Генеральный план земельного участка | Разработка генплана в Новосибирске – Зодчий
Данная политика конфиденциальности относится к сайту под доменным именем zodchii.net. Эта страница содержит сведения о том, какую информацию мы (администрация сайта) или третьи лица могут получать, когда вы пользуетесь нашим сайтом.
Данные, собираемые при посещении сайта
Персональные данные
Персональные данные при посещении сайта передаются пользователем добровольно, к ним могут относиться: имя, фамилия, отчество, номера телефонов, адреса электронной почты, адреса, реквизиты компании, которую представляет пользователь, должность в компании, которую представляет пользователь, аккаунты в социальных сетях; поля форм могут запрашивать и иные данные.
Эти данные собираются в целях оказания услуг или продажи товаров, связи с пользователем или иной активности пользователя на сайте, а также, чтобы отправлять пользователям информацию, которую они согласились получать.
Мы не проверяем достоверность оставляемых данных, однако не гарантируем качественного исполнения заказов или обратной связи с нами при некорректных данных.
Данные собираются имеющимися на сайте формами для заполнения (например, регистрации, оформления заказа, подписки, оставления отзыва, обратной связи и иными).
Формы, установленные на сайте, могут передавать данные как напрямую на сайт, так и на сайты сторонних организаций (скрипты сервисов сторонних организаций).
Также данные могут собираться через технологию cookies (куки) как непосредственно сайтом, так и скриптами сервисов сторонних организаций. Эти данные собираются автоматически, отправку этих данных можно запретить, отключив cookies (куки) в браузере, в котором открывается сайт.
Не персональные данные
Кроме персональных данных при посещении сайта собираются не персональные данные, их сбор происходит автоматически веб-сервером, на котором расположен сайт, средствами CMS (системы управления сайтом), скриптами сторонних организаций, установленными на сайте. К данным, собираемым автоматически, относятся: IP адрес и страна его регистрации, имя домена, с которого вы к нам пришли, переходы посетителей с одной страницы сайта на другую, информация, которую ваш браузер предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые счетчиками аналитики сторонних организаций, установленными на сайте.
Эти данные носят неперсонифицированный характер и направлены на улучшение обслуживания клиентов, улучшения удобства использования сайта, анализа посещаемости.
Предоставление данных третьим лицам
Мы не раскрываем личную информацию пользователей компаниям, организациям и частным лицам, не связанным с нами. Исключение составляют случаи, перечисленные ниже.
Данные пользователей в общем доступе
Персональные данные пользователя могут публиковаться в общем доступе в соответствии с функционалом сайта, например, при оставлении отзывов, может публиковаться указанное пользователем имя, такая активность на сайте является добровольной, и пользователь своими действиями дает согласие на такую публикацию.
По требованию закона
Информация может быть раскрыта в целях воспрепятствования мошенничеству или иным противоправным действиям; по требованию законодательства и в иных случаях, предусмотренных законом.
Для оказания услуг, выполнения обязательств
Пользователь соглашается с тем, что персональная информация может быть передана третьим лицам в целях оказания заказанных на сайте услуг, выполнении иных обязательств перед пользователем. К таким лицам, например, относятся курьерская служба, почтовые службы, службы грузоперевозок и иные.
К таким лицам, например, относятся курьерская служба, почтовые службы, службы грузоперевозок и иные.
Сервисам сторонних организаций, установленным на сайте
На сайте могут быть установлены формы, собирающие персональную информацию других организаций, в этом случае сбор, хранение и защита персональной информации пользователя осуществляется сторонними организациями в соответствии с их политикой конфиденциальности.
Сбор, хранение и защита полученной от сторонней организации информации осуществляется в соответствии с настоящей политикой конфиденциальности.
Как мы защищаем вашу информацию
Мы принимаем соответствующие меры безопасности по сбору, хранению и обработке собранных данных для защиты их от несанкционированного доступа, изменения, раскрытия или уничтожения, ограничиваем нашим сотрудникам, подрядчикам и агентам доступ к персональным данным, постоянно совершенствуем способы сбора, хранения и обработки данных, включая физические меры безопасности, для противодействия несанкционированному доступу к нашим системам.
Ваше согласие с этими условиями
Используя этот сайт, вы выражаете свое согласие с этой политикой конфиденциальности. Если вы не согласны с этой политикой, пожалуйста, не используйте наш сайт. Ваше дальнейшее использование сайта после внесения изменений в настоящую политику будет рассматриваться как ваше согласие с этими изменениями.
Отказ от ответственности
Политика конфиденциальности не распространяется ни на какие другие сайты и не применима к веб-сайтам третьих лиц, которые могут содержать упоминание о нашем сайте и с которых могут делаться ссылки на сайт, а также ссылки с этого сайта на другие сайты сети Интернет. Мы не несем ответственности за действия других веб-сайтов.
Изменения в политике конфиденциальности
Мы имеем право по своему усмотрению обновлять данную политику конфиденциальности в любое время. В этом случае мы опубликуем уведомление на главной странице нашего сайта. Мы рекомендуем пользователям регулярно проверять эту страницу для того, чтобы быть в курсе любых изменений о том, как мы защищаем информацию пользователях, которую мы собираем. Используя сайт, вы соглашаетесь с принятием на себя ответственности за периодическое ознакомление с политикой конфиденциальности и изменениями в ней.
Используя сайт, вы соглашаетесь с принятием на себя ответственности за периодическое ознакомление с политикой конфиденциальности и изменениями в ней.
Как с нами связаться
Если у вас есть какие-либо вопросы о политике конфиденциальности, использованию сайта или иным вопросам, связанным с сайтом, свяжитесь с нами: по телефону: +7 (383) 207-91-81 или по электронной почте: [email protected].
