их к тому, что они ищут.
Такие упражнения, как сортировка карточек и сбор деревьев, могут помочь определить, как люди группируют информацию по категориям, что они ожидают увидеть в первую очередь и как отображать нужную информацию в нужное время. Информационная архитектура становится все более важной — и ее становится все труднее концептуализировать — по мере роста масштаба веб-сайта. Разработка шаблонов для повторяющихся тем и элементов страницы может упростить процесс.
«Если мы рассмотрим создание сайта корпоративного уровня с тысячами страниц, то получим от восьми до двенадцати шаблонов, которые в конечном итоге станут ключевыми шаблонами, — сказал Гото. «Есть заголовок, есть нижний колонтитул, есть левая навигация, а затем есть встроенные компоненты, и их, вероятно, от восьми до двенадцати. Кроме того, есть, вероятно, от 30 до 40 пользовательских страниц, которые являются автономными, уникальными страницами, которые также необходимо разработать».
«Есть заголовок, есть нижний колонтитул, есть левая навигация, а затем есть встроенные компоненты, и их, вероятно, от восьми до двенадцати. Кроме того, есть, вероятно, от 30 до 40 пользовательских страниц, которые являются автономными, уникальными страницами, которые также необходимо разработать».
Учитывая, что на мобильные устройства приходится 51 процент использования Интернета в мире, вам также следует подумать о том, как информация будет отображаться на мобильных телефонах. На большом экране с разрешением 1920 на 1080 пикселей может быть место для панели навигации верхнего уровня, карусели историй, ссылок на продукты и заметного призыва к действию. Но эту информацию нужно будет перенастроить для мобильных устройств.
«Если вы ищете адаптивный дизайн, вам нужно иметь возможность просматривать все в сетке».
Если большинство пользователей заходят на ваш сайт с телефона, лучше всего использовать подход Mobile-First или Mobile-in-mind. Обновление интерфейса Google, которое началось в июне и отдает предпочтение дизайну, удобному для мобильных устройств, в поисковом рейтинге, является еще одной причиной начать процесс проектирования с учетом маленького экрана.
Обновление интерфейса Google, которое началось в июне и отдает предпочтение дизайну, удобному для мобильных устройств, в поисковом рейтинге, является еще одной причиной начать процесс проектирования с учетом маленького экрана.
Многие компании обращаются к адаптивным веб-сайтам, которые хорошо работают на разных устройствах. Эти сайты обычно требуют использования сеток CSS или медиа-запросов для определения точек останова, где макет, масштаб изображения и типографское расположение будут меняться в зависимости от размера области просмотра и ориентации устройства. Обычно столбцы сворачиваются в стопку карточек на экране мобильного устройства.
«Это похоже на дни старых газет, где есть столбцы и сетки», — сказал Гото. «Поэтому, если мы понимаем язык, на основе которого мы собираемся разрабатывать, обычно у вас есть система сетки с четырьмя столбцами или система сетки с 12 столбцами [для управления макетом страницы]. Если вы ищете адаптивный дизайн, вы должны иметь возможность просматривать все в сетке».
Потоки действий пользователей могут помочь определить ключевые моменты в веб-интерфейсе, где поддержка в чате, предложения и предложения продуктов могут побуждать к действию. | Изображение: Готомедиа
Оптимизация взаимодействия с пользователем
Гапински сказал мне, что при планировании веб-сайта удобство работы с пользователем часто упускается из виду. Визуальная и звуковая обратная связь, возникающая, например, при «состоянии наведения» — когда пользователь наводит курсор на меню или элемент навигации в ожидании действия — на многих веб-сайтах нечеткая или неоднозначная. Строгий процесс тестирования этих взаимодействий должен быть встроен в график разработки.
Руководство по стилю, определяющее элементы интерфейса — поля поиска, флажки, кнопки, текстовые поля, ползунки, навигационные цепочки, списки, разбиение на страницы и контейнеры, а также то, как их статус передается пользователю, может помочь обеспечить согласованность взаимодействия с пользователем. внутри и между страницами.
внутри и между страницами.
