Как спроектировать свой деревянный дом – основные секреты
Деревянные дома на современном рынке вновь прочно вошли в моду. Они широко зарекомендовали себя комфортом проживания, внешней красотой и экологичностью. К тому же, строительство деревянных домов оказывается гораздо дешевле по сравнению с кирпичными. Да и смотрятся они достаточно красиво, практически не требуя дополнительную декоративную обработку.
Основные стадии проектирования своего деревянного дома
Для деревянных домов свойственны отличные показатели теплосбережения, легкий вес, внешняя красота и экологичность. Для строительства деревянных домов требуется, прежде всего, создание эскизного проекта и соответствующей технической документации. Для этого нужно определиться с подходящим типом дома, выполнением чертежей, планировки участка и пр.
Составляющие части деревянного дома – генеральный план, в котором фиксируется размещение всех построек, также проект вертикальной планировки, планы этажей, кровли, фасады здания с размерами, поперечные и продольные разрезы основных помещений зданий с указанием конструктивных решений своего деревянного дома.
строительство деревянных домов включает несколько этапов: возведение фундамента и опалубка, затем – конструкции наружных стен и перекрытий, после этого обустраивается отопление, гидро- и теплоизоляция, канализация и водоснабжение.
Для строительства деревянных домов могут использоваться клееный брус и оцилиндрованное бревно. Оба материала характеризуются индивидуальными преимуществами и слабыми сторонами. В частности, клееный брус обращает на себя внимание внешней красотой и большей плотностью, однако и стоимость оказывается выше. Хотя при выборе клееного бруса не понадобится ждать укладки, чтобы заняться отделкой дома.
Однако следует учитывать наличие серьезного недостатка у деревянных домов из клееного бруса – в стенах на капиллярном уровне нет воздухообмена (стены «не дышат»). При этом неблагоприятные погодные факторы и температурные колебания могут привести к деформациям древесины. Поэтому при планах строительства дома с отличной воздухопроницаемостью, лучше выбирать оцинкованный брус. Но важно помнить, что данный материал предполагает необходимость ждать усадку дома, которая может составлять 10% от всей высоты здания, длясь до нескольких лет.
Поэтому при планах строительства дома с отличной воздухопроницаемостью, лучше выбирать оцинкованный брус. Но важно помнить, что данный материал предполагает необходимость ждать усадку дома, которая может составлять 10% от всей высоты здания, длясь до нескольких лет.
Для эксплуатации деревянного дома должна поддерживаться положительная температура, контролируя уровень влажности. Для окрашивания деревянных домов предпочтительны специальные краски, способные пропускать воздух. Также раз в несколько лет для домов из оцилиндрованного бревна требуется обработка с помощью антисептика, чтобы избежать воздействия гнилостных бактерий.
Как спроектировать и написать полноценную программу / Хабр
«Инструкция создания функционального приложения», часть 1.
«Мне кажется, что понимаю функциональное программирование на базовом уровне, и я даже писал простые программы, но как мне создать полноценное приложение, с реальными данными, с обработкой ошибок и прочим?»
Это очень распространенный вопрос, поэтому я решил, что в этой серии статей опишу инструкцию, охватывающую проектирование, валидацию, обработку ошибок, персистентность, управление зависимостями, организацию кода и так далее.
Сначала, несколько комментариев и предостережений:
- Я буду описывать только один сценарий, а не всё приложение. Надеюсь, будет очевидно как расширить код при необходимости.
- Это намеренно очень простая инструкция без особых ухищрений и продвинутой техники, ориентированная на поточную обработку данных. Но если вы начинающий, я думаю, вам будет полезно иметь последовательность простых шагов, которые вы сможете повторить и получить ожидаемый результат. Я не утверждаю, что это единственный верный способ. Различные сценарии будут требовать различных подходов, и конечно с ростом собственной экспертизы вы можете обнаружить, что эта инструкция слишком простая и ограниченная.
- Чтобы облегчить переход с объектно-ориентированного проектирования, я постараюсь использовать знакомые концепции такие как «шаблоны», «сервисы», «внедрение зависимости» и т.
 д., а также объяснять как они соотносятся с функциональным подходом.
д., а также объяснять как они соотносятся с функциональным подходом. - Инструкция также намеренно сделана в некоторой степени императивной, т.е. используется явный пошаговый процесс. Я надеюсь, этот подход облегчит переход от ООП к ФП.
- Для простоты (и возможности использовать F# script) я установлю заглушку на всю инфраструктуру и уклонюсь от взаимодействия с UI напрямую.
Обзор
Обзор того, что я планирую описать в этой серии статей:
- Преобразование сценария в функцию. В первой статье мы рассмотрим простой сценарий и увидим как он может быть реализован с помощью функционального подхода.
- Объединение небольших функций. В следующей статье, мы обсудим простую метафору об объединении небольших функций в более крупные.
- Проектирование с помощью типов и типы ошибки. В третьей статье мы создадим необходимые для сценария типы и обсудим специальные типы для обработки ошибок.
- Настройка и управление зависимостями. В этой статье мы поговорим о том, как связать все функции.
- Валидация. В этой статье мы обсудим различные пути реализации проверок и преобразование из опасного внешнего мира в теплый пушистый мир типобезопасности.
- Инфраструктура. В этой статье мы обсудим различные компоненты инфраструктуры, такие как журналирование, работа с внешним кодом и т.д.
- Предметный уровень. В этой статье мы обсудим, как предметно-ориентированное проектирование работает в функциональном мире.
- Уровень представления. В этой статье мы обсудим, как вывести в UI результаты и ошибки.
- Работа с изменяющимися требованиями. В этой статье мы обсудим, что делать с изменяющимися требованиями и как они влияют на код.
Приступим
Давайте возьмем очень простой пример, а именно обновление некоторой информации о клиенте через веб-сервис.
И так, наши основные требования:
- Пользователь отправляет некоторые данные (идентификатор пользователя, имя и адрес почтового ящика).
- Мы проверяем корректность имени и адреса ящика.
- В базе данных в соответствующей пользовательской записи обновляются имя и адрес почтового ящика.
- Если адрес почтового ящика изменен, отправляем на этот адрес проверочное письмо.
- Выводим пользователю результат операции.
Это обычный сценарий обработки данных. Здесь присутствует определенный запрос, который запускает сценарий, после чего данные из запроса «протекают» через систему, подвергаясь обработке на каждом шаге. Я использую этот сценарий в качестве примера, потому что он распространен в корпоративном ПО.
Вот диаграмма составных частей процесса:
Но это описание только успешного варианта событий. Реальность никогда не бывает столь простой! Что произойдёт, если идентификатор пользователя не найдется в базе данных, или почтовый адрес будет некорректный, или в базе данных есть ошибка?
Давайте изменим диаграмму и отметим всё, что может пойти не так.
Как видим, на каждом шаге сценария могут возникнуть ошибки по различным причинам. Одна из целей серии этих статей — объяснить как элегантно управлять ошибками.
Функциональное мышление
Теперь, когда мы разобрались с этапами нашего сценария, как его реализовать с помощью функционального подхода?
Сначала обратимся к различиям между исходным сценарием и функциональным мышлением.
В сценарии мы обычно подразумеваем модель запрос-ответ. Отправляется запрос, обратно приходит ответ. Если что-то пошло не так, то поток действий завершается и ответ приходит «досрочно» (прим. переводчика: Речь исключительно о процессе, не о затраченном времени.).
Что я имею ввиду, можно увидеть на диаграмме упрощенной версии сценария.
Но в функциональной модели, функция — это черный ящик с входом и выходом, как здесь:
Как мы можем приспособить наш сценарий к такой модели?
Однонаправленный поток
Во-первых, вы должны осознать, что функциональный поток данных распространяется только вперед. Вы не можете вернуться «досрочно».
Вы не можете вернуться «досрочно».
В нашем случае, это означает, что все ошибки должны передаваться до окончания сценария по альтернативному пути.
Как только мы это сделаем, у нас появится возможность превратить весь поток в единственную функцию — чёрный ящик:
Конечно, если вы загляните внутрь этой большой функции, то обнаружите, что она сделана из («является композицией» в терминах функциональной методологии) меньших функций, по одной на каждый этап сценария, соединенных последовательно друг за другом.
Управление ошибками
На последней диаграмме изображены один успешный выход и три выхода для ошибок. Это проблема, так как функции могут иметь только один выход, а не четыре!
Что мы можем с этим сделать?
Ответ в том, чтобы использовать тип Объединение, где каждый вариант представляет один из возможных выходов. Тогда у функции действительно будет только один выход.
Вот пример возможного определения типа для вывода результата:
type UseCaseResult =
| Success
| ValidationError
| UpdateError
| SmtpErrorИ вот переделанная диаграмма, на которой изображён единственный выход с четырьмя различными вариантами, включёнными в него:
Упрощение управления ошибками
Это решает проблему, но наличие ошибки для каждого шага — это хрупкая и мало пригодная для повторного использования конструкция. Можем ли мы сделать лучше?
Да! Нам в действительности нужны только два метода. Один для успешного случая и другой для всех ошибочных:
type UseCaseResult =
| Success
| FailureЭтот тип очень универсальный и будет работать с любым процессом! Собственно вы скоро увидите, что для работы с этим типом мы можем сделать хорошую библиотеку полезных функций, которая подойдет для любых сценариев.
Ещё один момент — в результате, который возвращает функция, совсем нет данных, только статус успех/неудача. Нам потребуется кое-что поправить, чтобы результат функции содержал фактический успешный или сбойный объект. Мы объявим успешный и сбойный типы как универсальные (с помощью параметров типов).
Мы объявим успешный и сбойный типы как универсальные (с помощью параметров типов).
Наконец, наша итоговая, универсальная версия:
type Result<'TSuccess,'TFailure> =
| Success of 'TSuccess
| Failure of 'TFailureНа самом деле, в библиотеке F# уже есть подобный тип. Он называется Choice. Для ясности я всё же продолжу использовать в этой и последующих статьях созданный ранее тип Result. Мы вернемся к этому вопросу, когда подойдём к более серьезным задачам.
Теперь, снова взглянув на сценарий с отдельными шагами, мы увидим, что должны соединить ошибки каждого шага в единый «сбойный» путь.
Как это сделать — тема следующей статьи.
Итог и методические указания
Итак, у нас есть следующие положения к инструкции:
Методические указания
- Каждый сценарий равносилен элементарной функции.
- Возвращаемый тип сценарной функции — объединение с двумя вариантами: Success и Failure.
- Сценарная функция строится из ряда небольших функций, которые представляют отдельные шаги в потоке данных.
- Ошибки всех этапов объединяются в единый путь ошибок.
Как спроектировать баню из дерева с удобной планировкой
Красивую и долговечную баня можно построить только по правильному проекту — готовому или индивидуальному.
Перед строительством необходимо продумать, как спроектировать баню таким образом, чтобы она была не просто местом приема гигиенических процедур, но и стала настоящим украшением участка.
Рациональная планировка бани из оцилиндрованного бревна создается на основании ответов на следующие вопросы:
- каким должен быть размер парной;
- сколько комнат будет в бане из бревна;
- на сколько человек рассчитано помещение;
- будет ли баня частью других объектов или отдельно стоящей.

Правильно оформленная проектно-техническая документация на основании топографического плана местности обеспечивает получение функциональной, уникальной по своей красоте и изяществу бани с энергоэффективной парной.
Что нужно учитывать при составлении планировки сруба бани?
Чтобы узнать, как спроектировать баню лучшим образом, нужно изучить возможности подвода коммуникаций и отвода сточных вод.
Самым бюджетным вариантом является возведение сруба недалеко от озера или речки, в противном случае необходимо запланировать бассейн или купель.
Надо учитывать особенности местности, на которой будет построен сруб, возводить его нужно на возвышенности, если таковая имеется, — перепад высоты обеспечит естественный отток сточных вод.
Обычно такие постройки оснащаются небольшими окнами. Поэтому, чтобы обеспечить хорошее освещение в вечерние часы, нужно устанавливать их в северной части здания, а двери — на южном фасаде.
Также стоит продумать, будет ли деревянная постройка иметь зону для отдыха и просторную душевую, это будет баня с террасой или с мансардой? Типовой проект включает в себя такие комнаты: тамбур, раздевалка, парная, душевая, комнату отдыха.
Особое внимание при планировании стоит уделить фундаменту и отмостке, поскольку они смогут гарантировать сохранность постройки и отсутствие поражений гнилью и грибком вследствие влияния талого снега и атмосферных осадков.
Проектирование парной
Особенностью парной являются низкие потолки (оптимальная высота 2,20 – 2,40 м), обеспечивающие хорошую энергоэффективность.
Площадь парной зависит от желания хозяев, но менее 5 кв.м. делать не рекомендуется.
Если отопление парной будет производиться за счет печи из камня или кирпича, то под нее нужно закладывать отдельный фундамент.
Выбор материалов для строительства
Одним немаловажным моментом является выбор материалов и составление сметы на строительство. Для парных из сруба используют оцилиндрованные и рубленных бревна, предварительно очищенные от коры и ветвей.
Для парных из сруба используют оцилиндрованные и рубленных бревна, предварительно очищенные от коры и ветвей.
Оптимальный выбор – это заготовки из хвойных пород деревьев. Такой стройматериал меньше растрескивается, он пропускает свежий воздух, а фитонциды, находящиеся в смоле хвойных деревьев, обеспечивают антибактериальное действие и общее оздоровление организма в целом.
- Правильно обработанные бревна сосны достаточно стойки к разным погодным условиям, поэтому являются наиболее приемлемым стройматериалом по критериям цена-качество.
- Лиственница — это влагостойкая порода, стоимость ее выше, но она не нуждается в антисептировании.
- Кедр — это известный природный лекарь, бани из него приносят максимальную пользу для здоровья.
Еще одной особенностью, которую нужно учитывать, — это неравномерность роста любого дерева.
Благодаря этому северная сторона более плотная и меньше растрескивается в процессе естественной усушки, потому эта сторона должна быть наружной, а южная — внутренней, поскольку она более теплая и лучше удерживает тепло.
Архитекторы компании «Азбука Леса» знают, как спроектировать баню с удобной планировкой и при этом добиться высоких показателей теплоэффективности.
У нас есть много готовых проектов, мы предлагаем индивидуальное проектирование банных комплексов любого размера.
Как спроектировать дом самому без помощи специалистов
Найти на рынке недвижимости «дом своей мечты» довольно сложно, особенно, если вы в воображении уже нарисовали его четкую картинку. Чтобы не тратить время и не платить риэлторам за подбор нужного варианта, дом можно спроектировать самостоятельно.
Да, проектирование любого сооружения – достаточно сложная работа, причем, не только творческая. Но кое-что под силу сделать и своими руками. При этом вы не только сэкономите средства на постройку дома, но и воплотите в жизнь свои представления о том, где вы вам так хотелось жить.
Итак, вы все еще хотите взять все в свои руки? Давайте разберемся, как спроектировать дом самому.
Найдите подходящее место
Все ваши дальнейшие действия будут зависеть от того, где именно будет располагаться будущий дом. Перед тем как погрузиться в план строительства, необходимо знать, на какой именно земле эта самая стройка будет проходить.
Любой профессионал вам подтвердит, что ландшафт в этом деле играет первостепенную роль. К примеру, процесс возведения дома на холме будет непременно сопровождаться определенными трудностями. А если говорить о том, как спроектировать дом самому в лесистой местности, то тут нужно будет предусмотреть больше окон и тщательно продумать подвод инженерных коммуникаций.
Вдохновляйтесь
Когда вы нашли подходящий участок для строительства, можно приступать непосредственно к проектированию. Отлично, если вы на 100% знаете, чего именно хотите видеть в итоге. А если в голове пока не сложился четкий образ? Тогда – вдохновляйтесь. Посмотрите в Интернете, сходите в гости в новый дом друзей, посетите дома, выставленные на продажу.
Увидев какую-нибудь интересную деталь в элементах постройки или интерьере, обязательно отмечайте это, чтобы потом воплотить уже на собственном участке.
Разделите участок на зоны
Самостоятельное проектирование дома начните с зонирования земельного участка. Набросайте на листе бумаги, где именно будет находиться сам дом, где гараж, а где беседка. Сопоставьте площадь каждого отдельного объекта с общей площадью участка, определите форму и размер (высоту, длину, ширину) каждой постройки. Теперь ответьте на следующие вопросы:
- Хватает ли места на осуществление задуманного?
- Все ли вы учли?
- Остается ли свободное пространство?
Если вас все устраивает, смело переходите к следующему этапу проектирования.
Спроектируйте внутреннее пространство помещений
Рассматривая вопрос, как спроектировать дом самому, просто нельзя не упомянуть пункт, посвященный внутреннему пространству постройки. Это, пожалуй, самый важный момент. Что здесь необходимо учесть?
Это, пожалуй, самый важный момент. Что здесь необходимо учесть?
- Когда общие очертания дома распланированы, продумайте расположение окон. Лучше, если они будут располагаться на восточной стороне дома.
- Распланируйте все комнаты будущей постройки. Продумайте, какова будет их площадь, где именно будут двери и сколько всего комнат вы хотите. Специалисты советуют не располагать комнаты одну за другой, то есть – гостиная должна вести сразу в несколько помещений. Так вы с максимальной выгодой используете каждый квадратный метр свободного пространства.
- Заранее распланируйте сложные конструктивные части комнат – камин, колонны, арки.
- Дизайн и оформление дома (выбор отделочных материалов) можно оставить на потом, до того момента, пока здание не будет отстроено.