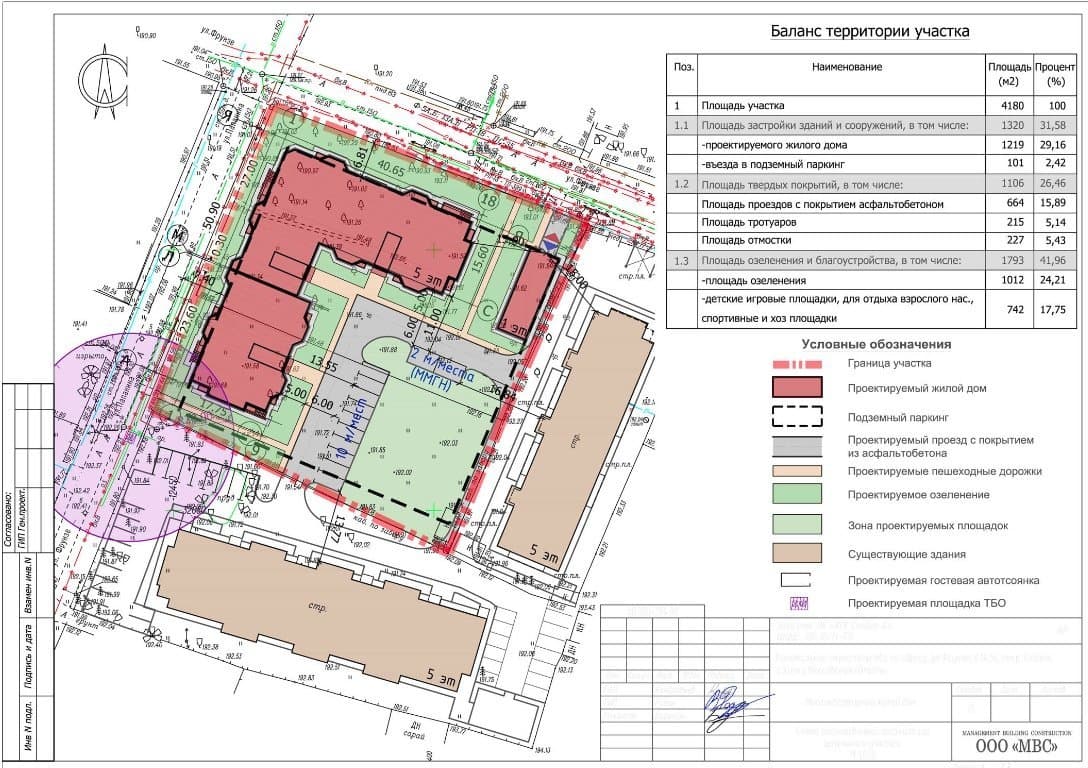
Генеральный план земельного участка
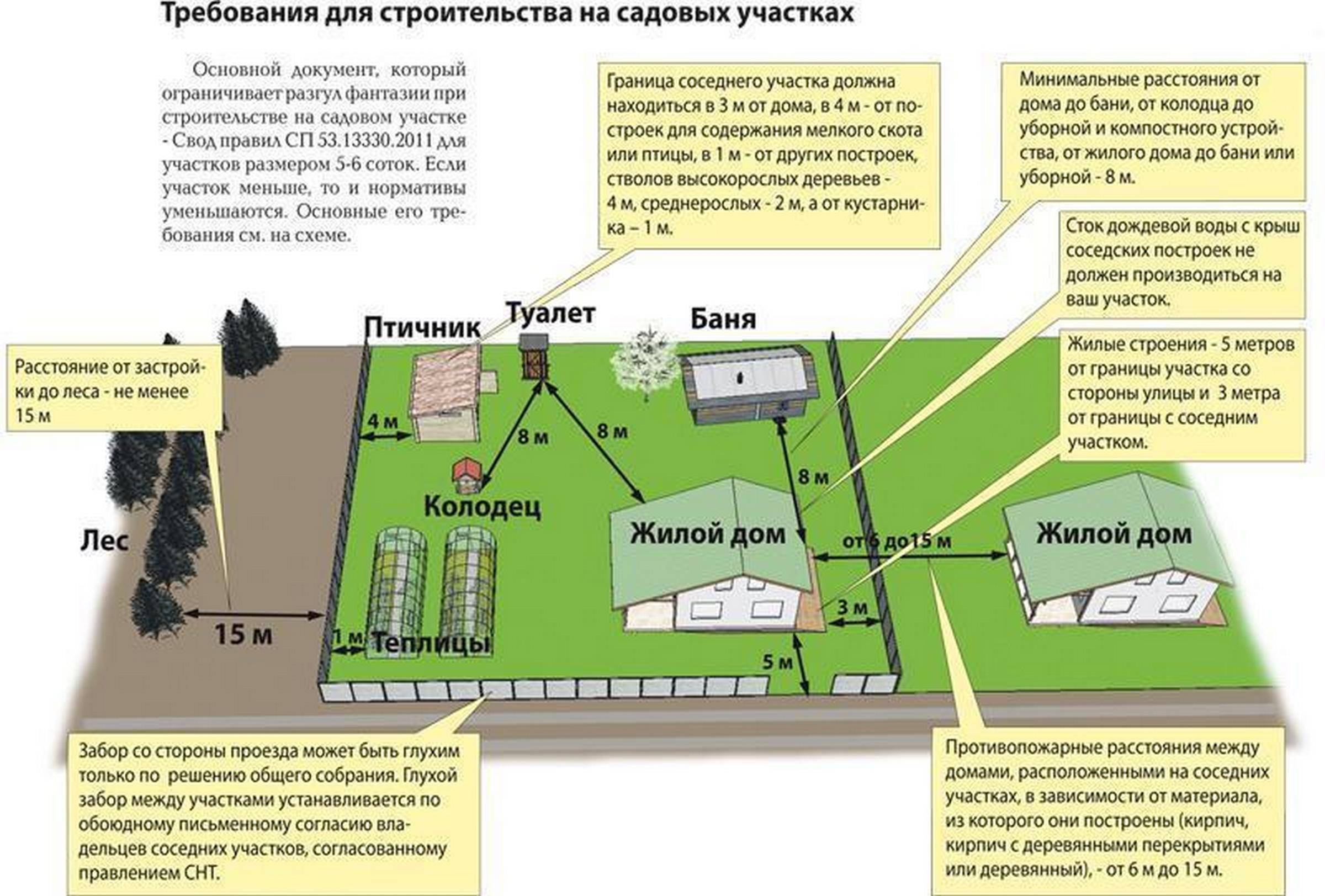
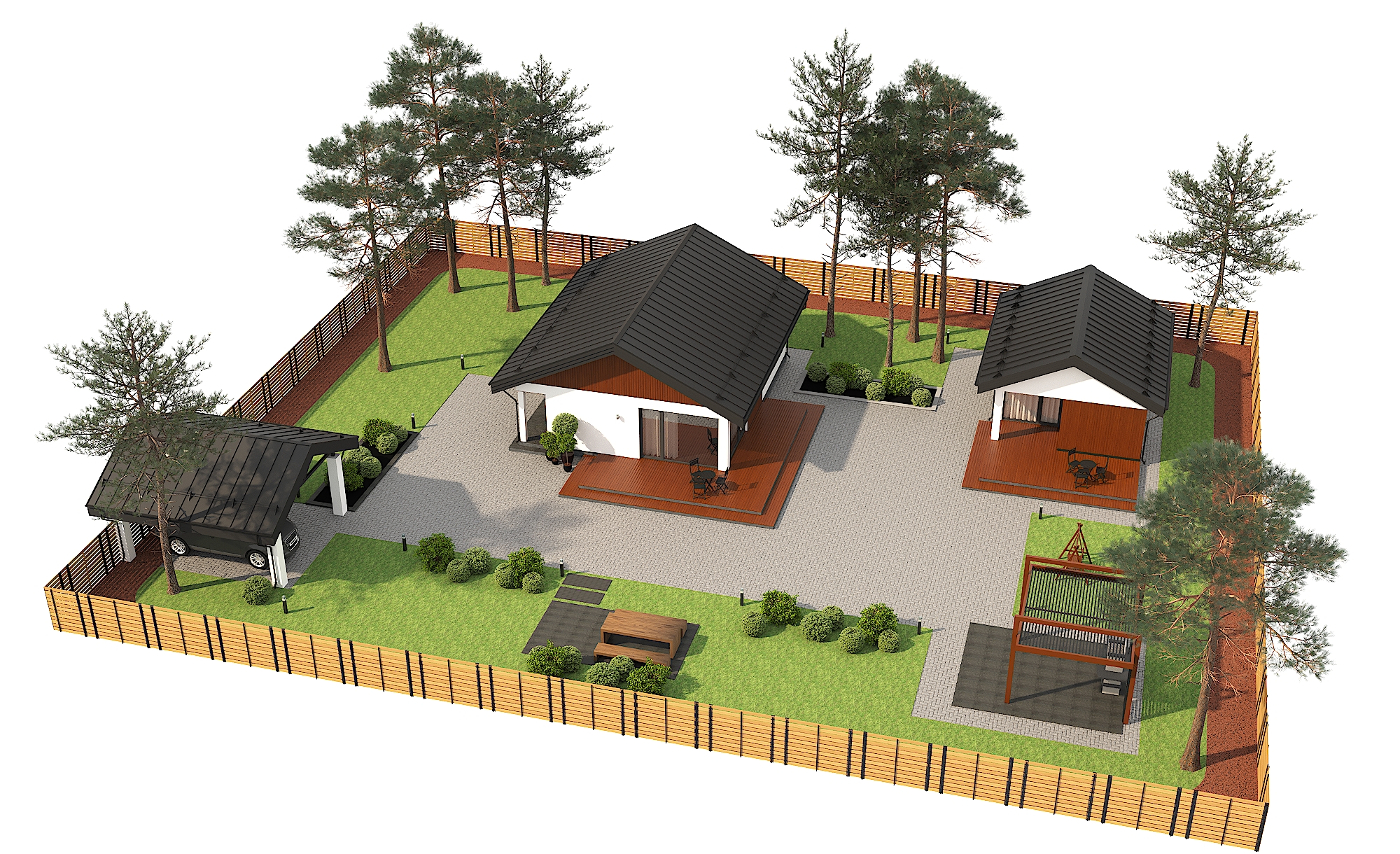
Перед тем, как начать застраивать надел, необходимо распланировать расположение основных объектов – жилого дома, подсобных помещений, территории под сад, огород и т.п. Это проектный документ, являющийся картой будущей застройки территории. Без его правильного составления и утверждения в государственных органах строительные работы на земле запрещены. Основным регулирующим законодательным актом является Градостроительный кодекс РФ.
Что содержит генеральный план застройки земельного участка?
Содержание проекта регламентируется Постановлением Правительства России за номером 87, от 2008 года. За основу берется топографическая карта еще ничем не заполненного надела. Схема включает земельный план, будущие постройки и другие изменения. Документ составляется как на отдельную частную территорию, так и на целый район и даже город.
За основу берется топографическая карта еще ничем не заполненного надела. Схема включает земельный план, будущие постройки и другие изменения. Документ составляется как на отдельную частную территорию, так и на целый район и даже город.
Обязательные составные части плана-схемы:
- Утвержденный план из Кадастра, с точными размерами территории.
- Особенности рельефа – возвышенности и овраги, если имеются.
- Слои грунта в поперечном разрезе – здесь хорошо видно, насколько плодородна почва, где удобнее производить посадки.
- Будущее и настоящее (если уже есть) расположение водопроводной и канализационной сети, электрических коммуникаций, газопровода, наличие скважины, колодцев и проч.