Направлять пользователей на страницу продукта или услуги, не раздражая и не навязчиво, — это еще одно соображение дизайна UX, которое следует держать в авангарде планирования веб-сайта, — сказал Гапински. Последовательная автоматизация стратегических сообщений в ключевых точках взаимодействия с клиентами может стимулировать пользователей делать то, что вы от них хотите, например, дольше оставаться на вашем сайте, подписываться на список рассылки или покупать вещи. Например, клиент может увидеть всплывающее окно чата, когда он впервые просматривает продукт, чтобы помочь ответить на вопросы или получить напоминание по электронной почте или купон, когда он начинает оформлять заказ.
«Вся ваша стратегия дизайна должна быть сосредоточена на доступности. Вы должны подумать о том, будет ли сайт оставаться жизнеспособным через один-два года по мере развития рекомендаций по обеспечению доступности».
Доступность также должна быть встроена в структуру удобства использования. Хотя наложения веб-доступности, такие как accessiBe и Userway, могут быть установлены в виде виджетов для проверки соответствия Разделу III Закона об американцах-инвалидах и последней версии Руководства по доступности веб-контента (версия 2.1), они часто не достигают цели, не синхронизируясь. к инструментам конечного пользователя, делая страницы более липкими и иногда влияя на пользовательские настройки.
Хотя наложения веб-доступности, такие как accessiBe и Userway, могут быть установлены в виде виджетов для проверки соответствия Разделу III Закона об американцах-инвалидах и последней версии Руководства по доступности веб-контента (версия 2.1), они часто не достигают цели, не синхронизируясь. к инструментам конечного пользователя, делая страницы более липкими и иногда влияя на пользовательские настройки.
Чтобы иметь смысл, по словам Гапински, доступность должна быть встроена в процесс разработки и описана в документах с требованиями к продукту и критериям приемлемости.
«Вся ваша стратегия дизайна должна быть сосредоточена на доступности», — сказал он. «Вы должны подумать о том, будет ли сайт оставаться жизнеспособным через один-два года по мере развития рекомендаций по обеспечению доступности».
Хорошо продуманная система дизайна представляет стили шрифтов и изображений в виде узнаваемых значков, ориентированных на бренд. | Изображение: Готомедиа
Создание визуального дизайна, ориентированного на бренд
Визуальный дизайн в Интернете часто ошибочно принимают за простой макет — применение уже разработанных руководств по бренду — когда на самом деле он требует гораздо больше времени и инвестиций.
«Генеральный директор может сказать: «Мы уже потратили деньги на ребрендинг и знаем, что такое наш бренд», — сказал Гото. «Возьми краски и нанеси их». Так не бывает. Любой, кто хочет какой-либо уникальный аспект повествования или новые образы, должен будет заплатить больше».
Создание иконографии, графики, интерактивных элементов и видео — даже выбор и обработка бесплатных фотографий — должно быть включено в график разработки и выделено в бюджете.
Чтобы проиллюстрировать важность визуального дизайна, Гапински указал мне на веб-сайт, созданный Huemor для сельскохозяйственной финансовой компании AgAmerica Lendings. Большая часть домашней страницы посвящена пейзажной фотографии и зернистому, высококонтрастному видео, украшенному зернистым шрифтом, который выглядит почти так, как если бы он был напечатан методом трафаретной печати. Стиль отличает компанию от конкурентов, поскольку «делает [компанию] менее похожей на банк и больше похожей на бренд стиля жизни», — сказал Гапински.
«Вы хотите посмотреть на основных конкурентов на местном и национальном уровне и убедиться, что по мере того, как дизайн объединяется, он не слишком похож на конкурентов и дает вам отчетливую визуальную идентичность».
Хотя профессионально выглядящий сайт относительно легко создать с помощью шаблонов, распределение земельных участков и заполнители элементов могут неадекватно отражать бренд, сказал он мне. Другими словами, веб-сайт — это не шведский стол, который можно съесть, а тщательно сбалансированное блюдо.
Олсон, который отказался от вайрфреймов в пользу живых прототипов, сказал, что демонстрация заинтересованным сторонам «кликабельности» страниц верхнего уровня и подстраниц на различных устройствах — телефонах, ноутбуках, настольных компьютерах — может помочь им глубже погрузиться в процесс. и дайте ей возможность обсудить варианты, которые она предлагает. Ретро-шрифты и цветовые градиенты сейчас в моде, но будут ли они через пять лет? И отражают ли они то, что делает бренд отличительным?