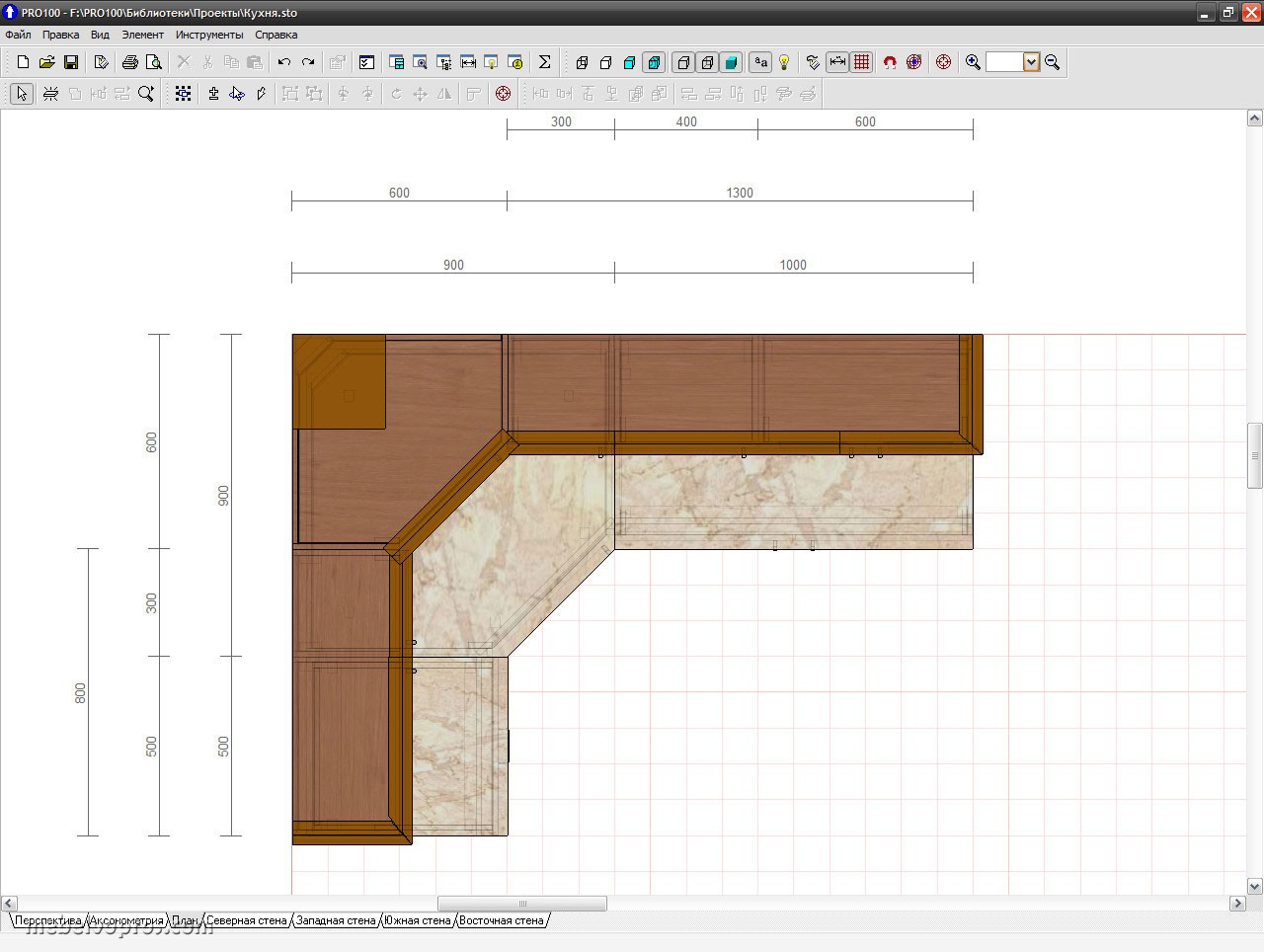
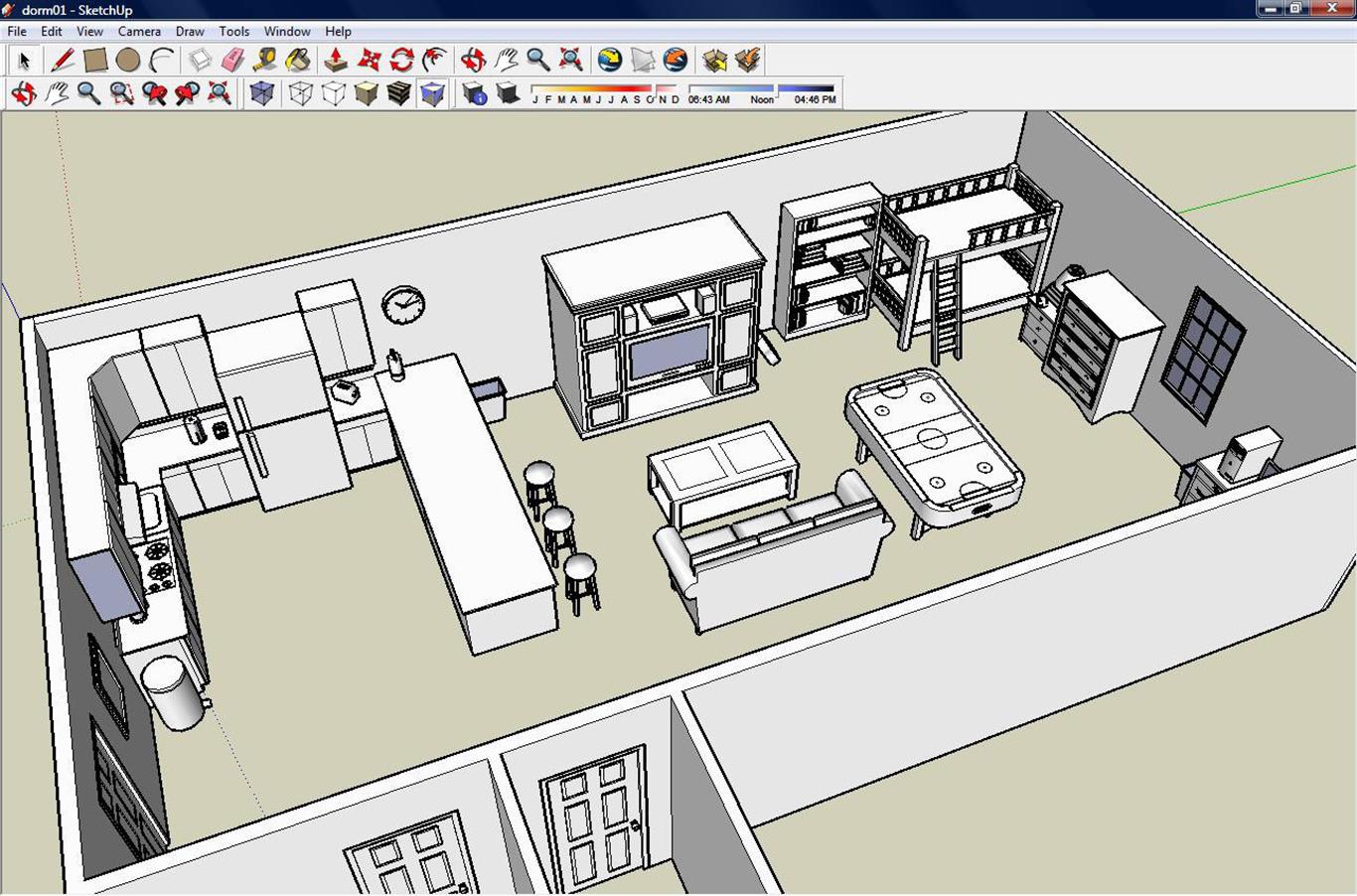
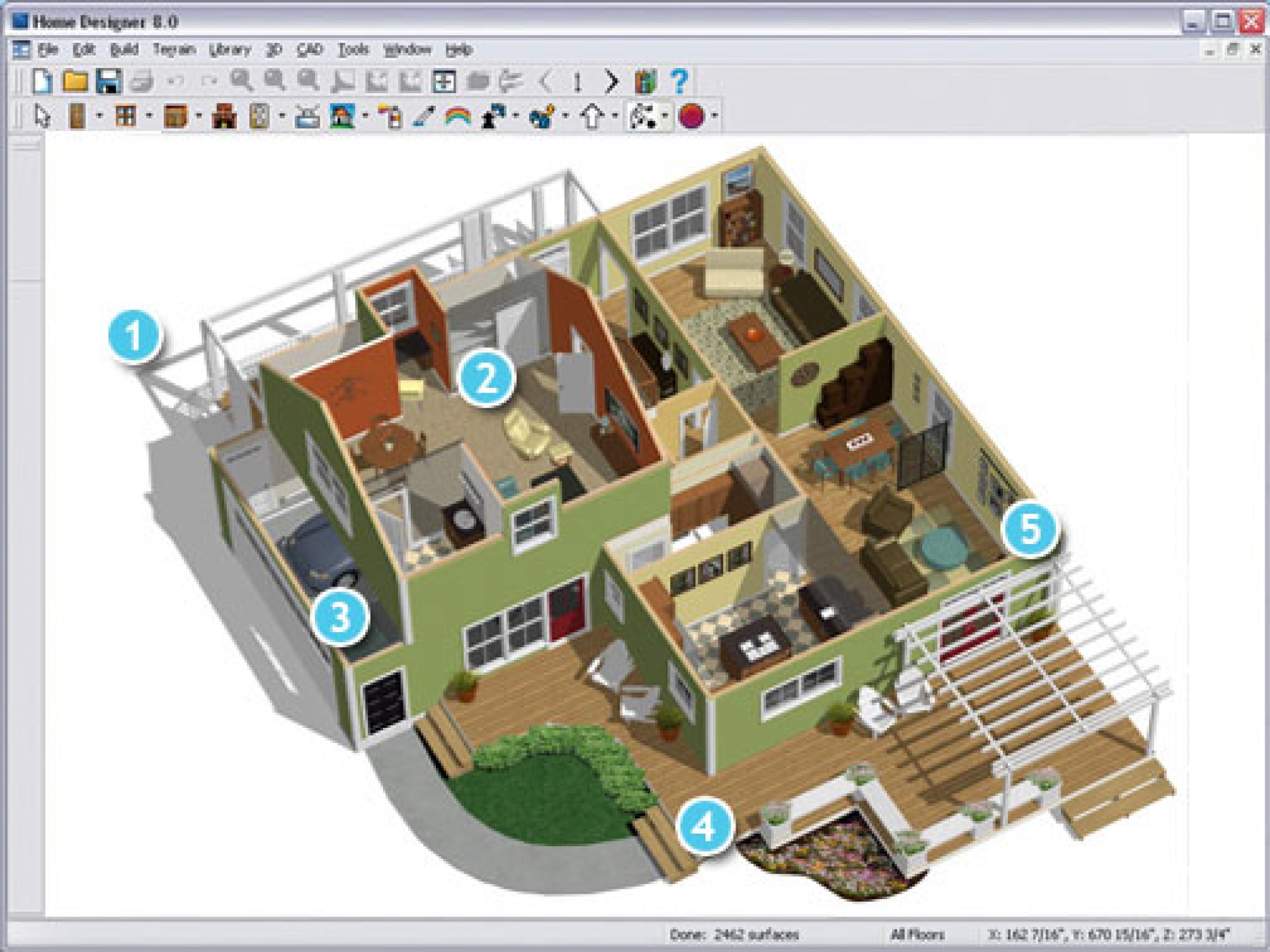
Отдельно отметим, что совсем необязательно делать все вручную – сейчас есть масса специальных программ, которые не только помогут подетально распланировать внутреннее пространство дома, но и даже «научат», как спроектировать дом самому. Сюда можно отнести:
- ArchiCAD,
- ArCon Home 2,
- HouseCreator,
В качестве вывода
Конечно, без специального образования спроектировать дом самому будет достаточно сложно. На некоторых этапах лучше воспользоваться помощью профессионалов (риэлторов и архитекторов). Но в остальном же, многие вопросы вполне реально изучить и самостоятельно. Даже если разработанный вами план будет несколько откорректирован подрядчиками, все ваши идеи воплотятся в жизнь.
Как спроектировать встраиваемый шкфа-купе — компания SternKraft
Шкаф купе необходимо размещать там, где обычный никак не поместиться. Встроенную мебель вставляют в ниши, в наклонные потолки в масандрах, а также в эркерах. Главное выбрать нужный размер.
Особенности шкафа-купе в том, что он идеально подходит для нестандартного помещения. Правильно встроенный шкаф легко впишется в самую сложную геометрию пространства, заполнит пустые участки и конфигурации. Владельцы загородных домов могут использовать шкаф-купе как семейную гардеробную, установив его на всю стену. В небольшой городской квартире шкаф-купе можно примостить в любом углу и проеме.
Владельцы загородных домов могут использовать шкаф-купе как семейную гардеробную, установив его на всю стену. В небольшой городской квартире шкаф-купе можно примостить в любом углу и проеме.
Встроенные шкафы-купе на заказ получатся намного дешевле, чем готовые. У встроенной мебели могут отсутствовать боковые и задние стенки, пол, и даже потолок, так как такие шкафы крепятся к плоскостям помещения. Такой шкаф обойдется на 15-30 процентов дешевле обычного.
Шкафы-купе нужно размещать у прочных и ровных стен, на которых нет мест с электропроводкой.
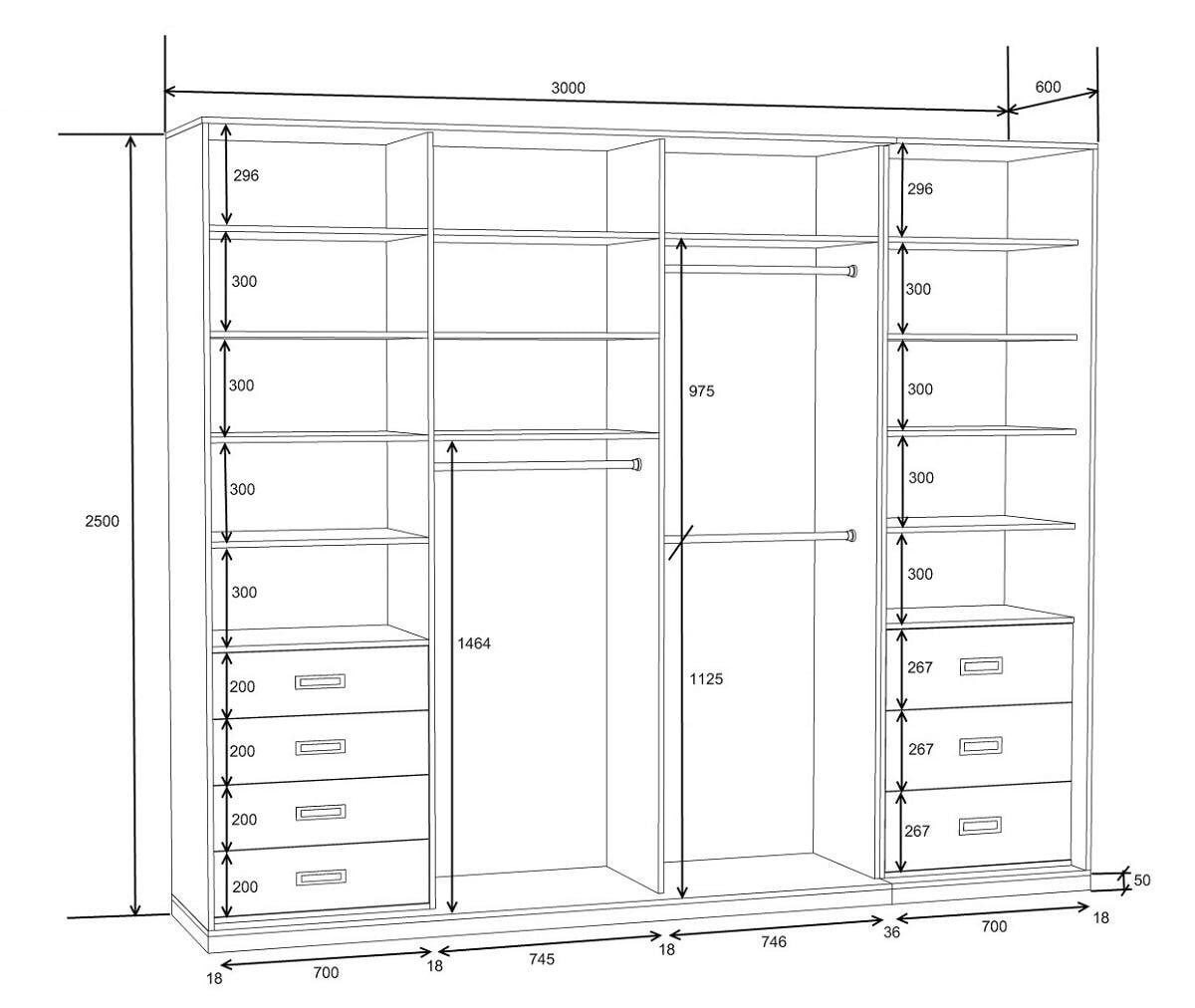
Высота шкафа зависит от размера профиля, с помощью которого изготавливают направляющие дверей. Существуют компании, выпускающие рейки из алюминия, длина которых до 5 метров. Но часто используют профили, длина которых 2,3-2,5 метра. Именно это высота вашего шкафа-купе. Вместимость шкафа увеличивают с помощью антресолей. Если внизу присутствуют обувные полки, штанга для плечиков над ними должна быть не меньше чем полтора метра.
Стандартная ширина полотна двери — один метр, но другие размеры тоже возможны. На шкаф, ширина которого 1,8 метра устанавливается 2-3 полотна. А если размеры шкафа больше, то понадобиться 3-4 полотна. Если ширина 2,7-3,6 нужно 4 или 5 полотен. 8-10 мм стандартная толщина дверей.
Глубину определяют как 60 см (это длина стандартной вешалки) к ней добавляют 7-12 см для установки дверей. Если не получается выдержать эти размеры, штангу для плечиков можно расположить перпендикулярно дверцам.