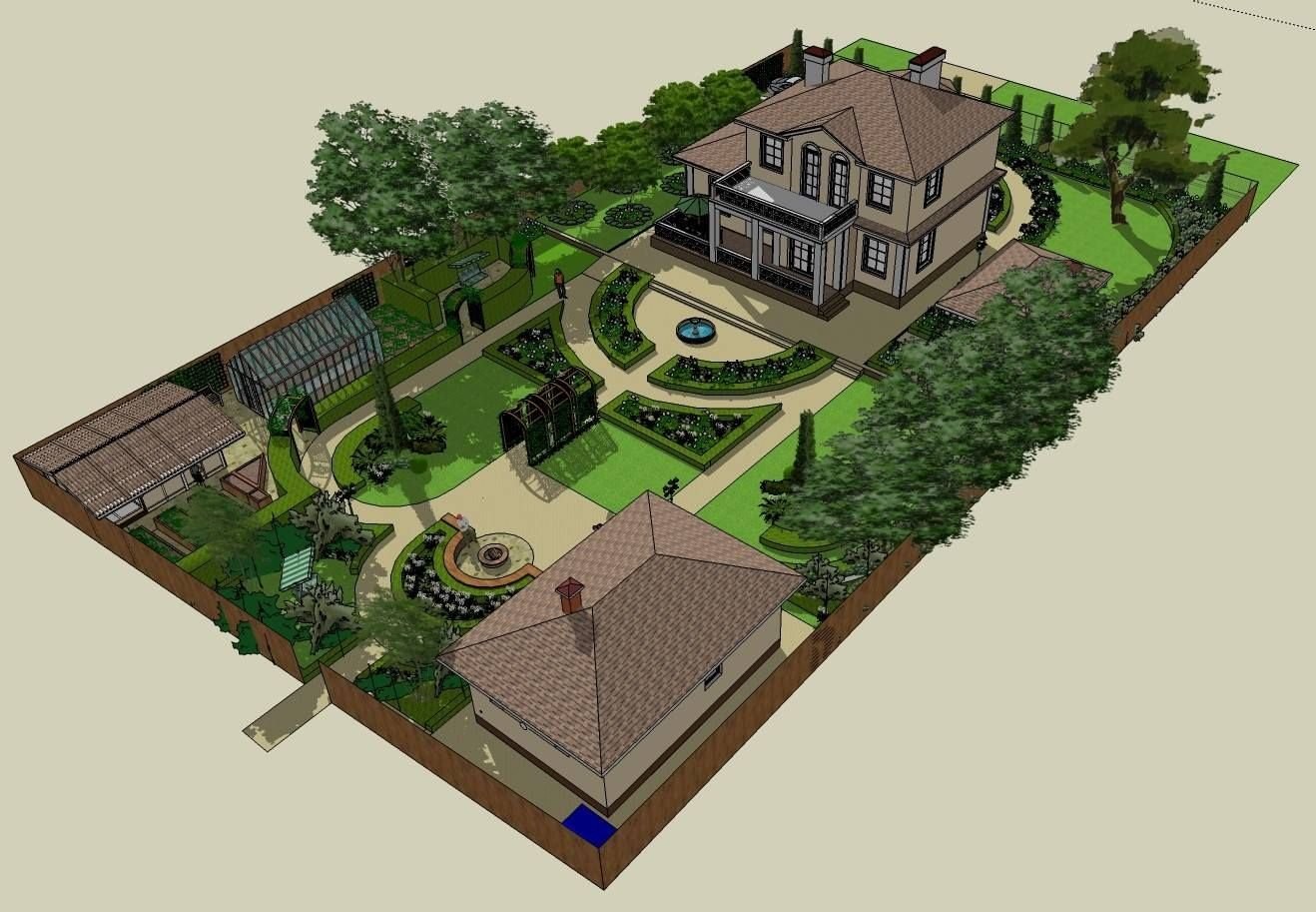
- Объекты благоустройства (дорожки, искусственные водоемы, деревья, кустарники).
- Расположение построек – коттедж, баня, гараж, беседки, хозпомещения и проч.
- Детали, являющиеся выносными или расположенные в непосредственной близости, включая дорогу, подъездной путь к территории.

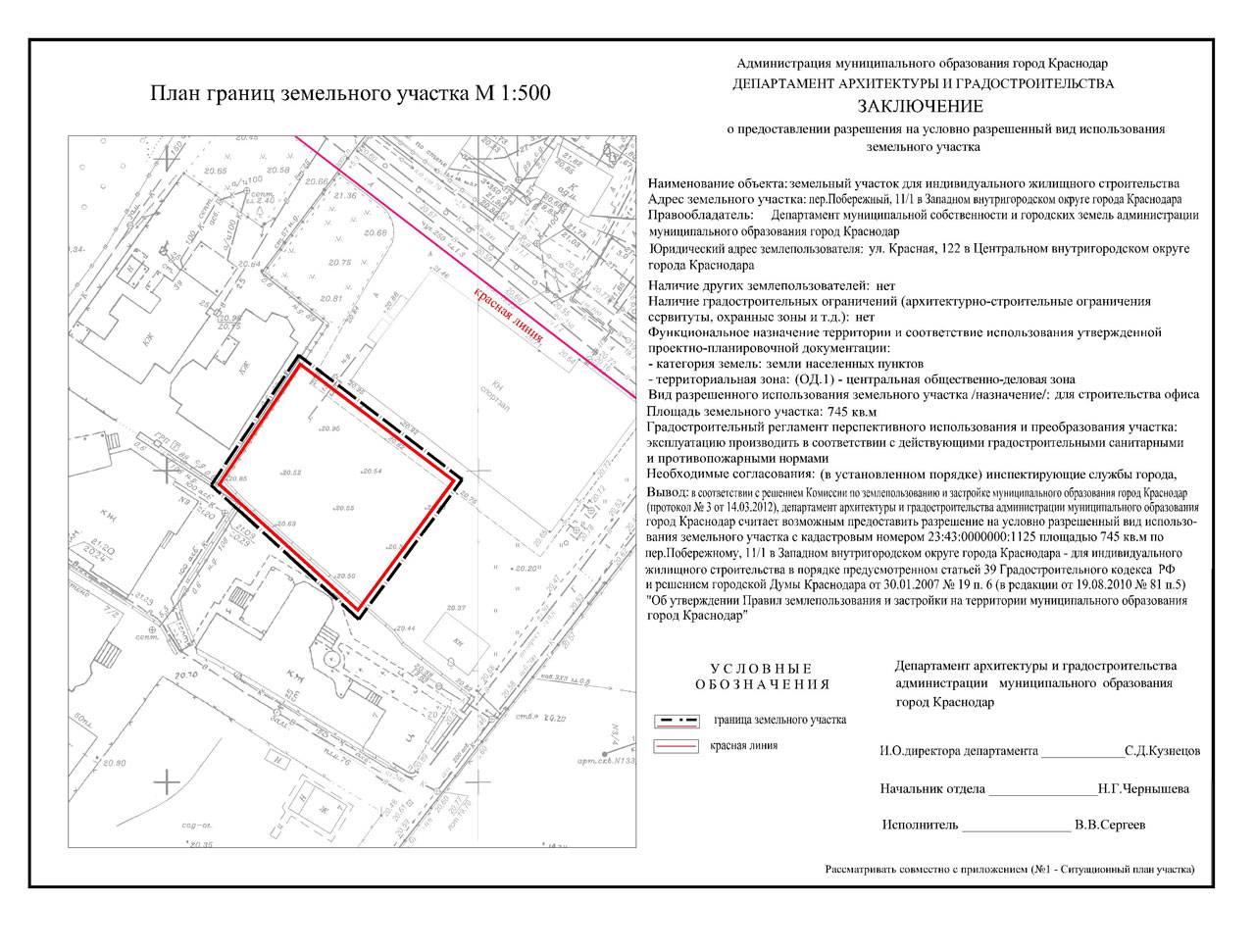
- Расположение «красных линий» — отметок, которые не всегда совпадают с реальными границами надела. Площадь, которая отмечается таким образом, предназначается для общего использования (пример – дорога с небольшим отступом справа и слева).