«Покупки в Old Navy отличаются от покупок в Neiman Marcus или Nordstrom», — сказала она. «И то, что ваша аудитория ожидает от веб-сайта, отличается. Вы хотите посмотреть на главных конкурентов, на местном и национальном уровне, и убедиться, что по мере того, как дизайн объединяется, он не слишком похож на конкурентов и дает вам отчетливую визуальную идентичность ».
«И то, что ваша аудитория ожидает от веб-сайта, отличается. Вы хотите посмотреть на главных конкурентов, на местном и национальном уровне, и убедиться, что по мере того, как дизайн объединяется, он не слишком похож на конкурентов и дает вам отчетливую визуальную идентичность ».
Подробнее о веб-дизайне 11 принципов веб-дизайна, которые должен знать каждый
Создание и лицензирование вашего контента
Независимо от типа сайта, который вы создаете, создание контента имеет первостепенное значение. Чем занимается ваш бизнес? Какие услуги он предлагает? Могут ли пользователи найти контактную информацию и номер телефона? (Согласно отчету об удобстве использования от KoMarketing за 2015 год, около 44% покинут ваш сайт, если не смогут).
Во многих компаниях есть штатный контент-менеджер, который «говорит на языке» компании и понимает ее ценности и бизнес-цели. Эти люди важны для процесса, но их может быть трудно найти , потому что они обладают редким набором навыков: сочетание навыков письма и редактирования, знаний в области информационного дизайна, а также навыков организации и управления.
«Вам нужен централизованный человек для координации всего контента. И если у вас есть сайт на 2000 страниц, и вы его редизайните, вам также придется избавиться от тонны контента. Так что это действительно большое дело», — сказал Гото.
Вот статья, которая помогает определить роль и обязанности (включая разработку и написание контента, а также отслеживание трафика веб-сайта) и то, на что следует обращать внимание при приеме на работу.
Разработка и тестирование сайта
Ход разработки во многом зависит от методологии проектирования компании.
Марлен Арата – менеджер по продуктам в офисе консалтинговой компании по разработке цифровых продуктов Carbon Five в Сан-Франциско. Она сказала, что компания, которая работает с такими клиентами, как Hulu, Fandango, Masterclass и Good Eggs, подходит к веб-разработке, исходя из гибкой структуры. В течение одно- или двухнедельного дизайнерского спринта команда дизайнеров создает макеты ключевых страниц и интерфейсных концепций с низкой точностью. Эти макеты основаны на пользовательских историях и часто привязаны к оптимизированным поисковым запросам. В последние дни спринта, после внутренней проверки макетов первого раунда, команды дизайнеров и инженеров, работая параллельно, создают интерактивные высокоточные прототипы для тестирования с избранными пользователями.
Эти макеты основаны на пользовательских историях и часто привязаны к оптимизированным поисковым запросам. В последние дни спринта, после внутренней проверки макетов первого раунда, команды дизайнеров и инженеров, работая параллельно, создают интерактивные высокоточные прототипы для тестирования с избранными пользователями.
«Преимущество гибкого подхода заключается в том, что создание прототипа чего-то, прежде чем поместить его в код, экономически эффективно, и это нравится большинству заинтересованных сторон», — сказала она. «Это несколько увеличивает время выхода на рынок, но вносит ясность в то, что вы выводите на рынок и что это за рынок».
План разработки должен отдавать приоритет инструментам аналитики, которые могут измерять ключевые показатели прогресса, сказал мне Арата. Оценка сторонних инструментов может помочь определить, какие инструменты могут быть более экономичными, написанные собственными силами, а какие можно приобрести в виде веб-плагинов API.
«Преимущество гибкого подхода заключается в том, что создание прототипа чего-либо, прежде чем помещать его в код, экономически эффективно, и это нравится большинству заинтересованных сторон».
После разработки веб-сайта, отвечающего основным потребностям пользователей, его можно запустить в виде бета-версии. Оттуда команда дизайнеров продолжает итерации на основе информации, которую они узнают от пользователей, улучшая доступность для пользователей, которых они, возможно, не учитывали должным образом, например, для тех, кому за 60 или для тех, кто использует вспомогательные технологии.
«Существуют различные способы протестировать минимально жизнеспособный продукт на рынке, — сказал Арата. «Начните с объявления гипотезы для проверки — например, A/B-тестирования призыва к действию из кампании по электронной почте. Затем проведите эксперимент с такими инструментами, как Google Analytics, Optimizely или Amplitude, чтобы проверить, верна ли ваша теория. Поделитесь этими выводами со своей командой и включите соответствующие открытия в будущие версии вашего веб-сайта».