Чтобы вещи было удобно доставать и складывать расстояние между полками делается не меньше 40 см. Лучшая толщина 8-10 мм. Длина полок зависит от нагрузки, которая их ждет. Для одежды длина полки может быть 80-120 см, а вот для книг и посуды лучше 50-80, так как они тяжелее.
Какие материалы лучше использовать?
Самым дорогим, но самым экологически чистым материалом является дерево.
MDF — плита из мелкодисперсной деревянной стружки, которую можно красить и резать. В ее составе тоже отсутствуют вредные компоненты.
В ее составе тоже отсутствуют вредные компоненты.
Самым бюджетным материалом является ДСП. По кромкам нужно обязательно наклеить пленку, чтобы предотвратить нежелательное испарение. Такие двери часто украшают разнообразными пленками, обоями, разными видами текстиля. При выборе нужно обращать внимание на производный сертификат. Если индекс Е0 и Е1, то материал экологически безопасен, а вот другие индексы лучше не использовать, особенно в мебели для детей.
Качественные профили и ролики — это залог того, что шкаф прослужит долго, а пользоваться им будет удобно. Прочные и жесткие профили из экструдированного алюминия. Они дороже, но могут прослужить более 25 лет. Роликовый механизм используют, чтобы открывать и закрывать двери. Лучше использовать подшипники, но дешевле обычные колесики.
Роликовый механизм в зависимости от расположения может быть подвесным и напольным. В напольном случае, профиль крепится на полу шкафа или прям в пол. Этот вариант надежный и бесшумный, главное следить, чтобы в профиль не попадала пыль. Ролики подвесные устанавливаются в потолок или вверху на шкафу. В этом случае на всю систему идет большая нагрузка, так как дверь висит на ней.
Полки лучше крепить шурупами, надежней на эксцентриковых стяжках мебели.
Ящики могут полностью выдвигаться и частично. Частичные дешевле, но не вместительней.
Монтаж лучше доверить фирме, которая изготавливала шкаф. Как правило, это будет стоить около 10% от стоимости мебели.
Заказывать шкаф-купе лучше в компаниях, которые могут «оттюнинговать» уже установленный шкаф. Также чтобы сэкономить, можно заказать мебель по частям.
При наличии финансов и площади можно дополнить шкаф такими элементами как выдвижной корзиной, обувной полкой, брючницой и другим.
Как спроектировать самолет с нулевым уровнем выбросов :: РБК Тренды
Фото: РБК Тренды
Airbus — одно из крупнейших авиакосмических и предприятий мира, создано в 1969 году на базе нескольких европейских авиапроизводителей. Проектирует и производит самолеты, вертолеты, военный транспорт и спутники
Проектирует и производит самолеты, вертолеты, военный транспорт и спутники
Задача
Создать самолеты с нулевым уровнем вредных выбросов в окружающую среду.
Предпосылки и мотивация
По словам вице-президента компании Глена Лливеллина, вся авиационная отрасль, включая Airbus, обязалась следовать «достаточно амбициозным целям на пути к декарбонизации». Однако этих целей не достичь с помощью существующих технологий авиастроения.
Большинство решений, которые нужны для создания самолета с нулевым выбросом, применяются в других отраслях. «Ключевой вызов — довести эти технологии до необходимого уровня зрелости, экономичности и операционной эффективности в рамках авиационной отрасли», — объясняет Лливеллин.
Решение
Запустить проект ZEROe и разработать несколько концептов самолетов с альтернативными двигательными установками.
Реализация
Наиболее подходящим топливом для снижения воздействия на экологию сегодня считается водород, рассказывают в Airbus. Однако компания изучает различные технологические решения не только с использованием водорода. Например, Airbus рассматривает гибридную силовую установку, которая приводится в движение одновременно газотурбинным двигателем и электрическим мотором. Таким образом, самолет сможет потенциально работать как за счет водорода в качестве топлива, так и за счет гибридной электрической системы. Кроме того, изучается потенциал технологий сжигания водорода для самолета и использование топливных элементов вместо батарей для повышения эффективности гибридных двигателей.
В сентябре 2020 года Airbus представила три концепта самолетов ZEROe с разными типами альтернативных двигателей.
Сейчас Airbus обсуждает свои концепции с несколькими авиакомпаниями, некоторые из них уже подтвердили интерес к проекту.
Результаты
В Airbus считают, что о результатах проекта говорить пока рано: компания находится на этапе изучения концепций и совершенствования технологий.
Планы и перспективы
Полеты первого самолета с нулевыми вредными выбросами могут начаться в 2035 году. Решение по поводу вида топлива будет принято, когда технологии удастся вывести на необходимый уровень зрелости. В Airbus предполагают, что это произойдет в течение четырех лет. Полномасштабный прототип самолета планируется создать до конца 2020-х годов.
Как спроектировать базу данных, чтобы в будущем не пришлось её переписывать — базовые советы
Прим. перев. Предполагается, что вы уже имеете начальные знания по SQL. Если вы плохо понимаете, что такое таблицы, строки, индексы, первичные ключи и ссылочная целостность, то лучше сначала изучить их, например по этим видео:
А если вы знакомы с SQL и вас не остановили предыдущие термины, на всякий случай напомним, что:
- атомарность предполагает, что значение нельзя разделить на несколько атрибутов;
- под кортежем понимается запись (строка) в таблице базы данных;
- атрибут — это колонка таблицы;
- неключевой атрибут — это атрибут, не входящий в состав никакого потенциального ключа.
***
Есть минимум два требования, которые должны быть соблюдены при проектировании структуры БД:
- Сохранить всю информацию после разделения её на таблицы.
- Минимизировать избыточность того, как эта информация хранится.
Примечание Второй пункт важен не только из-за того, что избыточность влияет на размер БД. Чаще всего при обновлении данных нужно обработать много строк. В таком случае вы рискуете просто забыть обновить некоторые из них, что приведёт к коллизиям внутри БД.
Ниже перечислены некоторые рекомендации, которые помогут добиться эффективной структуры:
- используйте хотя бы третью нормальную форму;
- создавайте ограничения для входных данных;
- не храните ФИО в одном поле, также как и полный адрес;
- установите для себя правила именования таблиц и полей.

Используйте хотя бы третью нормальную форму
Нормальные формы — это требования, которые должны соблюдаться при правильной проектировке базы данных.
Нормальных форм существует целых 6 штук, однако обычно соблюдают всего лишь 3 и для начала этого более чем достаточно.
Первая нормальная форма
Для примера будем использовать отношение сотрудники_отделы_проекты. В нём есть информация о номере сотрудника, его фамилии, номере отдела, в котором он работает, номере телефона отдела и так далее.
Это отношение, как и любое другое, автоматически находится в первой нормальной форме:
- в отношении нет одинаковых кортежей;
- кортежи не упорядочены;
- атрибуты не упорядочены и различаются по наименованию;
- все значения атрибутов атомарны.
Вторая нормальная форма
В нашем случае у таблицы выше имеется сложный (составной) ключ {Н_СОТР, Н_ПРО}. От части ключа Н_СОТР зависят неключевые атрибуты ФАМ, Н_ОТД, ТЕЛ. От части ключа Н_ПРО зависит неключевой атрибут ПРОЕКТ. А вот атрибут Н_ЗАДАН зависит от всего составного ключа, так как сотрудник может выполнять одно задание в одном проекте.
Поэтому для приведения отношения ко второй нормальной форме из отношения сотрудники_отделы_проекты нужно выделить два отношения сотрудники_отделы и проекты, а исходное отношение оставим отношением задания.
Наконец, третья нормальная форма
Отношение находится в третьей нормальной форме, когда отношение находится во второй нормальной форме и все неключевые атрибуты взаимно независимы.
Для того, чтобы устранить зависимость неключевых атрибутов, нужно произвести декомпозицию отношения ещё на несколько отношений. При этом те неключевые атрибуты, которые являются зависимыми, выносятся в отдельное отношение.
Отношение сотрудники_отделы не находится в третьей нормальной форме, так как имеется зависимость неключевых атрибутов, таких как зависимость номера телефона от номера отдела. Поэтому декомпозируем отношение сотрудники_отделы на два отношения — сотрудники и отделы:
Поэтому декомпозируем отношение сотрудники_отделы на два отношения — сотрудники и отделы:
Используйте проверочные ограничения
База данных — это не просто набор таблиц. В неё встроено много инструментов, которые помогут с сохранностью и качеством данных.
В первую очередь БД поможет с ограничением значений, которые принимают поля.
Внешние ключи регламентируют отношения между таблицами. Благодаря им сильно упрощается контроль за структурой базы, уменьшается и упрощается код приложения. Правильно настроенные внешние ключи — это гарант того, что увеличится целостность данных за счёт уменьшения избыточности. Поэтому обязательно применяйте ограничение внешнего ключа при определении связей между таблицами.
Выражения ON DELETE и ON UPDATE внешних ключей используются для указания действий, которые будут выполняться при удалении строк родительской таблицы (ON DELETE) или изменении родительского ключа (ON UPDATE). Не пренебрегайте ими.
Стоит убедиться, что обязательность заполнения (NOT NULL) проверяется для полей, которые строго не должны оставаться пустыми.
Используйте CHECK, чтобы убедиться, что значения входят в диапазон (например чтобы цена не была отрицательной).
Не храните ФИО в одном поле, также как и полный адрес
Представим ситуацию, когда вам понадобится узнать, в каком городе продукт более популярен. В таком случае, если полный адрес хранится в виде цельной строки, сделать это будет очень тяжело, ведь вам нужно будет каким-то образом выделить из этой строки город. Учитывая все возможные форматы и варианты адресов, эта задача становится практически невыполнимой. Похожая ситуация и с ФИО. Даже если кажется, что это ни к чему, храните эти данные в разных полях, и в будущем вы поблагодарите себя.
Установите для себя правила именования таблиц и полей
Сложно работать с данными, которые выглядят как-то так: user.,  firstName
firstNameuser.last_name, user.birthDate. Конечно, каждый программист в праве сам выбирать для себя стиль наименования, но для SQL рекомендуется выбрать наименование с подчёркиванием. Потому что не все SQL-движки одинаково работают с заглавными буквами, а помещать всё в кавычки бывает утомительно.
Ещё нужно определиться как будут называться таблицы — во множественном числе (users) или в единственном (user). Каждая базовая структура в БД обычно настроена на множественное число, поэтому и именовать таблицы стоит соответственно.
Не упускайте возможность сложить побольше обязанностей на базу данных, чтобы облегчить себе работу над приложением и думать о его структуре, а не о контроле табличных связей.
Всё приходит с опытом. Спроектируйте две-три схемы, и картинка сама сложится у вас в голове. Отталкивайтесь от задачи —некоторыми рекомендациями иногда можно пренебречь.
Перевод статьи «A humble guide to database schema design»
Design 101: 8 основ графического дизайна, которые вам нужно знать
Принципы графического дизайна подобны строительным блокам. Все слои накладываются друг на друга, пока у вас не останется основа для создания чего-то невероятного — будь то дизайн логотипа, веб-сайта или собственной иллюстрации. Если вам нужна подробная информация обо всех основах графического дизайна, вы попали в нужное место, потому что мы собираемся охватить их все.
Давайте посмотрим, что вам нужно знать, чтобы все ваши проекты были потрясающими:
Изучите 8 основ графического дизайна
—
• Пространство
• Баланс
• Иерархия
• Линии и форма
• Цвет
• Типографика
• Текстура
• Брендинг
Площадь
—
Вам знакомо чувство умиротворения, которое возникает, когда вы находитесь в великолепном открытом пространстве? Что ж, графический дизайн работает точно так же.
Белое пространство в этом меню так же важно, как и другие элементы дизайна (и продукты питания!). Дизайн меню Marcy_McGuire.
Дизайн меню Marcy_McGuire.
Лучшие дизайны — это не те, которые пытаются уместить каждый элемент дизайна блока в единую композицию. Они используют открытое пространство, чтобы привлечь внимание к действительно важным элементам.
10 способов более эффективно использовать пространство
Пространство — это здорово, но только если вы знаете, как его эффективно использовать. Прочтите статью выше, чтобы узнать о новых стратегиях, позволяющих вывести использование пространства и композиции на новый уровень.
5 правил оформления композиции и верстки
Правильное использование пространства происходит от знания правил композиции. Познакомьтесь с ними (и другими обязательными законами верстки) в этой статье.
Пространство в интерактивном дизайне
Заинтересованы в UX и дизайне взаимодействия? Узнайте, как использовать пространство в цифровой среде.
Грифельная графика и элементы дизайна
А как насчет места на печатной странице? У нас есть все, что вам нужно знать об элементах дизайна в гравюре, в том числе о том, как работать с пространством.
Баланс и центровка
—
Все элементы на этом плакате правильно сбалансированы, что усиливает общий эффект дизайна. Дизайн плаката — Швин.
Когда дело доходит до дизайна, вы определенно можете проявлять творческий подход, но вы также должны быть уравновешенными. Подумайте об этом так: если бы вы украшали свою гостиную, вы бы не пытались втиснуть диван, кресло с откидной спинкой, журнальный столик и торцевые столики в крошечный угол, верно? Нет, вы разложите части по комнате, чтобы добиться баланса и выравнивания.То же самое и с графическим дизайном.
7 принципов проектирования
Правильная балансировка и выравнивание — основные принципы дизайна. Узнайте, как они работают и как использовать их вместе с другими элементами дизайна.
5 правил композиции и верстки
Структурируйте элементы своей композиции, чтобы создать хорошо взаимодействующий дизайн. Эти пять правил упрощают задачу.
Эти пять правил упрощают задачу.
Иллюзия движения в графическом дизайне
Одна из самых крутых уловок в книге по графическому дизайну? При правильном балансе, выравнивании и композиции вы можете создавать дизайны, которые выглядят так, как будто они воплощены в жизнь.
Иерархия
—
Вы узнали, как использовать пространство и баланс. Но как привлечь внимание к ключевым элементам и убедиться, что ваши сообщения не теряются в случайном порядке?
Apple Music знает, как использовать визуальную иерархию для передачи ключевых сообщений. Изображение через Apple Music.
Иерархия — это то, как вы представляете элементы в своем дизайне (будь то брошюра, веб-сайт или визитная карточка). Это направляет зрителей туда, где им следует сосредоточить свое внимание.Как правило, чем крупнее элемент дизайна, тем больше он привлекает внимания.
Но визуальная иерархия — это гораздо больше, чем просто «больше — лучше».
6 принципов визуальной иерархии
Это отличное место, чтобы познакомиться с основами того, как люди видят дизайн, и как вы можете использовать это поведение, чтобы привлечь внимание к вашим наиболее важным элементам дизайна.
6 советов по улучшению типографской иерархии в веб-дизайне
Один из важнейших элементов веб-дизайна — это обмен сообщениями.В этой статье вы познакомитесь с ключевыми стратегиями использования типографики для привлечения внимания к своим сообщениям.
Использование шаблонов F и Z для создания визуальной иерархии в дизайне целевой страницы
Создайте свою иерархию на основе естественных движений глаз человека и начните повышать конверсию. Узнайте больше о том, как люди на самом деле видят вашу страницу и как вы можете построить вокруг нее свою иерархию.
Линии и формы
—
Линии и формы составляют основу вашего дизайна, и то, как вы их используете, может полностью изменить внешний вид дизайна.
Закругленные логотипы, угловые логотипы и логотипы с вертикальными линиями создают совершенно другой бренд и дизайн. Разработка логотипов: bo_rad, olimpio, AC Graphics.
Разработка логотипов: bo_rad, olimpio, AC Graphics.
Например, дизайн со всеми закругленными краями будет посылать совсем другое сообщение, чем дизайн, в котором есть четкие линии. Понимание значения линий и форм имеет решающее значение для создания дизайна, соответствующего вашему бренду, видению и сообщениям.
Значение формы логотипа
Ваш логотип — это лицо вашего бренда.А формы, которые вы включите в свой логотип, будут определять, что ваша аудитория будет вас воспринимать. В этой статье вы узнаете о различных значениях форм логотипа и о том, как сделать все возможное, чтобы создать собственный логотип.
Что такое фирменный стиль? И как спроектировать и разработать отличный
Линии и формы, которые вы используете в своих проектах, являются частью еще большей картины, называемой идентичностью бренда. Узнайте, как это работает и как разработать отличный.
Цвет
—
Цвет — это намного больше, чем просто радужный набор оттенков в сумке Skittles.Цвет — это влияние. Цвет — сила. Цвет стимулирует взаимодействие. Но только если вы умеете им пользоваться.
Дизайн упаковки от ve_sta
Цвета, которые вы выбираете для своих дизайнов, имеют решающее значение не только для вашей общей эстетики, но и для того, насколько хорошо ваши дизайны связаны с вашей аудиторией (что в конечном итоге приводит к результатам).
Значения цвета и искусство использования психологии цвета
Если вы хотите использовать цвет в своих интересах, вам нужно понимать, как каждый цвет влияет на вашу аудиторию.Узнайте больше о психологии цвета, более глубоком значении каждого оттенка и о том, как лучше всего использовать цвет в своих интересах.
Фирменные цвета: все, что вам нужно знать, чтобы выбрать идеальные пигменты для вашего бренда
Разные цвета приводят к разным результатам. Когда вы выбираете цвета для цветовой палитры вашего бренда, вы должны быть уверены, что выбранные вами цвета будут способствовать достижению желаемых результатов. Изучите эту статью, выбрав лучшие цвета для своего бренда.
Психология цвета в веб-дизайне
Без сомнения, один из самых важных активов вашего бренда — это ваш веб-сайт.И один из самых важных аспектов вашего веб-дизайна — это цвет. Узнайте, как использовать психологию цвета, чтобы выбрать лучшие цвета для своего веб-сайта.