Для чего нужен генплан земельного участка?
Первое, для чего необходима план-схема обустройства надела – это требование государства. Любые работы – строительство, прокладку коммуникаций, посадку деревьев – нельзя начинать, если генплан не готов и не согласован с местным муниципалитетом. Основа – это безопасность, как жильцов-собственников, так и соседей:
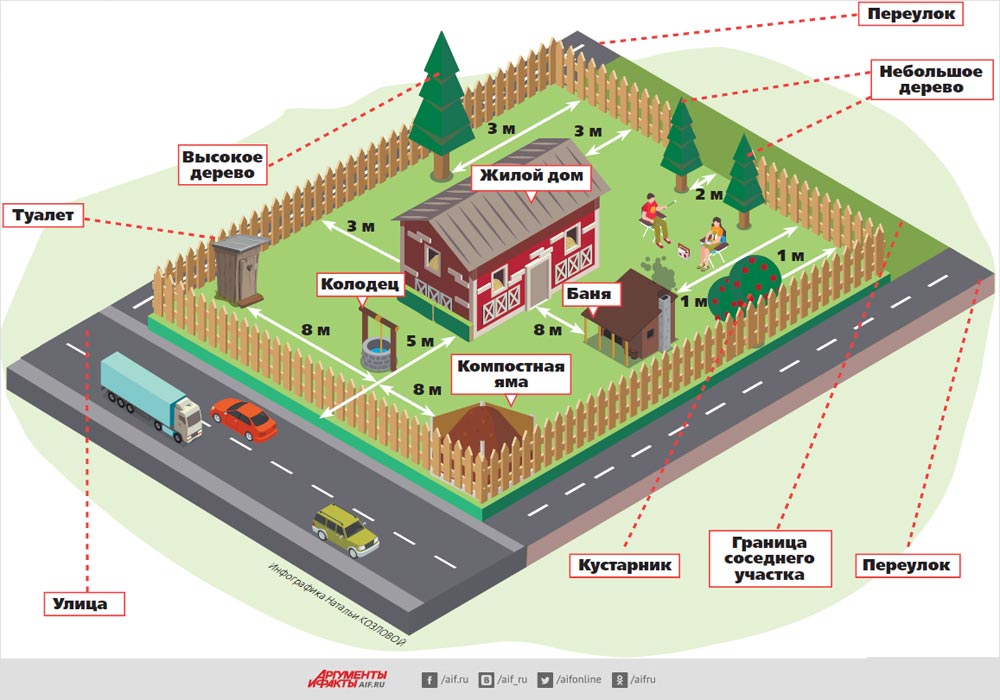
- Пожарная – регламентирует расположение жилых и прочих строений, деревьев, ограждений на строго заданных друг от друга расстояниях. Это позволяет уменьшить время и масштаб распространения огня, быстро подъехать пожарной машине к объекту.
- Санитарно-гигиеническая – устанавливает количество метров до ближайшей ЛЭП и других линий коммуникаций, соседних домов, транспортных путей, хозпостроек, где содержатся животные и проч.
 Цель – охрана здоровья жильцов населенного пункта.
Цель – охрана здоровья жильцов населенного пункта.
Сюда включается и общее удобство пользованием объектами на частной территории. Поэтому целесообразнее генплан составлять одновременно с проектом жилого коттеджа, чтобы потом не пришлось перестраивать его элементы, получать новые разрешения.
Генплан необходим не только при новых строительных работах, но и для реконструкции уже имеющегося здания.
Основные правила, учитываемые при составлении карты застройки
При формировании плана-схемы учитываются допустимые расстояния между объектами – жилым домом, ограждением, инженерными коммуникациями, соседними домами и проч. Основные правила, которые учитывают специалисты при составлении документа:
- Инженерные коммуникации являются основой для определения места капитальной застройки. Там, где проходят водопровод и другие подземные, надземные магистрали, запрещены строительство жилых домов, посадка высокорастущих деревьев.
- Если рельеф надела неровный, строить дом лучше на возвышенности, т.
 к. в противном случае он может быть затоплен во время весеннего паводка. Не допускается строительство на слишком крутых склонах без специальных подпорных стенок.
к. в противном случае он может быть затоплен во время весеннего паводка. Не допускается строительство на слишком крутых склонах без специальных подпорных стенок. - Отрезок между коттеджем и уличным ограждением не должен быть менее пяти метров. Между соседними участками допускается сокращать расстояние до трех метров.
Как оформить генеральный план участка?