Поделитесь этими выводами со своей командой и включите соответствующие открытия в будущие версии вашего веб-сайта».
Еще один элемент, который должен быть в верхней части списка команды разработчиков? Оптимизация скорости загрузки, особенно на мобильных сайтах. В 2018 году Google сообщил, что если загрузка страницы занимает три секунды, 32 процента пользователей покинут сайт; этот показатель отказов подскочил до 90 процентов за пять секунд. Веб-структуры, поддерживающие сжатый HTML, CSS и Javascript, изображения и видео нужного размера, а также отложенную загрузку, могут значительно повысить производительность.
Подробнее о разработке продуктаПроцесс разработки нового продукта: введение
Запуск бета-версии и итерация
Запуск — важная веха. Но важно не спешить с ключевыми задачами в одиннадцатом часу.
В Huemor контрольный список перед запуском помогает убедиться, что все основные ошибки исправлены и нет мин, ожидающих срабатывания, когда сайт заработает. Перед запуском команда выделяет время, чтобы «написать и перепроверить все заголовки страниц и метаописания», а также «очистить 301 редиректы и заблокировать страницы подтверждения от индексации», говорится в блоге компании. Инструменты внутренней аналитики также проверяются, чтобы убедиться, что сайт правильно отслеживает поведение пользователей.
Перед запуском команда выделяет время, чтобы «написать и перепроверить все заголовки страниц и метаописания», а также «очистить 301 редиректы и заблокировать страницы подтверждения от индексации», говорится в блоге компании. Инструменты внутренней аналитики также проверяются, чтобы убедиться, что сайт правильно отслеживает поведение пользователей.
«Если мы хотим запустить веб-сайт в среду, последний день, когда над ним будут работать, будет пятница. У нас есть встроенный страховой план, чтобы убедиться, что ничто не может нарушить работу сайта».
За несколько дней до запуска команда дважды проверяет эффективность сайта на соответствие критериям приемлемости. В течение этого интервала никакие изменения контента не вносятся.
«Если мы хотим запустить веб-сайт в среду, последним днем, когда над ним будут работать, будет пятница», — сказал Гапински. «У нас есть встроенный страховой план, чтобы убедиться, что ничто не может нарушить работу сайта».
В день запуска команда обеспечивает безопасность сайта с помощью пары криптографических ключей и обновляет доменное имя.
Как правило, в течение 30-60 минут сайт становится доступным.
Но это не значит, что дело сделано. В блоге, который Гапински написал под названием «Как спланировать редизайн веб-сайта», предполагается, что S.M.A.R.T (конкретные, измеримые, достижимые, актуальные и ограниченные по времени) цели, иногда называемые ключевыми показателями эффективности, являются хорошим способом измерения результатов. Например, «Я хочу увеличить коэффициент конверсии рекламы в Facebook на 25 %» или «Я хочу, чтобы на моем веб-сайте было на 33 % больше лидов по сравнению с 2018 годом».
Вероятно, вы не все сделаете правильно, и вам, возможно, придется пересмотреть элементы дизайна, чтобы достичь поставленных целей. Но это нормально: считайте, что это незавершенная работа.
«Люди должны планировать итерации, — сказал Гото. «Итак, давайте перенесем ваш основной контент или создадим его с нуля в эту новую CMS или закодируем вручную. И давайте попробуем сделать это за три месяца. Затем запланируйте год итерации. Итерация по навигации. Повторяйте на целевых страницах. Повторяйте генерацию лидов и оптимизируйте процесс привлечения. И у каждого квартала есть измеримая цель».
«Итак, давайте перенесем ваш основной контент или создадим его с нуля в эту новую CMS или закодируем вручную. И давайте попробуем сделать это за три месяца. Затем запланируйте год итерации. Итерация по навигации. Повторяйте на целевых страницах. Повторяйте генерацию лидов и оптимизируйте процесс привлечения. И у каждого квартала есть измеримая цель».
Как спланировать веб-сайт: 5 простых шагов
Планирование — ключевой этап любого успешного проекта. Создание веб-сайта не является исключением. Этап планирования веб-сайта может занять много времени, но если вы начнете без какой-либо конкретной концепции, это приведет к провалу.