Как выбрать идеальные цвета для визитки
Ваши визитки предназначены для того, чтобы произвести на людей первое впечатление. Выбирайте правильные цвета, и они обязательно будут.
Типографика
—
Слова, которые вы используете в своих проектах, важны, но также важны шрифты, которые вы используете для передачи этих слов.
Типографика охватывает все, от выбора шрифта до макета шрифта. Он не только передает ваше основное сообщение, но также многое говорит о том, кто вы и что вы из себя представляете. Вот почему так важно сделать все правильно.
Как творчески использовать принципы типографики
Вы должны понимать основы типографики. Но также нужно понимать, как использовать их творчески. Узнайте больше о том, как проявить творческий подход с помощью основных принципов типографики.
Ускоренный курс по типографской лексике
Нужно освоить типографский жаргон? Пройдите этот ускоренный курс и выучите язык типографики.
Как выбрать шрифты для веб-дизайна
Правильные шрифты поднимут ваш веб-дизайн на более профессиональный уровень. В этой статье вы узнаете, как выбрать лучшие шрифты для вашего веб-дизайна.
Как освоить адаптивную типографику
Огромная часть вашей аудитории увидит ваш веб-сайт на мобильном устройстве, а это значит, что вам нужен адаптивный веб-дизайн и адаптивная типографика. Узнайте, как освоить адаптивную типографику.
14 типографских преступлений прекратить совершать
Есть семь смертных грехов, но когда дело доходит до типографики, их всего 14.Узнайте, что они из себя представляют (и как их избежать) в этой статье.
Текстура
—
Texture — это верный способ добавить глубины и размера вашим дизайнам, что сделает их более привлекательными.
Текстура делает графический дизайн живым. Проекты через Якопо Северитано, Гринблатт-Векслера и Павла Нольберта.
Добавляете ли вы реальный трехмерный элемент на печатный объект, например визитку, или создаете иллюзию с помощью дизайна, текстура сделает ваш дизайн еще более запоминающимся.Но исправить это непросто. Если вы не примените текстуру, ваш дизайн может показаться загруженным или подавляющим — а это совсем не то, к чему вы стремитесь.
Инновационные подходы к текстуре в графическом дизайне
Как использовать текстуру ногтей в графическом дизайне, чтобы добавить нужную глубину? Узнайте о трех различных типах текстур, о том, как они работают и когда их использовать.
Брендинг
—
Брендинг — это то, как вы воплощаете в жизнь свой бизнес, продукты, услуги и историю.Как ты это делаешь? Используя все основы графического дизайна, которые мы рассмотрели в этом руководстве, вы сможете создать бренд, который будет соответствовать вам.
Важность воплощения брендов в жизнь
Начните здесь и узнайте, почему так важно воплотить свой бренд в жизнь (и как это сделать) из этой статьи.
Как разработать стратегию брендинга для вашего бизнеса
Брендинг начинается со стратегии. Если вы хотите создать бренд, который рассказывает вашу историю и взаимодействует с вашей аудиторией, вам нужно планировать заранее.В этой статье вы узнаете, как именно разработать успешную стратегию для своего бренда.
Брендинг, фирменный стиль и логотип: в чем разница?
Вы не поверите, но это не одно и то же. Откройте для себя разницу между брендингом, фирменным стилем и дизайном логотипа.
В отличном дизайне нет ничего «базового».
–
Ну вот и все! Теперь у вас есть все ресурсы, необходимые для понимания основ графического дизайна. Имея эту прочную основу, все, что остается делать, — это использовать ее для создания невероятных дизайнов, которые сделают ваш бренд сияющим.
Ищете дизайн, который вам понравится?
Наши дизайнеры могут создать идеальный индивидуальный дизайн именно для вас.
Как стать дизайнером, не посещая школу дизайна — Карен X
Я устроился дизайнером, не посещая школу дизайна. Я получил собственное дизайнерское образование за 6 месяцев, работая полный рабочий день. Я не думал, что готов, но все равно начал искать работу — и устроился на работу в отличный стартап Exec.
Чтобы быть ясным, я далеко не так хорош, как эти вундеркинды дизайна, которые появляются после 4-летнего обучения в элитной школе, такой как RISD. Но я определенно достаточно хорош, чтобы хорошо выполнять свою работу. Я единственный дизайнер в Exec, поэтому я занимаюсь довольно широким спектром вещей — визуальным дизайном и дизайном взаимодействия, дизайном печати, веб-дизайна и мобильных приложений.
Может быть, вы хотите сменить карьеру и стать дизайнером на полную ставку.
Или вы хотите узнать основы своего стартапа или побочного проекта.
Это руководство по обучению дизайну.
Обновление: я впервые опубликовал этот пост в блоге более года назад. С тех пор я получил сотни писем с просьбами о дополнительных рекомендациях и более простых действиях, и я наконец нашел одно: Designlab . Этого курса не было, когда я учился, но, черт возьми, я бы хотел, чтобы он был — это сделало бы весь процесс намного менее пугающим. Что мне действительно нравится в нем, так это то, что он дает вам задания по проекту, а затем связывает вас с наставником по дизайну, который дает вам обратную связь (у них есть действительно хорошие люди, которые работают в Facebook).
Шаг 1. Научитесь видеть
Самая большая ошибка — слишком быстро переходить в Photoshop. Изучение Photoshop не делает вас дизайнером, так же как покупка кистей не делает вас художником. Начнем с фундамента.
Сначала научитесь рисовать.
Вам не нужно сидеть в комнате с группой других художников, пытающихся нарисовать обнаженную женщину.
Вам даже не нужно так хорошо рисовать. Просто изучите некоторые основы, чтобы вам было удобно рисовать пером.
Чтобы научиться рисовать, вам нужно сделать только одно: получить книгу «Вы можете рисовать за 30 дней» и практиковаться по полчаса каждый день в течение месяца. Я просмотрел много книжек с рисунками, и это одна из лучших.
Изучите теорию графического дизайна
Начните с книги Picture This. Это сборник рассказов о Красной шапочке, но в то же время он научит вас основам графического дизайна.
Узнайте о цвете, типографике и дизайне с сеткой.Если вы можете найти местный класс по обучению основам графического дизайна, возьмите его.
Просматривайте несколько из этих руководств каждый день.
Изучите основы взаимодействия с пользователем
Научитесь писать
Вот верный признак плохого дизайнера: их макеты заполнены текстом-заполнителем, например Lorem Ipsum. Хороший дизайнер — хороший коммуникатор. Хороший дизайнер продумывает весь опыт, тщательно подбирая каждое слово.Пишите для людей. Не пишите академическим тоном, которым вы привыкли казаться умным в школьных экзаменах.
Прочтите «Сделано на прилип», одну из моих любимых книг всех времен. Это научит вас втягивать своих читателей.
Voice and Tone — это веб-сайт, полный драгоценных камней с хорошими примерами письма.
Шаг 2. Научитесь пользоваться Photoshop и Illustrator
Ура! Теперь у вас есть довольно прочная основа — как визуальная, так и UX.Вы готовы изучить Photoshop. На самом деле, я рекомендую сначала начать с Illustrator, а потом переходить к Photoshop. Illustrator — это то, что дизайнеры используют для создания логотипов и значков.
Learn Illustrator
Существует множество книг, онлайн-руководств и очных занятий для изучения Illustrator. Выберите стиль, который вам больше всего подходит. Вот книги, которые я нашел особенно полезными для изучения основ Illustrator:
Adobe Illustrator Classroom in a Book — Это скучно, но если вы пройдете хотя бы половину из них, вы довольно хорошо освоите Illustrator .
Базовое обучение работе с векторной графикой. Эта книга научит вас делать в Illustrator вещи, которые действительно хорошо выглядят.
А теперь самое интересное! Следуйте этим онлайн-урокам и впечатляйтесь тем, что вы можете сделать. Вот два моих любимых — логотип и живописный пейзаж.
Изучите Photoshop
Шаг 3. Изучите некоторые специальности
Хотите разрабатывать мобильные приложения? Сайты? Инфографика? Изучите их все и выберите те, которые вам нравятся, чтобы улучшить их.
Изучите дизайн логотипа
Узнайте, как сделать логотип, который не отстой: Logo Design Love
Тем не менее, вы захотите сделать еще один шаг вперед, чем логотип. Научитесь создавать единый бренд — от веб-сайта до визиток. Ознакомьтесь с этой книгой «Разработка фирменного стиля».
Изучите дизайн мобильных приложений
Начните с этого руководства, чтобы познакомиться с визуальным дизайном мобильных приложений.
Прочтите эту короткую, но очень полную и хорошо продуманную книгу о дизайне iPhone: Tapworthy. Он научит вас делать приложение, которое не только хорошо выглядит, но и будет простым в использовании.
Займитесь приложениями на своем телефоне. Критикуйте их. Что работает, а что нет?
Изучите веб-дизайн
А теперь вопрос о том, нужно ли вам знать HTML / CSS как дизайнеру: это зависит от работы. Знание этого обязательно даст вам преимущество на рынке труда.Даже если вы не хотите быть веб-разработчиком, полезно знать некоторые основы. Таким образом вы будете знать, что возможно, а что нет.
Существует так много отличных ресурсов для изучения HTML и CSS:
Мой любимый бесплатный ресурс — это веб-дизайн Tuts.
Мой любимый платный дом (довольно доступный по цене 25 долларов в месяц) — Treehouse. Если вы начинаете с самого начала и хотите, чтобы кто-то объяснил вещи ясно и всесторонне, потратитесь на учебные пособия по Treehouse.
Шаг 4.Создайте свое портфолио
Вам не нужно ходить в модную школу дизайна, чтобы устроиться дизайнером. Но вам действительно нужно солидное портфолио.
Как создать портфолио, если вы только начинаете? Хорошая новость в том, что вам не нужно работать над реальными проектами с реальными клиентами, чтобы создать портфолио. Создавайте собственные побочные проекты. Вот несколько идей:
Создавайте глупые идеи для футболок.
Найдите веб-сайты с плохим дизайном и измените их дизайн.
Есть идея для приложения для iPhone? Смоделируйте это.
Присоединяйтесь к команде на Startup Weekend и станьте дизайнером в проекте выходного дня.
Примите участие в конкурсе 99 дизайнов, чтобы попрактиковаться в конструировании до брифа.
Выполните упражнения по графическому дизайну из книги «Творческая мастерская».
Найдите местную некоммерческую организацию и предложите бесплатно разработать дизайн.
Не поддавайтесь искушению включить все, что вы когда-либо создавали, в свое портфолио.Это место только для вашей самой сильной работы.
Украсть, украсть, сначала украсть. Не беспокойтесь о оригинальности — это придет позже, когда вы освоитесь со своим ремеслом. Когда вы учитесь играть на музыкальном инструменте, вы учитесь играть на чужих песнях, прежде чем сочиняете свою. То же самое и с дизайном. Укради как художник.
Посетите Dribbble, чтобы получить вдохновение от лучших дизайнеров. Ознакомьтесь с pttrns для вдохновения для iOS и patterntap для вдохновения для веб-сайтов.
Шаг 5: Получите работу дизайнера
Когда я только начал изучать дизайн, я пошел на семинар по поиску работы для дизайнеров.Я вошел в комнату, полную дизайнеров, у которых было намного больше опыта, чем у меня — 5, 10, 15 лет опыта. Все они искали работу. Это было устрашающе. Я пытался научиться дизайну, зная, что конкурирую с этими опытными дизайнерами.
И все же спустя 6 месяцев я получил работу дизайнера. Между мной и многими другими дизайнерами было одно ключевое отличие, которое дало мне преимущество: я знал, как работать с разработчиками.
Самый большой фактор, повышающий ваши шансы на трудоустройство, — это возможность работать с разработчиками.Изучите дизайн взаимодействия. Изучите основы HTML и CSS. Дизайнеры в сфере высоких технологий (дизайнеры взаимодействия, веб-дизайнеры, дизайнеры приложений) пользуются чрезвычайно высоким спросом и хорошо оплачиваются. Вот где сейчас работа.
Если у вас нет опыта работы с разработчиками, приобретите его. Посетите Startup Weekend, посетите хакатоны или найдите разработчика на сайте совместной работы над проектами.
Создайте личный веб-сайт и сделайте свое портфолио центром внимания.
Выйдите и воплотите в жизнь интуитивную прозорливость — скажите всем, кого знаете, что ищете работу дизайнером.Никогда не знаешь, кто может кого-то знать.
Изучите компании и агентства, которые могут вас заинтересовать. Найдите в LinkedIn связи 2-го и 3-го уровня с людьми, которые работают в этих компаниях, и попросите вступительных слов. Лучший способ устроиться на работу — через связи. Если у вас нет связи, вы все равно можете многое сделать, чтобы дать себе преимущество.
Получив работу, продолжайте учиться.
Я работаю в Exec уже год и многому научился на работе.Я ищу дизайнеров, которые намного более талантливы, чем я, и учусь у них. Я нахожу классы дизайна (хорошие онлайн-классы — это Skillshare, General Assembly, Treehouse и TutsPlus). Я работаю над сторонними проектами. Я увлекаюсь дизайном в книжных магазинах. Еще так много предстоит узнать и улучшить.
Сохраняйте свои навыки и всегда продолжайте учиться.
Как создать логотип: 5 шагов для создания логотипа, который вам нравится
Итак, вы хотите разработать логотип для своей компании или организации.Если у вас есть ресурсы, наше первое предложение — нанять или нанять дизайнера. Создание логотипа может показаться простым, но спросите любого хорошего дизайнера, и он вам ответит. Процесс проектирования редко бывает.
Плюс, вы получаете то, за что платите, и мы хотим, чтобы у вас было самое лучшее.
Но если вам нужно начать создавать визуальную идентичность своего бренда, а нанять дизайнера — не вариант для вас, мы здесь, чтобы помочь вам в этом. Мы попросили трех дизайнеров с общим опытом более 25 лет поделиться с нами, как они создают логотип.
То, что они сказали, может вас удивить.
Что такое логотип?
Этот вопрос, вероятно, вызывает в воображении яркие образы знаменитой галочки или яблока с оторванным от него кусочком. В конце концов, все мы знаем, что такое логотип.
Логотип — это символ или дизайн, используемый для идентификации компании или организации, а также ее продуктов, услуг, сотрудников и т. Д.
В простейшем смысле логотип обозначает. Это то, как вашу компанию узнают и запоминают среди других.Он также функционирует как лицо вашего бизнеса.
Ваш логотип также может быть возможностью заявить о вашей организации. Возьмем, к примеру, Amazon. Стрелка-смайлик сообщает, что компания продает все от «А до Я», а также показывает, насколько счастливы покупатели, когда они делают покупки вместе с ними.
Одно предостережение: даже если логотип может передавать более глубокое значение, это не обязательно. Фактически, большинство компаний, пытающихся выбрать логотип, просто просят от него слишком многого.Все трое наших дизайнеров согласились с тем, что большинство людей слишком много внимания уделяют логотипам (преднамеренная игра слов в стиле ботаников).
Итак, помните, логотип может играть важную роль, но это еще не все.
Логотип
— это не :
- Ваш бренд
Это обычное сочетание, но ваш логотип не является вашим брендом. И ваш бренд — это не ваш логотип. Ваш бренд нематериален; это ваша репутация — что люди думают, когда слышат ваше имя, что они говорят о вас другим и как вы заставляете их чувствовать.Ваш бренд построен на тысячах точек соприкосновения с вашими клиентами, а не на логотипе. - Ваша визуальная идентичность
Когда новые компании или организации запрашивают логотип, хороший дизайнер скажет: «Вам не просто нужен логотип, вам нужен фирменный стиль». Логотипы — это часть изображения, но не все. Это всего лишь одно изображение в более крупной визуальной системе, которая включает в себя ваши цвета, типографику, фотографии, визуальные эффекты, макет и т. Д. - Показатель успеха
Ваш логотип не сделает или разрушит ваш бизнес.Логотип Enron был хорош, но этический кодекс компании — нет. «Два человека и грузовик» — это компания с оборотом в миллиард долларов, а ее логотип представляет собой фигурку, нарисованную на салфетке матерью основателей. Лучший логотип в мире не может спасти коррумпированный бизнес, а худший логотип не может сдержать честного.
Теперь, когда мы понимаем, что логотип может и чего нельзя, давайте приступим к процессу разработки.
Как создать логотип
При погружении следует помнить о двух вещах:
- Дизайн — это много стратегии .Да, в какой-то момент вам придется создать что-то визуальное. Но львиная доля работы носит стратегический характер, особенно на начальном этапе. Будьте готовы думать и принимать решения больше, чем рисовать.
- Вы не просто разрабатываете логотип . Помните, что логотип — это только часть более крупной визуальной системы, и все его отдельные части должны работать вместе.
Чтобы сделать это правильно, вам нужно работать поэтапно. Хотя каждый дизайнерский процесс выглядит по-разному, тот, который мы собираемся провести для вас, состоит из пяти этапов:
- Откройте для себя
- Исследуйте
- Дизайн
- Уточнить
- Определить
Каждая фаза имеет свою цель , процесс и результат результат .Мы опишем, почему важен каждый этап, последовательность действий или шагов, которые вам нужно предпринять, и окончательный результат, над которым вы работаете, — который вам понадобится на следующем этапе.
Фаза 1: Откройте для себя
Цель
Фаза открытия — это фаза «вопросов». Дизайнеры используют это время, чтобы выявить как можно больше контекста и предыстории, чтобы полностью понять компанию или организацию своего клиента, ее ценности, бизнес, атрибуты бренда и т. Д. Это также время, чтобы задать предварительные вопросы дизайна о желаемом внешнем виде и ощущениях. все возможные варианты использования и любые обязательные или особые запросы.
Для вас это будет скорее этап самопознания. Ваша цель — иметь четкое представление о том, кто ваша компания / организация, во что вы верите, чего вы хотите достичь и как вы хотите этого достичь. Помните, вы не просто разрабатываете логотип. Вы формируете идентичность своего бренда.