Схему по планировке невозможно оформить без помощи специалистов. Готовит документ Комитет по архитектуре и градостроительству. Для этого сюда необходимо обратиться с документами на землю, которые уже есть на руках, и написать заявку. После обработки заявления специалисты уведомят о выполненной услуге – можно прийти и забрать итоговую документацию. Срок выполнения – до двадцати рабочих дней. Платить за процедуру не нужно – государство выполняет ее для граждан безвозмездно.
Типы планов, которые берутся за основу для формирования генерального проекта территории:
- Межевой – определяет границы земли в графике.
 Данные по уже застроенной площади и озеленению.
Данные по уже застроенной площади и озеленению. - Кадастровый – подтверждает постановку объекта на учет в ЕГРН, дополняет межевой (является более полным).
- Ситуационный – расположение объекта на общей карте, с указанием более крупных соседних населенных пунктов (областных, районных) – для этого используется снимок со спутника.
- Топографический – документально оформленные исследования геолога, топографа и геодезиста на территории. Схематическое отображение рельефа – самых высоких и низких точек.
- Градостроительный – помимо данных о месте расположения земли содержит информацию об охраняемых зонах, ВРИ, плотности застройки и разрешенной этажности зданий. Является основным при составлении проекта жилого дома.
Дополнительные данные:
- Подробное графическое изображение уже проведенных инженерных коммуникаций (если имеются) или разрешение на их подведение.
- Карта расположения соседних объектов и ближайших транспортных путей.
- Схематическое изображение жилого здания (утверждается в архитектурной службе местной администрации).

- Список всех планируемых к возведению построек.
Причины отказа в выдаче генплана
Несмотря на то, что основную работу по планированию выполняют специалисты комитета, заявителю может быть отказано в выполнении услуги. Причины:
- Оформление предоставленных документов не соответствует требованиям законодательства РФ или они недействительны.
- Пакет официальных бумаг неполный.
- Обратившееся лицо не является собственником на землю, либо иная недостоверная информация.
- При подаче заявления через сайт неверно заполнены его поля.
- Поданные в электронном виде копии имеют очень низкое качество (нечитаемые).
- На территории имеются самовольно возведенные постройки.
- Имеется противоречие между решением муниципалитета о делении территорий и расположением надела.
Если получен отказ, рекомендуется исправить обнаруженные ошибки, получить актуальные документы и подать собранный пакет повторно. Другой вариант – обжаловать решение государственного органа. Аналогично можно поступить, если выдача генплана задерживается без уважительных причин.
Аналогично можно поступить, если выдача генплана задерживается без уважительных причин.
15+ проектов веб-разработки с исходным кодом [2023]
Содержание
показать
- Введение
- Что такое веб-разработка?
- Использование веб-разработки
- Лучшие проекты веб-разработки
- Проекты веб-разработки для начинающих
- Проекты веб-разработки для среднего уровня
- Проекты веб-разработки для продвинутого уровня
- Заключение 9000 8
- Часто задаваемые вопросы
- Дополнительные ресурсы
Введение
По оценкам, существует более 1,7 миллиарда веб-сайтов, число которых меняется ежедневно. Сеть очень массивна, и 4,5 миллиарда человек по всему миру вносят свой вклад в онлайн-взаимодействия. Вся заслуга в быстром развитии нашего бизнеса в Интернете и цифровой революции. Развитие произошло не вдруг, это был довольно медленный процесс.
Пользователи вступили в эру Всемирной паутины только тогда, когда в 19 веке появились браузеры, ориентированные на визуализацию. 90-х, и с тех пор наблюдается экспоненциальный рост веб-технологий, повальное увлечение веб-разработкой сейчас находится на пике. Звучит довольно захватывающе, правда?
90-х, и с тех пор наблюдается экспоненциальный рост веб-технологий, повальное увлечение веб-разработкой сейчас находится на пике. Звучит довольно захватывающе, правда?
Этот блог поможет вам сделать карьеру в области веб-разработки, точно указывая, что вам нужно изучать, и как это реализовать, создавая проекты и начиная свою карьеру в этой области. Блог охватывает проекты веб-разработки и идеи проектов веб-разработки для вас, создавая их, вы сможете овладеть всеми навыками, необходимыми для освоения веб-разработки, а также для успешной карьеры в этой области. И так, чего же ты ждешь?
Не знаете, что делать дальше?
Выполнив 3 простых шага, вы БЕСПЛАТНО найдёте свой персональный план развития карьеры в сфере разработки программного обеспечения
Развернуть в новой вкладке
Что такое веб-разработка?
Прежде чем приступить к работе над проектами, необходимо знать, что такое веб-разработка.
Веб-разработка — это работа, связанная с разработкой веб-сайта или веб-приложения для Интернета, в основном она охватывает аспекты создания веб-сайтов, не связанные с разметкой. Профессионалы делят его на три категории:
Профессионалы делят его на три категории:
- Front-end веб-разработка
- Back-end веб-разработка
- Full-stack веб-разработка
В то время как front-end веб-разработка занимается визуальным аспектом веб-сайта, тем, что пользователи видят его внешний вид, бэк- окончательная веб-разработка связана с подключением к серверу, базам данных и т. д. А веб-разработка с полным стеком представляет собой комбинацию как внешнего, так и внутреннего типов веб-разработки.
Использование веб-разработки
Что ж, мы знаем, что такое веб-разработка, но как ее использовать? Очевидно, делать сайты!
Создание веб-сайтов является наиболее важным применением веб-разработки. Однако есть много других причин, по которым люди изучают веб-разработку:
- Создание реальных проектов.
- Отличный источник дохода
- Креативно и весело.
Независимо от того, являетесь ли вы начинающим или младшим разработчиком интерфейса, бэкенда или полного стека, создание реальных проектов — это не только один из лучших способов научиться и улучшить свои навыки кодирования, но также имеет решающее значение для вам создать привлекательное портфолио для продвижения по карьерной лестнице. Но над какими проектами я могу работать? Будут ли они достаточно уникальными?
Но над какими проектами я могу работать? Будут ли они достаточно уникальными?