Очень важно определить вашу целевую аудиторию и определить, чего должен достичь веб-сайт. Вы должны понимать, какие проблемы он должен решать. Технические аспекты не менее важны, поэтому вам нужно будет выбрать правильный конструктор сайтов, прежде чем начинать какую-либо творческую работу.
Почему важно планирование веб-сайта
Без целей и планов по их достижению вы подобны кораблю, отправившемуся в плавание без цели.

– Фицхью Додсон.
Создание сайта часто сравнивают со строительством дома. Во-первых, вы начинаете с прочного фундамента и архитектурных планов. Затем строите стены, пол и потолок. И только после этого можно наносить краску и расставлять мебель. Иначе дом развалится.
Создание даже базового сайта требует тщательного планирования и исследований, прежде чем можно будет приступить к проектированию и разработке. Когда вы работаете в команде, важно убедиться, что каждый имеет четкое представление о процессе, прежде чем двигаться вперед. Подготовив четкий план и выявив потенциальные недостатки, вы предотвратите расползание объема работ, что может повлиять на сроки и бюджет. Если вы делаете свой веб-сайт самостоятельно, важно определить общее направление проекта, чтобы вы могли сосредоточиться на главном, не упуская мелких деталей.
Каким бы сложным ни был ваш будущий веб-сайт, он является важной частью маркетинговой стратегии вашего бизнеса, и его необходимо правильно спланировать. Планирование помогает четко ставить цели, эффективно управлять временем, распределять ресурсы и быть готовым к неопределенности.
Планирование помогает четко ставить цели, эффективно управлять временем, распределять ресурсы и быть готовым к неопределенности.
5 шагов процесса планирования веб-сайта
1. Определите назначение и задачи вашего веб-сайта
Первое, что вам нужно решить, это какой тип веб-сайта вы собираетесь создать. Попробуйте ответить на эти пять вопросов:
- Вы хотите продать, развлечь или объявить миссию?
- Что вы можете предложить посетителям?
- Какова ваша целевая аудитория?
- Чем вы отличаетесь от конкурентов?
- Каким вы видите свой сайт через год или через пять лет?
В большинстве случаев веб-сайты создаются специально для коммерческих целей, которые обычно заключаются в следующем:
- Продажа товаров и услуг;
- Личное или политическое продвижение;
- Создание ценного контента для целевой аудитории и продажа рекламных мест на сайте;
- Создание положительного имиджа бренда.

Что касается некоммерческих целей, то сайты часто создаются для благотворительных организаций и для общения единомышленников.
Бесплатный контрольный список UX
Как создать мощный веб-сайт
Нажав кнопку «Отправить мне контрольный список», вы принимаете нашу Политику конфиденциальности и соглашаетесь получать нашу рассылку два раза в месяц.
2. Планируйте свой контент
Контент на вашем сайте может варьироваться от текстов описания, изображений, сообщений в блогах, инфографики, контрольных списков, видео и многого другого. Вы можете создавать контент для веб-сайта самостоятельно, с помощью команды или на аутсорсинге. Но прежде чем ставить задачи, нужно определить, какой контент интересует вашу аудиторию.
Контент веб-сайта выполняет три ключевые функции:
- Убеждение. Когда посетители впервые заходят на ваш сайт, они хотят знать, заслуживает ли доверия ваш бренд и какую выгоду они извлекут из этого.
 Сделав свой веб-сайт безопасным и предоставив исчерпывающую информацию «О нас», вы можете развеять их сомнения и убедить их остаться.
Сделав свой веб-сайт безопасным и предоставив исчерпывающую информацию «О нас», вы можете развеять их сомнения и убедить их остаться.
- Продам. Когда дело доходит до продаж, ваш контент должен быть прямым, убедительным, кратким и ясным. Он должен плавно направлять посетителей к выполнению основной цели вашего сайта, будь то покупка, пожертвование, формирование мнения и т. д.
- Обнадеживает. Поддерживайте интерес посетителей к вашему сайту и повышайте их доверие к вам. Вы можете добиться этого, предоставив исчерпывающую информацию о поддержке клиентов на сайте, в личных кабинетах и т. д.
Создание эффективной стратегии контент-маркетинга и ее разумная реализация помогут вам установить более тесный контакт с клиентами и быстрее достичь своих целей.