Хотя вам может казаться, что вы знаете эти вещи, я рекомендую вам выполнить упражнение по написанию своих ответов. Я предполагаю, что есть некоторые вещи, которые вы не учли.
Процесс
Спросите себя:
- Зачем вам нужен и / или нужен новый логотип? Что послужило катализатором этого дизайна?
- Какое значение / история стоит за названием вашей компании?
- Какова ваша целевая аудитория?
- Кто ваши основные конкуренты?
- Каковы ваши цели для этого нового логотипа? Как будет измеряться «успех»?
- Кто из ваших 3-5 ведущих «образцов для подражания»? Кем вы восхищаетесь?
- Что вы хотите, чтобы люди чувствовали, когда видят ваш логотип?
- Какие ценности вы хотите выражать в своем бренде?
- Каковы уникальные характеристики личности вашего бренда?
- Например: Ваш бренд изысканный, любопытный, ностальгический, яркий и т. Д.?
- Каковы будут основные варианты использования логотипа / визуальной системы? Социальное? Веб-сайт? Футболки?
- Какие особые пожелания или обязательные вещи включены в дизайн? Если визуальное обновление, что сохранить с предыдущей итерации?
Результат
После того, как вы ответите на эти вопросы, вы обобщите ответы в креативной стратегии , которая дает общий обзор вашего бизнеса.Вы можете включить: вашу цель для процесса дизайна, тон вашего бренда, визуальные соображения и раннее видение системы дизайна и логотипа, включая любые темы, которые всплыли на этом этапе.
Вы будете использовать этот стратегический документ не только для руководства своим следующим этапом, но и для оценки своего успеха на протяжении всего процесса. В конце каждого этапа оценивайте свои результаты по тому, насколько хорошо они соответствуют видению, заложенному в творческой стратегии. Когда неизбежно возникают личные мнения и предпочтения, вернитесь к этому документу, чтобы оставаться объективным.
Фаза 2: Исследуйте
Цель
Это ваша фаза исследования, но «исследование» звучит более увлекательно. И это так, мы обещаем. Этап исследования может быть самым интересным и — для человека, который начинает этот процесс проектирования в одиночку, и, возможно, впервые — самым полезным.
По сути, вы сосредоточите свое внимание вовне, чтобы познакомиться с дизайном и исследовать его в мире. У вас двоякая цель: получить образование и получить вдохновение.
Процесс
Начните с простого, поискав в Google основные принципы проектирования.Ознакомьтесь с основами, такими как стиль, цвет и типографика.
Наши дизайнеры отметили, что определенные принципы теории цвета могут быть особенно полезны при разработке логотипов. Разные цвета вызывают разные эмоции и поведение, помогая вам вызвать желаемый эмоциональный отклик у вашей аудитории. Это действительно увлекательный материал.
Например, синий цвет внушает доверие, надежность и авторитет. Неслучайно синий цвет часто выбирают банки, кредитные карты и программное обеспечение.Зеленый цвет вызывает чувство покоя, роста и здоровья. Такие компании, как Whole Foods и BP, используют зеленый цвет в своем брендинге, чтобы стратегически сообщать об уровне заботы о планете.
Узнайте, какой цвет вызовет у аудитории те чувства, которые вам нужны.
Когда вы разберетесь с основами, начните собирать информацию. Сначала обратите внимание на своих ближайших конкурентов, а затем на более широкую отрасль. Не смотрите только на логотипы. Испытайте всю визуальную систему, наблюдая за брендами по нескольким каналам, т.е.веб-сайт, различные социальные сети и т. д. Делайте заметки. Какие элементы выделяются для вас, как хорошие, так и плохие?
Затем посмотрите за пределы своей отрасли. Узнайте, что сейчас популярно в дизайнерском сообществе. Поищите на таких сайтах, как Dribbble, Behance и Brand New, последние творческие работы ведущих мировых дизайнеров. Ищите #logodesign или другие связанные хэштеги в Instagram. На веб-сайте 99designs также есть страница для поиска идей по дизайну, которые могут оказаться полезными.
Результат
Создайте доску настроения , чтобы собрать все изображения, рисунки, цветовые комбинации, фотографии, иллюстрации и да, логотипы, которые вам понравились, и представить внешний вид, который вы хотите для идентичности вашего бренда.
Если вы чувствуете себя искусно, вы можете создать настоящую доску, вырезав и вставив напечатанные изображения. Но большинство дизайнеров хранят его в цифровом формате. Самый простой способ собрать — это Pinterest, но если вам нужно легко делиться / просматривать, просто скопируйте и вставьте свои изображения в документ.
Если вас привлекает несколько направлений дизайна, создавайте отдельные мудборды для каждого из них. Обязательно включите краткое описание того, как визуальный выбор каждой доски отражает атрибуты бренда, подробно описанные в вашей творческой стратегии.В идеале вы должны представить эти доски другим членам вашей команды или лицу, принимающему решения, и они помогут вам сузить круг вопросов до одного направления.
Третий этап: разработка
Цель
Наконец-то! Цель здесь довольно проста: учесть все соображения и вклады первых двух этапов и начать создавать несколько дизайнов логотипов.
Процесс
При разработке логотипа нужно учесть многое:
Инструменты
Перед тем, как начать, убедитесь, что у вас есть то, что вам нужно для дизайна:
Карандаш и бумага
Набросок некоторых предварительных идей — отличное место.Не усложняйте это слишком сильно. Дизайн — это итеративный процесс. Даже если вы думаете, что не умеете рисовать, сделайте наброски идей в своей голове. Ваш мозг будет вынужден мыслить творчески — а это именно то, что вам нужно.
Программа для векторного графического дизайна
Промышленным стандартом для программного обеспечения для редактирования векторной графики является Adobe Illustrator, но он недешев и необязательно удобен для новичков. Вы можете попробовать аналогичные бесплатные инструменты, такие как Inkscape и Vectr.
Почему вектор ? Все логотипы являются векторными изображениями, то есть они состоят не из пикселей, а из линий, определяемых математическими формулами. Векторы легче изменять и масштабировать.
Шрифты
Если вы пойдете по вышеуказанному пути, возможно, вы захотите загрузить дополнительные шрифты. Бесплатные ресурсы шрифтов включают библиотеку Google Fonts и Font Squirrel. Вы также можете приобрести шрифты на таких сайтах, как MyFonts и FontShop.
Бесплатные инструменты для создания логотипов
Если у вас мало времени, денег и дизайнерских навыков, есть множество онлайн-инструментов, которые сделают вашу работу.Большинство из этих сайтов предлагают настраиваемые шаблоны, которые будут самым быстрым способом создать логотип, который будет выглядеть профессионально. Только учтите, вы рискуете пожертвовать оригинальностью.
И последнее соображение: хотя следующие инструменты бесплатны, вам, возможно, придется приобрести окончательный масштабируемый векторный файл для загрузки.
5 лучших онлайн-инструментов для создания логотипов:
Виды логотипов
Независимо от того, решите ли вы создать свой логотип с нуля или использовать шаблон, хорошей отправной точкой является ознакомление с семью типами логотипов:
Вординг
Некоторые бренды не имеют графического символа и вместо этого решают разместить название своей компании или организации в центре внимания.В этом случае типографика — это все. Какой бы шрифт вы ни выбрали, он должен быть разборчивым.
Торговая марка
Торговые марки, также известные как «графические знаки», представляют собой графический символ в логотипе. Эти символы обычно узнаваемы и сразу же создают связь в сознании вашей аудитории. Например, зуб для стоматолога, горы для дачной компании и т. Д.
Вам нужно будет сначала связать товарный знак с названием вашей компании или организации.Но со временем один только символ может служить мощным визуальным сокращением для известного бренда.
Комбинированный знак
Этот тип логотипа сочетает в себе как символ, так и словесный знак, создавая более традиционный логотип, с которым мы все знакомы. Поиграйте с размещением каждого элемента, пока не найдете макет, который вам нравится. Вы также можете разрешить различные комбинации этих двух параметров в определенных контекстах, которые мы рассмотрим на этапе «Определение».
Абстрактный логотип марки
Как следует из названия, абстрактные логотипы менее узнаваемы и обычно более геометрически.Они хороши, когда вы хотите что-то совершенно уникальное для своего бренда. Опять же, мы настоятельно рекомендуем сочетать эти символы с названием вашей компании или организации до тех пор, пока вы не добьетесь достаточной узнаваемости бренда, чтобы ваш символ стал самостоятельным.
Буквенный знак
Буквенный знак, также называемый логотипом «монограмма», отлично подходит, если ваше имя длинное или неуклюжее. Вы можете либо сократить свое имя, либо просто использовать свои инициалы. Типографика в буквенном знаке так же важна, как и в словесном знаке.К счастью, с меньшим количеством букв и меньшим беспокойством о разборчивости вы можете использовать более творческий стиль.
талисман
В зависимости от индивидуальности вашего бренда талисман может быть забавным. Кроме того, они более гибкие, чем ваш стандартный символ, потому что их выражения и контекст могут изменяться. Просто убедитесь, что используете стиль, который соответствует сообщению и эмоциям, которые вы хотите передать. Если вы хотите более серьезную атмосферу, талисманы — не лучший выбор.
Эмблемы
Логотипы эмблем включают текст внутри символа.Эмблемы, также известные как «гербы», существуют уже давно и могут передавать традиции и престиж.
Символы
Если вы решите, что хотите использовать символ в своем логотипе — традиционный или абстрактный — вам, возможно, придется провести мозговой штурм. Вот несколько советов от наших дизайнеров по созданию символа, подходящего для вашего бренда:
- Сделайте соединения . Подумайте о названии вашей компании или организации и запишите как можно больше связанных слов.Используя Sprout в качестве примера, мы могли бы написать такие слова, как рост, сад, дерево, лес, листья, ветви, теплица и т. Д. Эти слова вызывают в воображении собственный набор изображений, которые могут быть жизнеспособным выбором для торговой марки.
- Думайте образно . Здесь вступают в игру вопросы на этапе «Обнаружение». Возвращаясь к нашему примеру с Amazon, улыбка показывает, насколько счастливы и довольны покупатели Amazon. Подумайте, как вы хотите, чтобы ваша аудитория чувствовала себя, или какое сообщение вы хотите передать.Какие-нибудь символы приходят в голову?
- Идите буквально . Хотя наши дизайнеры предостерегают от наиболее очевидного выбора, вы все же можете рассмотреть буквальную интерпретацию послания вашего бренда. Только не бойтесь поиграть с этим. Сделайте это уникальным. Попробуйте комбинировать буквальный символ с чем-то более образным.
- Странно . На данном этапе нет никаких правил. Думайте настолько нестандартно, насколько хотите. Как говорится, волшебство здесь часто случается.Не сомневайтесь, имеет ли что-то смысл. Это может быть ключ, который откроет победившую идею.
- Сгенерировать, оценить, повторить . Сделайте это столько раз, сколько вам нужно, чтобы сузить круг вариантов. Большинство дизайнеров проходят несколько этапов, прежде чем доберутся до хорошего. Итерация — это название игры. И не забывайте обращаться к другу за помощью. Иногда вам просто нужен свежий взгляд, чтобы оторваться.
Шрифты
Если вы решили использовать словесный или буквенный знак, помните, насколько важна типографика.Как и цвета, разные шрифты по-разному интерпретируют индивидуальность вашего бренда.
Существует бесчисленное множество типов шрифтов, но все они относятся к одному из трех семейств (также называемых гарнитурами): с засечками, без засечек и с шрифтами.
Шрифты с засечками
Шрифты
с засечками имеют маленькие линии или штрихи, прикрепленные к концам более крупных штрихов в букве или символе. Эти классические шрифты могут быть хорошим выбором, если вы хотите передать доверие, традиции и изысканность.
Шрифты без засечек
Это шрифты, к буквам которых не добавлены засечки. В результате получается четкая, чистая линия, которая выглядит гладкой и современной. Шрифты без засечек являются предпочтительным семейством цифровых шрифтов, поскольку их легче читать. Если вы предпочитаете минималистичный дизайн, вам подойдут шрифты без засечек.
Скрипт
Скриптовые шрифты имитируют рукописный почерк, создавая эффект подписи. Часто они кажутся более аутентичными и оригинальными.
Теперь, когда у вас есть вся информация о том, как создать логотип, не забывайте: создавать, оценивать, повторять.
Результат
У вас должно получиться , по крайней мере, один дизайн логотипа для оценки. На этом этапе также часто бывает два или три логотипа на выбор. На следующем этапе мы более подробно рассмотрим, как оценивать ваши проекты.
Четвертая фаза: уточнение
Цель
Если вы завершили последний этап несколькими разными вариантами, сейчас самое время сузить круг вопросов.У вас уже есть окончательный выбор? Большой! Давайте проверим это.
Процесс
Оцените свои проекты, задав себе следующие вопросы:
Что делает логотип отличным?
Отличный логотип:
- Простой
- Памятный
- вызывающий воспоминания
Где вы будете использовать этот логотип?
Рассмотрите как ваши основные варианты использования — например, ваш веб-сайт или профили в социальных сетях, — так и второстепенные варианты использования, такие как печатные маркетинговые материалы, набор персонала и баннеры мероприятий и т. Д.
Не останавливайтесь на размышлениях. Смоделируйте его на различных фонах, чтобы убедиться, что изображение, слова и общее сообщение транслируются на всех носителях. Любой знак логотипа должен быть эффективным при разных размерах, но небольшие цифровые приложения имеют решающее значение.
Есть ли у логотипа ножки?
Эстетика меняется. Тенденции приходят и уходят. Но со временем ценность вашего логотипа будет только возрастать. Подумайте, увидите ли вы, что ваш логотип прослужит вам 5, 10, 15 или даже 20 лет.
Также рассмотрите логотип в контексте всей вашей визуальной идентичности. Возможно, это будет дополнительное упражнение. Возьмите различные элементы дизайна вашего логотипа, такие как цвета, шрифты и стили, и посмотрите, как вы могли бы включить их в другие места в своих сценариях использования.
Наконец, — и один из наших дизайнеров высказался по этому поводу весьма категорично — создаст одноцветную черно-белую версию вашего логотипа и убедитесь, что ее можно перевернуть на темные цвета . Если вы этого не сделаете, вы можете подписаться на проблемы в будущем.
Результат
К настоящему времени у вас должен быть окончательный дизайн логотипа , который вам нравится. И, скорее всего, вам потребовалось приличное количество времени, чтобы правильно разобрать каждый элемент. Наша пятая и последняя фаза поможет вам добиться этого.
Пятая фаза: определение
Цель
Когда дело доходит до сохранения целостности вашей торговой марки, качество и последовательность являются ключевыми. Учитывая количество мест, где будет размещен ваш логотип, и количество людей, которым может понадобиться его использовать, важно определить набор правил и рекомендаций относительно того, как обращаться с вашим логотипом.
А как не надо.
Процесс
Для начала примите во внимание любые рекомендации, которые у вас могут быть относительно размера, цвета, макета, обработки, позиционирования, ориентации и т. Д. Вашего логотипа .
Несколько вопросов, которые стоит задать себе:
- Ваш логотип должен быть размещен только на определенном цветном фоне?
- Можно ли использовать ваш логотип поверх фотографий? Если да, можете ли вы изменить цвет, чтобы он выделялся?
- Если у вас есть комбинированный логотип, можно ли разделить элементы в определенных контекстах?
Чтобы ваш логотип оставался сильным, не бойтесь включать некоторые правила, запрещающие любые изменения или искажения вашего логотипа.В противном случае вы получите праздничный логотип в электронном письме, которое будет разослано всем 10 тысячам ваших клиентов.
Результат
Его часто называют руководством по стилю . Руководство по стилю может быть настолько простым или исчерпывающим, насколько вам нужно. Недавно команда Sprout Design Systems создала целый веб-сайт, посвященный нашему руководству по стилю. Он называется Seeds, и в нем хранятся все наши фирменные, письменные и визуальные инструкции, а также все шаблоны и компоненты, необходимые нашим дизайнерам для создания нашего приложения.
Но вам не нужно создавать новый веб-сайт, чтобы соответствовать стандартам вашего бренда. Просто убедитесь, что они должным образом доведены до ваших сотрудников и легко доступны для всех. Большинство дизайнеров создают PDF-файлы и размещают их во внутренней библиотеке ресурсов своей компании или организации.
Заключение
После всего этого вы можете сказать: «Ого, это много». Мы знаем, что вы чувствуете. Мы не преувеличили, когда упомянули, сколько работы уходит на разработку логотипа. Дизайнерам обычно требуются недели, чтобы проработать все этапы.Итак, наш последний совет: не торопитесь. Найдите время, чтобы выполнить упражнения, которые мы описали для каждой фазы. Ваш окончательный дизайн будет отражать уровень ваших усилий.
И помните, в конце концов, ваш логотип не создает ваш бренд — это делают ваши люди.
Как создать логотип [Пошаговое руководство]
Я думаю, что большинство из нас могут согласиться с тем, что в мире есть общие логотипы, которые мы легко забываем, а есть отличные логотипы, которые мы всегда сможем распознать (даже без названия бренда).
Но что такого особенного в логотипе, что заставляет вас его узнавать? Что такого в дизайне, что может вызвать воспоминания или даже определенные эмоции?
Если вы создаете логотип для своей компании, у вас есть уникальная возможность оказать сильное влияние на то, как потребители воспринимают ваш бренд.
Все, что вы делаете, говорите и демонстрируете в рамках своего нового бизнеса, больше расскажет вашим потенциальным клиентам об идентичности вашей компании. Очень важно с самого начала представить связное и четкое заявление о послании вашей компании.