Не волнуйтесь, мы обеспечим вас, мы предоставим вам список из 20 проектов и идей веб-разработки, которые вы можете разработать самостоятельно.
Лучшие проекты веб-разработки
Давайте рассмотрим 20 лучших проектов и идей веб-разработки.
Проекты веб-разработки для начинающих
Одностраничный макет или дизайн
Как насчет создания привлекательного адаптивного одностраничного макета с использованием простого HTML и CSS. Звучит здорово, верно.
Фактически, это самый простой проект веб-разработки, с которого вы можете начать. Шаблон завоевания можно использовать для создания этого проекта.
Исходный код — Одностраничный макет
Требуемые навыки — HTML, CSS, адаптивный макет.
Целевая страница продукта
Целевая страница продукта
Теперь вы знаете, как сделать простой одностраничный макет. Как насчет создания целевой страницы продукта в качестве второго шага??
Но чем он отличается от вышеуказанного проекта? Ответ заключается в том, что на целевой странице продукта вы будете использовать столбцы и выравнивать компоненты целевой страницы внутри столбцов. Здесь также рассматриваются основные задачи редактирования, такие как обрезка изображений и использование шаблонов дизайна.
Здесь также рассматриваются основные задачи редактирования, такие как обрезка изображений и использование шаблонов дизайна.
Исходный код — Целевая страница
Требуемые навыки — CSS, редактирование изображений.
Клон домашней страницы Netflix
Давайте немного улучшим наши навыки CSS, создав клон домашней страницы Netflix с помощью HTML, CSS и JavaScript. , а также сетки CSS.
Вы также почувствуете, как работают разработчики, когда им дают дизайн и делают его точную копию.
Исходный код — Клон Netflix
Требуемые навыки — CSS-сетка, таблицы стилей, вкладки с JavaScript, позиционирование Как насчет создания базового фона или генератора градиентных цветов, где вы выбираете цвет из палитры, и этот цвет становится фоном.
Этот проект направлен на поиск наиболее красивого фонового градиента для вашего проекта. Вам просто нужно выбрать нужные цвета из палитры цветов, а затем скопировать отображаемый код и вставить его в свой код в качестве цвета фона. Это так просто!
Это так просто!
Исходный код — Генератор фона
Требуемые навыки — HTML, CSS и JavaScript
Приложение викторины
Пришло время освоить JavaScript с небольшим проектом по созданию приложения викторины.
При желании вы можете добавить возможность выставлять счет пользователю в конце игры, если счет выше порогового значения, вы объявляете игрока победителем, используя некоторые гифки, соответствующие победе и поражению в игре. Это может быть очень интересным проектом для работы.
Исходный код — Приложение Quiz
Требуемые навыки — HTML, CSS, JavaScript
Веб-сайт преобразователя температуры
Преобразователь температуры
Вы можете создать простой, но привлекательный веб-сайт преобразователя температуры, используя HTML, CSS и JavaScript в качестве следующего шага. .
Это будет включать проверку ввода пользователя с использованием раскрывающегося меню, чтобы узнать, является ли ввод градусами Цельсия или Фаренгейта. Вы можете добавить к нему дополнительные функции.
Вы можете добавить к нему дополнительные функции.
Исходный код — Преобразователь температуры
Требуемые навыки – Проверка ввода, разработка форм, HTML, CSS, JavaScript.
Веб-сайт ресторана
Веб-сайт ресторана
Вы всегда задаетесь вопросом, как я разрабатываю веб-сайт ресторана, если бы у меня была такая возможность?
Мы не можем дать вам такую возможность сейчас, однако вы можете сделать ее для себя и добавить в свое портфолио, используя свои навыки.
Этот проект направлен на создание полностью адаптивного веб-сайта ресторана, вы можете добавить множество страниц и ссылок на свой веб-сайт. Вы можете расширить функциональность, подключив его к базе данных в реальном времени и предоставив пользователям возможность заказывать еду онлайн.
Вы также должны развернуть это с помощью Netlify или Github Pages, чтобы продемонстрировать миру, что вы отличный веб-разработчик.
Исходный код — Веб-сайт ресторана
Требуемые навыки — Отзывчивость, UX-дизайн, HTML, CSS
Базовый веб-сайт портфолио
Базовый веб-сайт портфолио
После самостоятельного создания полного веб-сайта ресторана вы должны быть уверены в своих навыках. . Однако практика делает совершенным.
. Однако практика делает совершенным.
На следующем этапе вы должны попробовать создать собственный веб-сайт портфолио. Продемонстрируйте свои проекты, свои аккаунты в социальных сетях, свой опыт на веб-сайте. Для этого вы можете обратиться к некоторым бесплатным шаблонам, доступным в Google.
Исходный код — Веб-сайт портфолио
Требуемые навыки — Отзывчивость, дизайн UX, HTML, CSS, значки
Адаптивный веб-сайт блога
Давайте создадим еще один адаптивный веб-сайт и добавим его в наше портфолио. Веб-сайт блога — это тот, где пользователи могут добавлять новый блог, редактировать его и просматривать другие блоги, опубликованные на платформе.
На первый взгляд может показаться, что нам придется использовать какую-то базу данных для хранения блогов. Однако это не так. Используя LocalStorage, вы можете хранить данные без даты истечения срока действия, даже когда браузер закрыт. Кроме того, вы можете использовать базу данных для хранения блогов.
Это означает, что он будет доступен, даже когда вы закроете браузер и вернетесь на страницу.
Исходный код — Страница блога
Требуемые навыки — HTML и CSS, JavaScript.
Осведомленность о Ковиде
Осведомленность о Ковиде
Прошло так много времени с тех пор, как пришел Ковид, мы были свидетелями первой волны, затем супер опасного дельта-варианта, а теперь появился вариант Омикрон. Вся слава великим ученым и врачам за создание вакцины в столь короткие сроки и правительству за то, что она сделала вакцину доступной в таких больших масштабах, что сейчас мы находимся в более безопасном состоянии, чем могли бы быть без вакцин.