3. Определитесь с функциональностью и бюджетом
Установка реалистичного бюджета начинается с определения того, что вы хотите от сайта. Создание спецификаций вашего веб-сайта поможет вам расставить приоритеты в его функциях. Важные вещи, которые следует учитывать, включают:
Создание спецификаций вашего веб-сайта поможет вам расставить приоритеты в его функциях. Важные вещи, которые следует учитывать, включают:
- Дизайн. Какая свобода настройки вам нужна? Подойдет ли вам стандартная тема Boxmode? У вас есть готовый визуальный контент для вашего будущего сайта? Или вам нужно будет создать его с нуля? Достаточно ли будет стоковых фотографий? Если да, то сколько из них вам понадобится?
- Содержание. Сколько страниц сайта у вас будет? Сколько текстового контента вам понадобится для вашего сайта? Вы будете писать текст самостоятельно или отдадите его копирайтерам?
- Функциональность. Как вы хотите отслеживать потенциальных клиентов? Какие варианты оплаты вы предложите на своем сайте? Будете ли вы предоставлять загружаемую информацию вашей аудитории? Вам нужно больше, чем стандартная контактная форма? Нужны ли вам сторонние интеграции? Какие еще функциональные требования вам понадобятся?
После согласования бюджета на дизайн, контент и функциональность вы можете приступить к поиску способов их реализации. Есть несколько вариантов: нанять агентство веб-разработки или внештатного разработчика. Если вы заключаете соглашение с агентством, обязательно набросайте творческий бриф с указанием всех технических требований, бюджетов и сроков.
Есть несколько вариантов: нанять агентство веб-разработки или внештатного разработчика. Если вы заключаете соглашение с агентством, обязательно набросайте творческий бриф с указанием всех технических требований, бюджетов и сроков.
Если у вас ограниченный бюджет, рассмотрите возможность самостоятельного создания веб-сайта с помощью конструктора веб-сайтов Boxmode. Опыт программирования не требуется!
Мы предлагаем готовые решения для наиболее эффективной и экономичной настройки и оптимизации вашего присутствия в Интернете.
4. Протестируйте
Когда ваш сайт готов, очень важно проверить его на наличие ошибок. Во время тестирования вы также можете обнаружить некоторые незначительные проблемы, которые вы могли пропустить изначально на этапе разработки. Убедитесь, что все функции вашего веб-сайта работают так, как вы хотите, во всех популярных браузерах, платформах и устройствах. Убедитесь, что все ссылки работают правильно, размеры изображений изменены до нужных размеров, а все заполнители заменены соответствующим контентом. Протестируйте все свои формы и поля ввода.
Протестируйте все свои формы и поля ввода.
Когда дело доходит до бесплатных инструментов для проверки скорости вашего сайта, нет ничего лучше, чем Google PageSpeed Tool. Чтобы найти неработающие ссылки, мы рекомендуем вам использовать средство проверки мертвых ссылок. Чтобы проверить разметку веб-документов в HTML, SMIL, XHTML и MathML, вы можете использовать службу проверки разметки W3C. Исследовательская платформа для тестирования вашего дизайна на реальных людях — это UsabilityHub. Они предлагают бесплатный план для базовых двухминутных тестов.
Запуская тесты на своем веб-сайте перед запуском, вы можете поддерживать положительное взаимодействие с пользователем, отслеживать и устранять узкие места, а также обеспечивать положительное влияние изменений, которые вы вносите на свой сайт, на его производительность.
5. Поддерживайте свой сайт
Работа над вашим сайтом не заканчивается после его запуска. Управление веб-сайтом — это непрерывный процесс, отражающий статус вашего бренда.

 Под эту зону достаточно выделить 5-6% всего участка. Дорога к дому в этой зоне должна быть достаточно широкой – 1,5-2,5 метра. Учтите все необходимое, чтобы на этой дорожке не застаивалась вода. Дорожку декорируют растениями, но не плодовых сортов.
Под эту зону достаточно выделить 5-6% всего участка. Дорога к дому в этой зоне должна быть достаточно широкой – 1,5-2,5 метра. Учтите все необходимое, чтобы на этой дорожке не застаивалась вода. Дорожку декорируют растениями, но не плодовых сортов.



 Сделав свой веб-сайт безопасным и предоставив исчерпывающую информацию «О нас», вы можете развеять их сомнения и убедить их остаться.
Сделав свой веб-сайт безопасным и предоставив исчерпывающую информацию «О нас», вы можете развеять их сомнения и убедить их остаться.