И хотя создание логотипа может показаться довольно простым, создать отличный не всегда просто. Он включает в себя множество исследований рынка, глубокое знание личности вашего покупателя и вдумчивое рассмотрение принципов дизайна логотипа. Часто дизайнеры создают множество итераций одного логотипа, прежде чем сделать его «правильным».
Итак, с чего вы вообще начинаете разрабатывать логотип? Прямо здесь. Мы разбили девять ключевых шагов (с добавлением нескольких советов) , которые вам нужно предпринять, чтобы создать логотип, который понравится не только вам, но и вашим потенциальным клиентам.
Как создать логотип бесплатно
- Начните с истории
- Мозговой штурм слов, описывающих ваш бренд
- Идеи для набросков, основанные на этих словах
- Проверьте свои лучшие эскизы с персоналом покупателя
- Уточните свой избранный эскиз
- Разработайте макет вашего логотипа на бесплатной платформе для дизайна
- Выберите универсальные варианты цвета
- Выберите шрифт
- Обеспечьте масштабируемость
Как создать бизнес, компанию или личный логотип
Изображение через Coca-Cola
Разработка логотипа, олицетворяющего ваш бренд, может помочь вам расти лучше, но не менее важно делать все правильно.Вот как создать идеальный логотип, шаг за шагом.
1. Начните с истории
Компании созданы для того, чтобы делать деньги — это не самое поэтичное утверждение, но именно с него нужно начинать. А для того, чтобы вести прибыльный бизнес, вам нужно уметь продавать себя так же хорошо, как и свой продукт. Сегодняшние маркетологи склонны соглашаться с тем, что покупатели гораздо сильнее связаны с историями, чем с основными фактами о вашем продукте. Что это значит для тебя? В вашем логотипе должна быть какая-то история.
Прежде чем вы даже подумаете о том, как будет выглядеть этот логотип, спросите себя, какова история вашей компании. Когда мы смотрим на Coca-Cola, мы не видим коричневого газированного напитка — мы видим белых медведей и толстые белые буквы.
Выйдите за рамки того, что делает ваша компания, и расскажите , почему вы это делаете. Это «почему» является корнем вашей истории, и оно должно проявляться в цвете, форме и шрифте вашего логотипа.Если бы ваш логотип был названием фильма, как бы он выглядел?
2. Мозговой штурм слов, описывающих ваш бренд
Теперь, когда у вас есть история, пора перенести черновик вашего логотипа от истории к сеттингу. Откройте Thesaurus.com и введите термин, который лучше всего описывает ваш продукт в строке поиска.
Например, если вы работаете в швейной промышленности, вы можете просто ввести «одежда». Вы будете удивлены, насколько информативны появившиеся синонимы.Вы даже можете щелкнуть эти результаты, чтобы начать новый поиск и копнуть глубже, сосредоточив внимание на словах, которые лучше всего отражают ваш бренд.
Изображение взято с Thesaurus.com
Найдите от пяти до 10 слов, которые описывают не только то, что вы делаете, но и , почему из предыдущего шага. Каждое из этих слов может уместиться, как кусочки в пазл, и помочь вам уточнить концепцию.
3. Идеи для набросков, основанные на этих словах
Вооружившись вашим why и несколькими ключевыми словами для направления, возьмите карандаш и бумагу и начните набрасывать каждую идею, которая приходит вам в голову.Позвольте каждой новой концепции развиваться самостоятельно. Не расстраивайтесь, если первые несколько не подходят — продолжайте улучшать, используя предыдущие эскизы, чтобы повлиять на результат новых. Вы можете сфокусировать эти наброски на форме, названии вашего бренда или на том и другом.
Когда вы набрасываете концепцию своего логотипа, помните следующие советы:
- Сохраняйте простую форму. Если вы можете набросать наиболее символические компоненты за семь секунд или меньше , вы в хорошей форме. Вы должны категорически избегать любых популярных картинок или общих символов, таких как глобус, звезды или подобных значков, которые люди слишком легко узнают из других мест.На первый взгляд о них легко забыть. Чем более креативным вы будете на этом этапе, тем лучше будет ваш окончательный логотип. Ваш логотип — это то, что ваши потребители запомнят больше всего. Будьте честны в этом произведении искусства.
- Цвета могут быть либо вашим лучшим другом, либо вашим злейшим врагом. Вам нужно включить цвет в свой логотип, но будьте избирательны в том, какие цвета вы используете. Помните о текущих цветовых тенденциях, которые уже используются сегодня и на вашем целевом рынке. Как правило, не выбирает более трех цветов .Выберите цвет или группу цветов, которые выделят вас среди конкурентов. Но, пожалуйста, из любви к маркетингу, не используйте всю радугу!
4. Проверьте свои лучшие эскизы с персоной покупателя
Когда у вас будет несколько набросков на бумаге, сделайте шаг назад и выберите три основных концепции. Не думайте об этом слишком усердно — подумайте о дизайне, к которому ваши глаза постоянно возвращаются, и выберите их, чтобы показать другим.
Поделитесь этими черновиками со своими друзьями, членами семьи и коллегой, которой вы доверяете.Если возможно, принесите эти наброски тому, кто лучше всего подходит вашему покупателю или вашему идеальному профилю покупателя. Это дает вам наиболее продуктивное мнение о ваших произведениях искусства, поскольку может показать, как клиентов воспримут ваш бренд, а не только близкие вам люди.
Будьте готовы к честным отзывам и не принимайте негативные комментарии на свой счет. Эта критика только улучшит ваш окончательный логотип. Используйте их отзывы, чтобы выбрать одну окончательную концепцию для разработки дизайна.
5. Уточните выбранный эскиз
Поздравляю, вы на пути к созданию классного логотипа! После того, как вы определили набросок для работы, пришло время его доработать и довести до совершенства историю, с которой вы начали на шаге 1.
Чтобы приступить к доработке своего логотипа, оглянитесь на термины, которые вы определили, когда впервые использовали Thesaurus.com на шаге 2. Теперь посмотрите на выбранный вами эскиз и спросите себя: какие термины этот эскиз еще не охватывает? Используйте их для дальнейшей разработки эскиза и добавьте те черты, которые вам больше всего понравились в дизайне, который вы в конечном итоге не выбрали для доработки.
6. Разработайте макет вашего логотипа на платформе бесплатного дизайна
А теперь пора заняться техническими вопросами и превратить бумажный рисунок в пригодный для использования цифровой формат. Чтобы воплотить этот дизайн в жизнь, у вас есть множество бесплатных дизайнерских платформ, позволяющих воссоздать ваш эскиз в цифровом формате. Вот несколько бесплатных решений:
Платформы, указанные выше, могут помочь вам перенести набросанный логотип в цифровой формат, но для воплощения вашей концепции в жизнь бизнес-аудитории требуется некоторое техническое руководство.Одна из самых важных вещей, которую нужно сделать правильно — это макет. Убедитесь, что весь ваш текст и формы идеально расположены, а сам логотип выровнен с окружением.
Ваш логотип не обязательно должен быть симметричным, но он должен быть выровнен в разных контекстах. Скорее всего, вы столкнетесь с ситуациями, когда ваш логотип находится напротив разных вертикальных и горизонтальных границ, и он должен отображаться даже в этом окружении, независимо от того, как вы можете изменить свой логотип и где вы можете его опубликовать.
7. Выберите универсальные варианты цвета
Цветовая схема вашего логотипа может отлично сочетаться с цветом холста, на котором вы его создали, но в конечном итоге ваш логотип будет размещен на фонах, цвета которых вы не использовали в начале.
Давайте вернемся к нашему примеру с Coca-Cola из шага 1. Как вы можете видеть ниже, логотип компании может работать на любой цветной банке, которую она продает.
Изображение Jay Moye
Убедитесь, что у логотипа есть вариации цвета как для темного, так и для светлого фона.Это может означать только изменение цвета вашего шрифта. Или, в некоторых случаях, вам может потребоваться изменить цвет всего вашего логотипа.
Создайте по одному из каждого варианта, чтобы быть готовым к заказу рекламных продуктов, на которых будет отображаться ваш логотип. Футболки, наклейки, блокноты и кофейные кружки — это лишь некоторые из множества предметов, для которых у вас будут разные цветовые вариации вашего логотипа.
8. Выберите шрифт
Пришло время объединить текст с изображениями.Если вы выбрали эскиз, в первую очередь, форму или символ, а не текст, начните учитывать письменное название вашей компании. Подумайте о шрифте, который будет иметь этот текст, если название вашей компании когда-либо стоит само по себе без символа.
Вы не поверите, но выбор шрифта может многое сказать о вашем бизнесе. Вы можете выбрать шрифт с засечками (с основанием на каждой букве) или без засечек (без основ) — также известный как классический или современный соответственно.
Держитесь подальше от общих шрифтов, которые входят в стандартную комплектацию каждого текстового процессора.Некоторыми примерами общих шрифтов являются Times New Roman, Lucida Handwriting и Comic Sans. Эти шрифты будут работать только против вас и вашей компании, сделав вас менее запоминающимся.
9. Обеспечьте масштабируемость
Логотипы
предназначены для представления вашей компании на нескольких платформах — в печати, на вашем веб-сайте, на каждой бизнес-странице в социальных сетях и в Интернете по мере роста вашего бизнеса. Вам нужен логотип, который можно увеличивать до очень большого размера для рекламного щита, а также уменьшать в масштабе для отображения на боковой стороне ручки.
Каждая часть вашего логотипа должна быть разборчивой, независимо от размера логотипа.
Уф — все еще с нами? Мы знаем, что это может показаться немного сложным, но не торопитесь и не торопитесь. Лучше довести весь процесс до конца и закончить с выдающимся брендом, чем начинать через несколько месяцев из-за ошибки дизайна или изменения взглядов.
После того, как вы закончите свой логотип, как вы можете определить, выиграли ли вы? Легко: используйте наш Logo Grader, чтобы оценить устойчивость и эффективность вашего нового логотипа.
Соавторы: Рэйчел Бегг, Джули Хруска и Бритт Шварц
Как стать дизайнером на любом этапе карьеры
Думаете о карьере дизайнера, но не знаете, с чего начать? Как дизайнер-самоучка, я пришел к игре позже, чем многие другие, и сделал свою долю исследований, прежде чем приступить к исследованиям дизайна.
Хорошая новость в том, что независимо от того, на каком этапе вашей карьеры вы находитесь или насколько далеко может показаться ваше прошлое, если вы стремитесь к этому, вполне возможно найти свою нишу в мире дизайна.
Вот моя небольшая шпаргалка, как стать дизайнером.
1. Понимание ландшафта дизайнера
Newsflash: Дизайн — это не только внешний вид вещи. Ваш первый шаг на пути к карьере дизайнера — это понять, какие роли существуют, и решить, каким дизайнером вы хотите стать.
Пользовательский интерфейс, UX, визуализация, взаимодействие, движение, исследование: чем вы хотите заниматься? Если эти названия вызывают у вас нервное возбуждение, пора их понять.Универсального праймера не существует, но вы можете начать здесь, чтобы почувствовать разницу.
Если вы провели исследование и все еще не совсем уверены, какая роль вам больше всего подойдет, не волнуйтесь: на минуту не обращайте внимания на название должности и сосредоточьтесь на задачах дизайна, которые вас больше всего интригуют. Ваше внимание естественным образом сузится до ответов на вопросы, относящиеся к одной из этих ролей. Например, если ваши самые большие вопросы касаются того, почему люди используют какую-либо вещь или как, исследовательская роль может быть для вас.
Если вы все еще не находите очевидного соответствия, знайте, что границы между этими ролями меняются каждый день, поэтому решайте задачи дизайна, которые вам нравятся, и посмотрите, где вы в итоге окажетесь.
2. Создавай, создавай, создавай: практика ведет к совершенству
Раньше не было места для обучения дизайну. Когда я впервые начал копаться в дизайнерской работе, не было сильного централизованного места для изучения этого: я тратил много времени — слишком много — отбирая и курируя ресурсы.К счастью для вас, годы спустя, и это изменилось: вам больше не нужно создавать свою собственную учебную программу, потому что уже есть много отличных!
Вот лучшие ресурсы по обучению дизайну, в которые стоит погрузиться:
- Design Tuts +: Это Святой Грааль практических уроков дизайна, охватывающий все, от графического дизайна до Photoshop, веб-дизайна и теории рисования.
- Гиббон: Гиббон имеет множество «плейлистов» для обучения.Прочтите о сторителлинге и копирайтинге (да, это тоже навыки дизайна!) Или создайте и поделитесь своим собственным набором ресурсов, когда вы отправитесь в свое собственное путешествие по изучению дизайна.
- Привет, дизайнер: Помните, когда я сказал, что потратил слишком много времени на подбор ресурсов для изучения дизайна, когда только начинал? Войдите в Hello Designer, плод моего труда. Я выполнил сложную часть работы по объединению этих ресурсов, так что теперь вам не нужно. (Добро пожаловать.)
3. Думай как дизайнер
Мыслить как дизайнер нельзя в одночасье или с помощью одного учебного пособия.Понимание ментальных моделей, распознавание основных потоков взаимодействия и шаблонов проектирования; это навыки, которые развиваются со временем. Итак, начнем прямо сейчас! Чем больше вы знаете и можете говорить о дизайне, тем больше вы создаете архив и набор знаний, которые нужно прорабатывать, возвращать, учиться и повторять.
Как научиться думать как дизайнер? Изучите веб-сайты, такие как pttrns и lovely ui, и начните отслеживать, что вам нравится, а что нет. Какие детали вы замечаете и почему? Затем начните распаковывать, почему у вас есть эти предпочтения.
Если это звучит устрашающе, то не должно — вероятно, у вас уже есть инстинкт к определенной эстетике, если вы хотите сделать карьеру в дизайне. Вы, вероятно, имеете представление о том, что делает вещь хорошо продуманной или почему определенные конструкции работают — вам просто нужно научиться использовать это.
Не могу определить? Попробуйте следующий шаг.
4. Поговорите с другими дизайнерами
Вы узнаете то, о чем не знали, о чем не знали, разговаривая с другими дизайнерами.Так что найдите людей в своей сети на местах или обратитесь к дизайнерам в компаниях, которыми вы восхищаетесь, и посмотрите, сможете ли вы подобрать их мозги. Спросите их, почему они думают, что что-то хорошо, плохо или хорошо. Обратите внимание на детали, которые они замечают, и поймите, почему. Узнайте, что они ищут и где.
Понимание их моделей мышления (и ваших) может помочь вам улучшить свои навыки, сотрудничать с другими и получить представление о решениях, отличающих конкурирующие продукты в мире дизайна. Общение с дизайнерами — также отличный способ пополнить свой словарный запас и начать формулировать, как защищать свою (или чужую) работу.Объяснить, почему дизайн работает или почему он не работает, — это навык, которым владеет не каждый: общение с людьми, которые живут этим изо дня в день, поможет вам тренировать эти мышцы и растягиваться в правильном направлении.
Думайте об этом как о том, чтобы нагнать всю критику дизайна, которую вы пропустили из-за того, что не пошли в художественную школу.
5. Пройдите курс (лично)
У вас нет друзей-дизайнеров, которых вы можете начать приставать? Вы также можете записаться на занятия. Есть много причин, по которым личное занятие даст вам импульс, и множество местных курсов на выбор.В очных занятиях стремитесь к предметам, которые сложнее выучить и улучшить самостоятельно. Проще читать в одиночку по дизайнерскому мышлению, чем разрабатывать и повторять только шрифты или потоки приложений — эти упражнения могут быть лучше выполнены, если их обсудить в более широкой группе, чем создавать в вакууме.
Вы можете найти классы в специализированных школах, таких как Tradecraft и General Assembly, или пройти курсы повышения квалификации и семинары, предлагаемые в вашем местном колледже. Последнее часто оказывается более выгодным для вас, но изучите его и посмотрите, что лучше для вас.
6. Знакомство с людьми
Чтобы быть хорошим дизайнером, нужно понимать людей. Познакомьтесь с ними и постарайтесь почувствовать их болевые точки. Чем мотивируют людей? Как они принимают решения? Что их радует и расстраивает? Какой опыт вы создаете для них и что они от этого почувствуют?
Независимо от того, какая часть процесса проектирования вас интересует, все пути ведут к созданию впечатлений для людей, поэтому постарайтесь узнать о них все, что можно.Работайте над своими навыками слушания и над развитием сочувствия к другим, чтобы действительно понять, что люди чувствуют в различных переживаниях. Слушайте окружающих и пытайтесь почувствовать, что они чувствуют и почему, и подумайте о том, как ваш дизайн может повлиять на их впечатления и улучшить их. В эмпатии хорошо то, что вы можете развивать ее в любое время и в любом месте, так что приступайте!
7. Запуск проекта
Это может быть самая страшная часть, но лучший способ изучить дизайн на этом этапе — это просто начать это делать.Так что найдите проект и приступайте к делу! Это не обязательно должна быть оплачиваемая работа — на самом деле, побочный проект, вероятно, лучше на данном этапе вашего дизайнерского образования — важно, чтобы вы просто начали над чем-то работать.
Заинтересованы в визуальном дизайне? Создайте логотип. Взаимодействие? Создайте прототип приложения. Создавайте такие вещи, которые через полгода будете стесняться показывать кому-либо еще — ничего страшного, это часть процесса! Мы все были там. Начни с основ и вперед.
8. Продемонстрируйте свою работу
Не бойтесь начинать делиться своими проектами, даже если вы думаете, что они недостаточно хороши.Угадай, что? Может и не быть! Но важно получить обратную связь о них, попросить кого-нибудь рассказать вам о существующем паттерне, о существовании которого вы не подозревали, присоединиться к сообществу, которое поможет вам долго расти в будущем, показать и поделиться своей работой, и постепенно повторять немного с помощью других.
Со временем вы заметите, что обратная связь, которую вы ищете, тоже меняется. По мере того, как вы становитесь более опытным в своем ремесле, вы можете искать более подробную и конкретную обратную связь, вплоть до мельчайших пикселей.И вы можете обнаружить, что более решительно оспариваете (или даже дискредитируете) отзывы других. Замечательно! Это означает, что вы становитесь дизайнером с осознанным мнением, уверенным в своих талантах и пониманием того, что делает дизайн успешным.
Если вы чувствуете себя достаточно решительно, чтобы защищать свои собственные разработки, вы, вероятно, достигнете того момента, когда сможете помочь другим в их процессе разработки. Отдайте должное другим дизайнерам и дайте им обратную связь, как они это сделали для вас.Цикл обратной связи никогда не заканчивается, каким бы высокопоставленным дизайнером вы ни стали. Прими это!
Фотография цветных карандашей любезно предоставлена Shutterstock.
Как создать логотип: 11 шагов, чтобы создать логотип для вашего бизнеса
8. Создайте свой логотип
Теперь пришло время разработать свой логотип, если у вас нет штатного дизайнера, тогда вы можете осталось три варианта:
Вы можете работать с дизайнерским агентством
Вы можете разработать логотип самостоятельно с помощью создателя логотипа
Вы можете нанять внештатного дизайнера логотипов
Работа с дизайном агентство определенно может быть очень дорогим, поэтому давайте сосредоточимся на двух других доступных вариантах.
№1. Создание логотипов
Создание логотипов — это самое дешевое решение, из которого вы можете выбрать, единственное ограничение — все они на 100% основаны на программном обеспечении. За ними нет никакого человеческого взаимодействия, поэтому, помимо возможности выбора некоторых основных предпочтений дизайна, у вас не намного больше доступных вариантов настройки, за исключением создателя логотипов Fiverr.
Мы можем звучать предвзято, говоря это, но причина, по которой производитель логотипов Fiverr работает иначе, заключается в том, что предлагаемые вам решения для логотипов основаны на широком выборе дизайнов логотипов, созданных дизайнерами на Fiverr.
Но это еще не все!
Приятно то, что если вы хотите дополнительно настроить его, вы просто можете попросить дизайнера вашего логотипа настроить его для вас.
№ 2. Работа с внештатным дизайнером
Выбор и работа с внештатным дизайнером логотипов может быть пугающей, поскольку все трудности заключаются в том, что вы должны доверять им свой бренд, поэтому, в свою очередь, их эстетика дизайна должна соответствовать или, по крайней мере, быть достаточно близкой под ваш собственный фирменный стиль.
Вот почему задолго до того, как вы решите нанять дизайнера логотипов, вы должны сначала заложить фундамент, создав краткое описание дизайна логотипа, которое обычно отвечает на вопросы о:
Сообщение о вашем бренде
Компания
Ваша целевая аудитория
Тон и образы, которые вы хотите передать
Вот Роб Янофф, дизайнер логотипов Apple и продавец Fiverr Pro, говорит о важности и причинах эффективного донесения идеи вашего логотипа до дизайнера путем создания и предоставление брифа по дизайну логотипа.
Как только вы найдете дизайнера логотипов, который соответствует вашим критериям поиска, не сразу переходите к его портфолио, убедитесь, что он:
Найдите время, чтобы прочитать их полное описание и сравнить их различные пакеты
Посмотрите на их оцените и прочтите любые отзывы, оставленные другими клиентами
Проверьте их портфолио и прошлые работы, чтобы понять, соответствует ли дизайнер вашему собственному стилю и потребностям
Свяжитесь с нами и не стесняйтесь задавать вопросы о их биография, опыт работы и процесс.
Хороший способ убедиться, что отношения развиваются в правильном направлении, — это четко общаться с выбранным вами дизайнером. У некоторых может быть хороший профиль, но они не могут быть хорошими коммуникаторами из-за языкового барьера. Просто убедитесь, прежде чем выбирать какого-либо дизайнера, чтобы полностью понять, что вы получаете, поэтому обязательно спросите:
Какой формат файла они предоставят? Большинство дизайнеров предлагают jpg, png, pdf, а некоторые предлагают .ai и.psd файлы. Самый важный файл, который вам нужен, — это векторный файл с прозрачным фоном.
Что входит в их ценовые пакеты, а что НЕ включено? Если вы не видите чего-то важного для вас, спросите.
Сколько вариантов дизайна они отправят сначала? Чем больше вариантов, тем выше шанс успеха.
Сколько изменений они предлагают для каждого дизайна? Две или более редакции лучше всего подходят для достижения желаемого и необходимого логотипа.
Кто будет иметь права на дизайн после его завершения? Несомненно, это самая важная вещь, которую нужно знать. Если дизайнер использует исходный материал, имеют ли они на это право?
Чего следует ожидать от дизайнера логотипов?
Вот чего вам следует ожидать от дизайнера логотипов:
Хорошее общение, когда вам нужно поговорить с ними о сомнениях или задать вопросы.
Временная шкала, когда они находятся в сети, по отношению к вашему часовому поясу.
Они должны предложить все файлы, которые вам нужны, чтобы вы могли использовать их в будущем. Сглаженные версии для использования в Интернете и печати, а также исходные изображения, которые обычно входят в формат Adobe Illustrator или Photoshop. Если вы не видите их в профиле, спросите.
Вы должны получить различные размеры (включая размеры значков), которые, очевидно, можно использовать в Интернете, в социальных сетях, в электронной почте и т. Д.
Законное и совместимое использование всех визуальных ресурсов и четкое понимание кто оставляет за собой право на готовый логотип.
Найдите дизайнера логотипов на работу
Как создать отличную графику без навыков дизайна
Запуганы дизайном? Ты не одинок. Написание и кодирование само по себе достаточно сложно; визуальный контент может казаться новой (и, честно говоря, подавляющей) территорией.
Но не бойтесь: вам не нужно иметь ученую степень или тысячи часов, проведенных в пакете Adobe, чтобы создавать привлекательные дизайны. При наличии нужных ресурсов и четкого плана каждый может создать привлекательное оформление для сообщения в блоге, твита, веб-сайта, приложения или другого проекта.Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
Восхитительный дизайн начинается с самого необходимого. В этом руководстве рассматриваются основные элементы дизайна, включая линии, форму, цвет, текстуру и шрифт, а затем исследуются более сложные принципы, такие как баланс, контраст, ритм и пустое пространство. Мы научим вас, как они могут легко сочетаться друг с другом для создания великолепной графики, подходящей к вашему контенту.
Мы также рассмотрим инструменты и ресурсы, которые можно использовать для стимулирования творчества и более быстрого создания красивой графики.
Готовы превзойти свои дизайнерские навыки? Давайте начнем.
Основные элементы дизайна
Дизайн — это план расположения элементов таким образом, чтобы наилучшим образом достичь определенной цели.
Чарльз Имс, дизайнер
Дизайн — это не что-то загадочное, и его могут освоить только вундеркинды. Даже самый простой дизайн можно разбить на отдельные части или «элементы». Эти элементы включают линию, форму, цвет, текстуру и шрифт.
Дизайн — это просто «план расположения элементов таким образом, чтобы наилучшим образом достичь определенной цели», как сказал Чарльз Имс, самый влиятельный дизайнер ISDA 20-го века. Разбейте основные элементы дизайна на части, и вы сможете собрать из них любое количество творений.
Но будьте осторожны: если вы используете элементы дизайна произвольно, ваш дизайн тоже будет произвольным. Понимание того, как каждый элемент влияет на ваш дизайн — и их соответствующее использование — позволяет вам создавать что-то, что вызывает определенные эмоции, дополняет ваш контент и соответствует вашему бренду.
Давайте заложим фундамент, изучив основные элементы дизайна: линии, форму, цвет, текстуру и типографику.
Линия
Вы знаете, что такое линия: все, что соединяет две точки. Линии выполняют несколько важных функций в дизайне: разделяют контент и привлекают внимание к определенному месту.
Взгляните на домашнюю страницу MailChimp. Линия отделяет меню вверху (также известное как панель навигации) от центра страницы. Под основным разделом у нас есть еще одна линия, представляющая Mailchimp Pro.Этот линейный макет позволяет посетителю понять, что происходит.
Между тем, Digiday использует линии, чтобы привлечь ваше внимание к ключевым областям сайта. Благодаря всем окружающим линиям выделяется раздел «подписаться» на главной странице, что побуждает больше посетителей вводить свой адрес электронной почты.
Разные линии тоже вызывают разные чувства.
Горизонтальные линии вызывают чувство неподвижности и устойчивости (представьте, как солнце медленно спускается за горизонт).
Вертикальные линии , напротив, энергичны (изобразите бдительного, прямолинейного человека).
Если вы хотите создать ощущение драмы, используйте диагональные линии — они передают беспокойное, даже грубое ощущение движения.
Взгляните на целевую страницу Vibrant Composites в качестве примера. Он содержит два типа линий: вертикальные линии руки и диагональную линию в правом углу. Поскольку оба типа динамичны, эта домашняя страница кажется захватывающей и мощной.
Линии могут показаться упрощенным инструментом, но они имеют решающее значение для организации визуальной информации и задания тона дизайна.
Дополнительная литература:
Форма
Когда вы читаете слово «форма», вы, вероятно, думаете о квадрате или треугольнике. Это геометрическая фигура, фигуры. Но есть также естественные формы «, органический, «, которые имеют неправильную форму и часто содержат кривые (например, круги попадают в эту категорию, хотя технически они геометрически).Затем есть абстрактные фигуры, которые узнаваемы, но не реалистичны (например, фигурка из карандашей).
Подобно линиям, каждый тип формы производит различные эмоциональные эффекты. Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны. Абстрактные формы очень быстро передают информацию.
На домашней странице Visage используются чисто геометрические формы, поэтому она выглядит профессионально и надежно.
На домашней странице Basecamp, напротив, используются органические округлые формы, вызывающие тепло и детское любопытство.
Домашняя страница Lyft — хороший пример использования как органических, так и абстрактных форм. Круги приятные и безопасные, а значки помогают быстро и наглядно передать сообщение Lyft.
Когда вы разрабатываете что-то новое, не забывайте об основных формах — они обеспечивают основу для нашего взаимодействия в сети, а формы, которые вы выбираете, сообщают больше, чем кажется на первый взгляд.
Дополнительная литература:
Цвет
Психология и теория цвета чрезвычайно важны для маркетинга.В конце концов, люди решают, что они думают о продукте, в течение 90 секунд — и исследователи обнаружили, что до 90% этого суждения основывается исключительно на цвете. Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью купят, если цвет кажется «подходящим» для бренда.
В конечном счете, у двух людей не будет одинаковой реакции на цвет: у всех нас есть личные предпочтения, уникальное происхождение и культурные влияния, которые влияют на то, что цвет означает для нас. Но есть общие тенденции, которые можно использовать.
Теплые цвета , такие как красный, оранжевый, желтый и их вариации, излучают страсть, тепло, счастье, силу и энергию.
Холодные цвета , включая синий, зеленый и фиолетовый, более спокойные и успокаивающие.
Нейтральные цвета включают белый, черный и серый. Технически, они не оказывают эмоционального воздействия (но я бы сказал, что «отсутствие эффекта» — это эффект сам по себе!)
Также существует вариация в пределах цвета. Например, вы, вероятно, думаете о зеленом охотнике как о более серьезном и мрачном, чем неоново-зеленый.К счастью, легко взглянуть на цвет и инстинктивно понять, какой эффект он произведет — по крайней мере, на людей с таким же опытом, как у вас.
Взгляните на сайт Prezi в поисках доказательств. Ярко-синий цвет выглядит энергичным, ярким и современным.
В резком контрасте (буквально) у нас есть домашняя страница Revelator. Как видите, простой переход с черного на белый оказывает огромное влияние на ваше восприятие продукта и бренда. Этот дизайн выглядит урбанистическим, мощным и насыщенным.
Color придаст вашему дизайну эффектности и эмоций, но при этом легко увлечься.Если вы создаете что-то для сопровождения текста, удобочитаемость — это цель №1: избегайте цветовых комбинаций, которые конфликтуют с другими элементами или отвлекают от вашего сообщения. Ваши глаза, как правило, являются хорошей лакмусовой бумажкой для определения цвета; если что-то не так, поиграйте с разными оттенками.
Дополнительная литература:
Текстура
Может показаться странным говорить о текстуре в цифровом дизайне — в конце концов, вы не можете прикоснуться к чему-либо через экран компьютера. Но вы все еще можете представить , как что-то будет ощущаться.
По словам авторов Smashing Magazine Джона Сэвиджа и Саймона Х., «Текстура становится неотъемлемой частью дизайна. Она может направлять взгляд пользователя и подчеркивать важность ключевых элементов».
Вы можете использовать текстуру в качестве фона, как это сделал Houndstooth Coffee.
Вы также можете добавлять текстуру через изображения.
На сайте, рекламирующем [Uncharted] ((http://uncharted.sunbrella.com/), документальный фильм об олимпийской сборной США по парусному спорту, текстурный аспект волн заставляет вас чувствовать себя частью сцены.
При этом плоский дизайн в настоящее время переживает возрождение, отказавшись от текстуры, падающих теней, градиентов и всего, что делает дизайн трехмерным. Вместо этого они используют простые иллюстрации и значки, двухмерные фигуры и яркие цвета.
Этот минимализм может показаться освежающим и современным.
Например, посмотрите целевую страницу Make This Year. Благодаря анимации набора текста и яркой цветовой комбинации, этот дизайн определенно не требует текстуры, чтобы сделать его интересным.
Текстура добавляет глубину дизайну, хотя при смешивании материалов следует соблюдать осторожность. Объединение противоречивых текстур, таких как дерево и стеклянные поверхности, может превратить физическую связь с вашим искусством в более неприятное ощущение.
Дополнительная литература:
Типографика
Распространение вашего сообщения по вопросам. И типографика — или искусство и техника расположения букв и символов — имеет огромное влияние на то, понимает ли ваша аудитория это сообщение.
Во-первых, давайте проясним разницу между «гарнитуром» и «шрифтом». Думайте о каждом шрифте как о семействе, а о шрифтах как о отдельных членах этого семейства. Например, в гарнитуре (или семействе) Helvetica шрифты (или члены семейства) включают Helvetica Regular, Helvetica Light, Helvetica Bold, Helvetica Compressed и Helvetica Rounded.
Helvetica Light, Roman и Oblique
Можно также классифицировать гарнитуры шрифтов. Хотя существует несколько вариантов, два наиболее важных — это шрифт с засечками и без засечек.
Засечка относится к гарнитурам с небольшими декоративными отметками, отходящими от каждой буквы. Популярные шрифты с засечками включают Times New Roman, Rockwell, Georgia и Baskerville. Шрифты с засечками обычно считаются более легкими для чтения, поскольку отдельные буквы более различимы, а также они кажутся более традиционными или классическими.
Без засечек включает шрифты, на которых, как вы уже догадались, нет мелких декоративных знаков. В это семейство входят Helvetica, Arial, Futura и Franklin Gothic.Эти шрифты кажутся чище и современнее, но их труднее читать.
Также есть моноширинный шрифт , включая Courier, Courier New и Lucida Console. Каждый символ моноширинного шрифта имеет одинаковую ширину. Они выглядят как машинописный текст и обычно используются для кода, сценариев и в некоторых письменных приложениях, особенно для первого черновика. Однако они могут быть хуже для глаз, чем пропорциональные шрифты, поэтому они обычно не используются для длинных фрагментов текста в дизайне.
Также полезно понимать другие факторы, влияющие на читаемость вашего текста:
Отслеживание : сколько места между буквами. Чем больше места, тем удобочитаемее будет ваш шрифт.
В начале : сколько места существует между каждой строкой. Используйте ведущее значение, которое в 1,25–1,5 раза больше размера шрифта. Размер : Размер шрифта — сложный вопрос, поскольку он меняется в зависимости от того, какое устройство использует кто-то, насколько велик экран, примененные настройки и т. Д.Якоб Нильсен, эксперт по удобству использования в Интернете, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читаемости.
Иерархия : демонстрирует относительную важность каждой части информации. Вы можете создать иерархию с помощью шкалы — заметили, что заголовок этого сообщения больше моего имени внизу? Это потому, что вас, вероятно, больше волнует , о чем контент, чем , кто его написал . Традиционно заголовки имеют самый большой размер шрифта, за ними следуют подзаголовки, за которыми следует текст.
Толщина : Вы также можете создать иерархию, используя различную толщину шрифта. Толщина шрифта описывает толщину шрифта и обычно описывается как более светлый, нормальный, полужирный или жирный. В целом, более легкие веса выглядят более утонченными, изящными и современными, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение толщины шрифта влияет на его внешний вид, попробуйте этот редактор кода.
Стиль : Как и вес, стиль шрифта добавляет акцента.«Вертикальный» или «нормальный» является наиболее распространенным, за ним следует «курсив». «Наклонный», который похож на курсив, встречается реже, поскольку некоторые веб-браузеры его не поддерживают.
Длина строки : Как следует из названия, длина строки определяет ширину текста по горизонтали. После подробного исследования того, как люди читают, оптимальная длина строки кажется примерно 45-85 символов.
Так же, как вино и сыр, одни шрифты работают вместе лучше, чем другие.Шрифт с засечками и без засечек — это классическое сочетание, но вы определенно можете поиграть.
Typewolf — тщательно подобранная коллекция «шрифтов в дикой природе» — отличный источник вдохновения для подборки шрифтов. Typefinder также очень полезен: ответьте на ряд вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нравится (например, «веб», «современный», «выразительный» и т. Д.), И получите предложения по соответствию.
И если вы хотите по-настоящему погрузиться в типографику, вам понравится Typeface.Это приложение для Mac хранит все ваши шрифты, поэтому вы можете сравнивать их как бок о бок, так и через наложения. Вы сможете уловить даже самые тонкие различия.
Дополнительная литература:
Основные принципы дизайна
Теперь, когда вы понимаете основные строительные блоки проекта, давайте рассмотрим рекомендации по их объединению. Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.
Balance
Мы всегда стремимся к балансу: в работе и жизни, в диете и физических упражнениях и, конечно же, в дизайне.
При визуальном балансе представьте вертикальную линию, проходящую через центр вашего дизайна. Для симметрии по обе стороны от линии должно быть одинаковое количество «материала».
У этого «материала» есть технический термин: «визуальный вес». Вы должны интуитивно понимать, какие элементы имеют больший визуальный вес, чем другие; например, чем крупнее что-то, тем тяжелее на ощупь.
Мы видим принцип баланса в действии на домашней странице Everlane. Невидимая линия начинается между первой буквой «E» и «L» в Everlane и отделяет модель слева от текста справа. Она уравновешивает текст, создавая визуальную симметрию, которую так жаждут наши глаза.
Еще один пример баланса можно увидеть в еженедельной рассылке новостей InVision по электронной почте. Посмотрите, как фокус дизайна сужается, когда ваш взгляд движется вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке с призывом к действию.
Everlane и InVision используют вертикальную и горизонтальную балансировку соответственно. Но баланс не обязательно должен быть вертикальным.
Посетите домашнюю страницу Webydo для подтверждения. Разделите эту страницу между двумя iPad, и вы получите два почти одинаковых треугольника. (О, и помните, как диагональные линии передают энергию и волнение? Вы определенно можете уловить эту атмосферу здесь!)
Хотите знать, как выглядит отсутствие баланса? Правительство США славится своим непригодным для использования и устаревшим дизайном и, к сожалению, MyMoney.gov оправдывает эту репутацию.
Как вы можете видеть, столбец «Основные моменты» расширяется вдвое дальше по странице, чем вращающаяся карусель изображений, что делает всю страницу однобокой.
Этот сайт также нарушает принцип визуальной симметрии, так как невозможно разделить пополам поровну.
Дополнительная литература:
Контрастность
Расположение разнородных элементов рядом или рядом друг с другом позволяет выявить их различия. Вот почему фотографии до и после настолько эффективны — вы сразу видите, насколько сильно изменился человек.
Вы можете использовать контраст не только для выделения различий, но и для того, чтобы сделать ваш дизайн более приятным для глаз. Представьте, что вы пытаетесь прочитать светло-серый текст на белом фоне. Было бы довольно сложно, правда? Но добавление немного большего количества черного к серому делает его более разборчивым.
Показательный пример: монетный двор.
Черный текст на белом — популярное сочетание именно по этой причине (к тому же оно выглядит современным и чистым). Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он скажет вам, насколько читабельной будет эта пара.
Дополнительная литература:
Rhythm
Как и при прослушивании хорошей песни, взгляд на «ритмичный» дизайн заставит вашу аудиторию почувствовать себя взволнованной, заинтересованной и непринужденной.
К счастью, создать ритм легко: думайте о своем дизайне как о серии повторяющихся блоков. Не только каждый блок должен быть похож, но и каждый элемент каждого блока должен повторяться.
Чтобы показать, что я имею в виду, вот домашняя страница Product Hunt. Раздел продуктов «Tech» дублируется разделом «Games» внизу.Если вы продолжите прокрутку, вы найдете разделы «Подкасты» и «Книги» с одинаковым форматом.
Дизайнеры не только повторили общий формат, но и повторили шрифт, размер изображения, интервал, параметры навигации, варианты взаимодействия и значки. В результате интерфейс невероятно прост для прокрутки — даже немного гипнотизирует. Вы можете создать ритм, повторно используя элементы дизайна, от макета до значков.
Сайт Valio Conference 2016 в равной степени завораживает, но по другой причине: карточки с биографическими данными выступающих накладываются друг на друга по схеме слева направо и слева направо.Этот визуальный прием буквально заставляет ваши глаза плясать из стороны в сторону страницы.
Вывод: установка и соблюдение шаблона для вашего макета позволяет вашей аудитории предугадывать, где будет контент, до того, как они его фактически увидят.
Дополнительная литература:
Пробел
Каждый раз, когда вы видите пустую или незаполненную часть дизайна, вы смотрите на пустое пространство. Белое пространство (также известное как отрицательное пространство) относится ко всему, что находится вокруг других элементов дизайна и между ними.И не думайте о пустом пространстве как о «потраченном впустую» пространстве; Как объяснил известный типограф Ян Чихольд, «пустое пространство следует рассматривать как активный элемент, а не как пассивный фон».
Пустое пространство дает другим элементам на странице «пространство для дыхания». Он позволяет выделить наиболее важную информацию, повысить удобочитаемость и создать ощущение упорядоченности и простоты.
Домашняя страница Clio показывает, насколько эффективным может быть белое пространство. Обратите внимание, насколько освежающе чиста эта страница, и как ваши глаза сразу же обращаются к двум блокам текста.
Poppies Flowers также использует достаточно свободного места на своем сайте.
Как видите, пустое пространство не обязательно должно быть белым . Это любая часть дизайна, которая не привлекает ваше внимание — например, меловый фон в этом примере, который притягивает взгляд к центральным элементам и тексту.
Дополнительная литература:
Как быстро создавать эффективные дизайны
Теперь, когда вы ознакомились с основными принципами, вы можете применять их для создания графики для своего блога, информационного бюллетеня, веб-сайта и т. Д.
Шаг 1. Выберите фон
Хорошо подобранный фон необходим для создания отличной графики. В конце концов, ваш фон получает больше визуальной реальности, чем любая другая часть вашего дизайна, плюс, правильный вариант подскажет вашей аудитории, чего ожидать от вашего контента.
Для наших целей существует два основных типа фонов: изображения и сплошные цвета.
Изображения
Будьте разборчивы при поиске фоновой фотографии. По словам Нила Пателя, случайно выбранные стоковые фотографии получают наименьшее количество репостов в социальных сетях, чем любой визуальный элемент блога.Итак, убедитесь, что тот, который вы выберете, точно соответствует вашей теме или теме.
Он должен вызывать правильные эмоции и ассоциации, которые вы можете определить, используя принципы дизайна.
Например, если вам нужен визуальный элемент для сообщения в блоге «37 умственных приемов для мгновенной безмятежности», вы можете поискать изображения с горизонтальными линиями, органическими формами, холодными цветами, небольшим количеством белого пространства и сильной визуальной симметрией. Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Это изображение горного хребта было бы отличным выбором.
Где искать изображения
Вы, вероятно, не хотите взбираться на гору и покупать модную камеру, чтобы сделать снимок для своего сообщения в блоге. К счастью, есть много ресурсов для бесплатных высококачественных стоковых фотографий.
В Albumarium есть тысячи красивых изображений для частного и коммерческого использования. Это особенно хорошо для фотографий людей без лишних слов.
Death to the Stock Photo — это информационный бюллетень по электронной почте, который ежемесячно отправляет 10 новых изображений в ваш почтовый ящик.Выборки созданы для креативщиков, поэтому здесь много офисных и рабочих картинок.
Unsplash каждые 10 дней добавляет в свою коллекцию 10 новых фотографий с высоким разрешением. Создав учетную запись, вы можете создавать коллекции, что очень удобно, когда вам нужно найти несколько изображений для публикации или серии. Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом бросаются в глаза.
Гратистография — отличный, но относительно менее известный сайт для стоковых фотографий.Поскольку он не пользуется большой популярностью, вам не нужно беспокоиться о том, что выбранное изображение появится на восьми других сайтах.
New Old Stock хранит старинные фотографии, которые являются частью общественного достояния. Это означает, что вы можете получить олдскульный вид и использовать изображения для чего угодно — без указания авторства.
Если вы ищете универсальный магазин, обратите внимание на Pexels. В настоящее время он содержит более 10 000 стоковых фотографий (в том числе многие из Unsplash, Death to the Stock Photo и Gratistography), плюс около 1 500 новых добавляются каждый месяц.Воспользуйтесь преимуществами мощных фильтров поиска: вы можете исключить слово, поставив перед ним тире (например, «офис — люди»), или выполнить поиск по цвету, включив «цвет:», за которым следует название цвета (например, «офис» цвет: красный «).
Чтобы узнать о последних сайтах стоковых фотографий, следите за коллекцией стоковых фотографий на Product Hunt. Также стоит добавить в закладки: Дастин Сенос, бывший руководитель отдела дизайна Medium, ведет текущий список источников стоковых фотографий.
Сплошные цвета
Сплошные цвета фона могут быть проще, чем изображения, но они не менее полезны.В конце концов, если вы хотите включить несколько значков или строк текста, эти элементы могут быть затенены фоном фотографии. С другой стороны, однотонный фон привлечет внимание аудитории именно туда, куда вы хотите.
При выборе определенного цвета помните о «настроении», которое создает каждый цвет. Вам нужны цвета, которые соответствуют как вашему контенту, так и бренду.
Help Scout отлично справился с этим. Его команда использует яркий монохромный фон для визуальных эффектов:
Эти цвета кажутся энергичными, простыми и даже игривыми, что отражает миссию Help Scout — сделать обслуживание клиентов приятным.Также посмотрите, насколько четко сплошные цвета выделяются на иллюстрациях.
Вместо того, чтобы выбирать цвета на основе их названий в Pantone (например, небесно-голубой, фиолетовый, кирпично-красный и другие названия цветов, которые вы можете использовать по кусочкам краски или образцам ткани), вам следует выбирать их по шестнадцатеричному коду.
Шестнадцатеричный код — это, по сути, числовое представление цвета. Например, шестнадцатеричный код Pantone Dark Blue C — # 00239c .
Преимущество шестнадцатеричных кодов в том, что они выглядят одинаково независимо от того, какой браузер, устройство или дисплей использует ваша аудитория.Это особенно важно для цветов, которые вы будете использовать снова и снова, например для цветов вашего бренда.
Где найти цвета
Цветовая палитра Google включает сотни основных и акцентных цветов, которые созданы для гармоничного сочетания. Google рекомендует выбрать основной основной цвет, например «Индиго» (или # 3F51B5), и использовать его в качестве основного цвета. Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Если вы уже знаете, какой цвет Pantone вам нужен для своего дизайна, попробуйте rgb.к. Этот инструмент позволяет искать шестнадцатеричный код любого цвета в библиотеке Pantone. Если вы хотите сравнить несколько цветов, чтобы увидеть, насколько хорошо они будут выглядеть вместе, используйте Color Hex, который позволяет создавать и сохранять цветовые палитры.
В вашем арсенале также должны быть Coolors. Этот сайт случайным образом генерирует красивые цветовые палитры, которые вы можете использовать для оптовой продажи или настроить по своему вкусу. Более того, он создаст цветовые палитры из любого загружаемого вами изображения.
Наконец, вы можете использовать Image Color Summarizer.Это бесплатная услуга, которая обрабатывает ваше изображение и определяет его средний цветовой оттенок, насыщенность и ценность, а также наиболее характерные цвета изображения и то, как человек мог бы их описать (лаванда, золото и т. Д.). Определенно удобно для получения объективного представления о том, насколько визуально брендовый имидж.
Шаг 2. Выберите инструмент
После того, как вы выбрали фон, пора открыть инструмент дизайна. Эти приложения варьируются от довольно простых, как Pablo, до чрезвычайно мощных, как Photoshop.Инструмент для работы зависит от того, насколько сложной будет ваша графика.
Pablo by Buffer — один из самых простых вариантов. Вы можете импортировать собственное изображение или выбрать одно из библиотеки Buffer из 50 000 стоковых фотографий.) Поскольку Buffer предоставляет только три шаблона разных размеров (высокий, квадратный или широкий), это отличный выбор для графики в социальных сетях. Однако, если вы хотите настроить размеры визуального элемента или использовать сплошной цвет в качестве фона, рассмотрите другой инструмент.
Designfeed, еще одно приложение для создания графики, похоже на то, что Пабло поднял до 11. Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Pinterest и др.).
Приложение создает несколько версий вашего изображения. Если что-то бросается в глаза, вы можете мгновенно поделиться им, сохранить или настроить в соответствии с вашими предпочтениями. А если вы не копаетесь ни в одном из дизайнов, просто продолжайте прокручивать — Designfeed будет выпускать неограниченное количество вариантов.
Если вам нужно изображение для твита, попробуйте Spruce. Как и другие инструменты, он позволяет загружать изображения, добавлять и стилизовать текст, а также загружать или делиться результатом. Но Spruce специально предназначен для Twitter, поэтому он соответствующим образом изменяет размер вашего изображения.
Stencil предлагает немного больше гибкости: есть 34 предустановки размера изображения (включая параметры для социальных сетей, рекламы и баннеров), более 200 000 бесплатных значков и графики, а также несколько фотофильтров. Да, и Stencil также позволяет использовать однотонный фон.
Если вы выходите за рамки базовой графики, Canva — лучший выбор. Он загружен шаблонами практически для любого мыслимого дизайна — от эскизов YouTube и обложек для Kindle до фотографий в Google+ и графики Tumblr.
У Canva более миллиона стоковых фотографий, но большинство из них стоит 1 доллар. К счастью, вы также можете загружать свои собственные фотографии.
В отличие от других инструментов, Canva позволяет добавлять бесконечное количество фотографий в визуализацию. Это отличная функция для создания фотоколлажей; Кроме того, эта функция позволяет вам придать изображениям особый вид, который, возможно, уже используется в множестве других блогов.
Piktochart — это одна ступенька лестницы сложности. Существует четыре основных категории графики — инфографика, отчеты, презентации и плакаты — и множество шаблонов для каждой.
Вероятно, вы больше всего будете использовать Piktochart для создания инфографики. Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (таких как заголовки блогов, сообщения в социальных сетях и баннеры информационных бюллетеней), выберите шаблон из списка плакатов и задайте ему индивидуальные размеры.
Как и в Canva, вы можете использовать однотонный, узорчатый или фото-фон.Однако Piktochart предлагает гораздо больше бесплатных вариантов фона, чем Canva, что является хорошим преимуществом, когда вы создаете контент на лету.
Если другие варианты, которые я упомянул, варьируются по функциональности от велосипедов до мотоциклов, Photoshop был бы вашим Corvette. Вы можете использовать его для создания графики, но это также отличный инструмент для редактирования фотографий, создания веб-страниц, работы с видео и многого другого.
Поскольку Photoshop довольно сложен и требует сложного обучения — и начинается с 10 долларов в месяц, — я бы не рекомендовал его, если вас не интересуют другие его применения.
Но, допустим, да. Процесс такой же: загрузите изображение, затем (необязательно) примените фильтры. Этот учебник Adobe по фильтрам станет хорошей стартовой площадкой.
Если ваша основная задача — веб-дизайн, а не фотография, обратите внимание на Sketch. Он предназначен для создания макетов интерфейса и работы с фигурами и может лучше соответствовать графическому стилю вашего сайта.
Шаг 3. Выбор надстроек
Тип и стиль шрифта
Самая простая графика, которую только можно вообразить, — это фон + текст.
Когда вы выбираете, какие шрифты использовать, нужно помнить о нескольких вещах: где будет жить этот рисунок и какие шрифты будут вокруг него?
Допустим, вы разрабатываете заголовок для своей электронной рассылки. Если в вашем информационном бюллетене используется Lucida Grande (без засечек), вам следует выбрать дополнительный шрифт, например Garamond (шрифт с засечками).
Вам нужна не только внешняя согласованность: также важно, чтобы шрифты в вашей графике не конфликтовали.
Если вы не хотите играть с парами шрифтов, выберите один шрифт и используйте его для всего текста. Вы можете создать визуальную иерархию, увеличив более важный текст (например, заголовок); выделение жирным шрифтом, курсивом или подчеркиванием; или заглавными буквами.
Можно добавить еще один шрифт в микс, но остановимся на двух. А если вы не уверены, с какими шрифтами сочетать, выберите классическую комбинацию шрифтов с засечками для заголовка и без засечек для основного текста. (Вы также можете выбрать один шрифт и посмотреть, какие пары рекомендует Google Fonts.)
Вот что я сделал для этого рисунка. После того, как я выбрал Raleway в качестве заголовка, я просмотрел предложенные пары и остановился на Open Sans.
Иконки
Когда вы пытаетесь создать визуальное резюме или сделать свой дизайн более привлекательным, иконки работают очень хорошо. Но они, как правило, выглядят неуместно или заняты поверх фоновых фотографий, поэтому используйте их только на сплошном фоне.
Некоторые инструменты редактирования (например, Canva, Piktochart и Stencil) имеют встроенные библиотеки значков.Однако, если вы используете Pablo или Photoshop или вам не нравятся какие-либо доступные варианты, есть несколько высококачественных ресурсов значков.
Noun Project, который позволяет загружать столько значков, сколько вы хотите, за 9,99 долларов в месяц (примечание: вы можете использовать большинство значков бесплатно, если вы укажете автора). Кроме того, вы можете подписаться на Icon Finder. Это примерно такая же цена, но вы ограничены 25 загрузками в месяц.
Бесплатные наборы значков Smashing Magazine также очень удобны.Чтобы отсортировать параметры и найти значок, который можно использовать, потребуется некоторое время, но они качественные и бесплатные!
Разное
Окружение текста геометрической формой — это быстрый и простой способ придать вашему дизайну профессиональный вид.
Это также удобно, когда вам нужно сделать копию более разборчивой.
(Вы не сможете добавлять геометрические фигуры в Pablo или Designfeed, поэтому, если вы хотите использовать этот эффект, воспользуйтесь другим инструментом.)
Другой вариант — загрузить логотип вашего бренда.Хорошие дизайны иногда становятся вирусными, и если вы создали фантастическую инфографику или вдохновляющие цитаты, вы должны заслужить это признание.

 д., а также объяснять как они соотносятся с функциональным подходом.
д., а также объяснять как они соотносятся с функциональным подходом.