Вам может быть интересно, почему я обсуждаю это сейчас. Что ж, это идея для нашего десятого проекта по созданию информационного веб-сайта о covid 19. Это будет включать общие рекомендации, которым должны следовать люди, необходимость и важность вакцинации, а также необходимость оставаться в изоляции в случае появления симптомов. Короче говоря, информационный веб-сайт общего назначения.
Короче говоря, информационный веб-сайт общего назначения.
Исходный код — Осведомленность о Covid
Требуемые навыки — HTML, CSS, Bootstrap
Приложение «Список дел»
Это обычный проект, который все веб-разработчики выполняли хотя бы раз в жизни. Это не только поможет вам отслеживать ваши ежедневные задачи, но и является хорошим проектом, по крайней мере, на начальном уровне. Вы можете подключить его к базе данных для хранения ежедневных задач, преимущество хранения ежедневных задач в базе данных будет заключаться в том, что вы сможете позже добавить к нему функцию удаления. Если пользователь по ошибке удалит задачу, вы можете дать право восстановить ее.
Исходный код — Список дел
Требуемые навыки – HTML, CSS, JavaScript
Уважаемые коллеги-разработчики, пристегните ремни, если вы выполняете проекты в той последовательности, которую мы вам советовали, до сих пор вы выполнили в общей сложности 10 проектов. Это заслуживает похвалы!!
Это заслуживает похвалы!!
Пока все хорошо, однако все проекты, которые мы делали до сих пор, были простыми, пришло время повысить уровень наших навыков веб-разработки и сделать несколько проектов еще лучше.
Проекты веб-разработки для среднего уровня
Итак, вы давно пользуетесь тем или иным расширением для браузера и не знали, что они сделаны с помощью JavaScript.
Вы можете сделать расширения, чтобы ваши повседневные задачи были лучше организованы. Например, вы можете сделать расширение для заметок, которое позволит пользователю делать заметки прямо в браузере, не открывая никаких других приложений. Вы также можете создавать расширения, такие как поиск значения любого слова, которое вводит пользователь, это поможет пользователям читать в Интернете.
Обозреватель Github
Github Explorer
В качестве следующего шага вы можете создать GitHub Explorer для себя. Это позволит получить информацию о пользователе GitHub, просто введя его/ее имя пользователя. Для этого вы можете использовать Github API.
Для этого вы можете использовать Github API.
Используя API, вы можете найти подробную информацию об имени пользователя, количестве репозиториев, количестве подписчиков и так далее.
Кроме того, при нажатии на имя пользователя вы будете перенаправлены в профиль GitHub.
Исходный код — GitHub Explorer
Требуемые навыки – Обещания на JavaScript, API
Веб-сайт прогноза погоды
Прогноз погоды
В этом проекте вы создадите веб-приложение для проверки прогноза погоды на текущий день и на несколько следующих дней. Вы будете использовать API для получения данных в реальном времени, а затем добавить их в свое приложение. Пользователь введет свое местоположение, и будет отображаться прогноз погоды на следующие 5 дней. Кроме того, функция автоматического определения местоположения может повысить универсальность проекта.
Исходный код — Прогноз погоды
Требуемые навыки — JavaScript, Node. js, ReactJS.
js, ReactJS.
Link Shortener
Link Shortener
В этом проекте вам потребуется создать API для создания коротких URL-адресов. Функционал будет аналогичен bitly. Используя Node, Express и MongoDB, вы можете создать собственную службу сокращения URL-адресов. Тем не менее, вы можете использовать любой внутренний язык, в зависимости от вашего опыта. Проект не привязан к какому-либо конкретному языку бэкенда.
Исходный код — Сокращение ссылок
Требуемые навыки — Узел, MongoDB, JavaScript
Визуализатор сортировки
Визуализатор сортировки
они составляют основу всех впереди продвинутые темы. Тем не менее, иногда бывает сложно понять, как работают алгоритмы сортировки.
Как насчет того, чтобы сделать визуализатор сортировки?
Проект, который поможет вам наглядно представить, как работают различные алгоритмы сортировки. Например, при сортировке вставками массив фактически разбивается на отсортированную и несортированную части. Значения из несортированной части выбираются и помещаются в правильную позицию в отсортированной части. Это то, что делают профессора колледжей и все преподаватели YouTube, чтобы объяснить концепцию. Это отличная идея, и ее реализация поможет многим студентам.
Значения из несортированной части выбираются и помещаются в правильную позицию в отсортированной части. Это то, что делают профессора колледжей и все преподаватели YouTube, чтобы объяснить концепцию. Это отличная идея, и ее реализация поможет многим студентам.
Исходный код — Сортировка
Требуемые навыки — HTML, CSS, JavaScript, алгоритмы сортировки
Проекты веб-разработки для продвинутых 0002 Будучи студентом факультета компьютерных наук, вы ежедневно изучаете на основе видео, статей, документации и так далее. Большая часть обучения также происходит через Youtube.
PS Youtube также предлагает развлечения.
Можно сэкономить много времени, если обобщить содержание видео на YouTube. В этом проекте вы будете создавать расширение Chrome, которое будет делать запрос к серверному REST API, где оно будет выполнять НЛП и отвечать сводной версией стенограммы YouTube.
Исходный код — Youtube Transcript
Требуемые навыки — Python API, Hugging Face Transformers, Flask.
Отслеживание DSA
Всегда хотите практиковать множество вопросов DSA, но не можете отслеживать каждый заданный вами вопрос?
В этом проекте вы создадите для себя DSA Tracker, в котором вопросы будут разделены на разные категории, и выбрав одну из них, вы сможете ее решить. Особенности проекта:
- Поиск вопросов по теме
- Прогресс по теме
- Полное локальное хранилище
- Mobile-first дизайн
- Чистый пользовательский интерфейс
Исходный код — Отслеживание DSA er
Требуемые навыки – Реагировать, Реагировать-Показать , Bootstrap, Localbase
Онлайн-редактор кода
Онлайн-редактор кода
Вы хотите создать что-нибудь Онлайн-компилятор?
Онлайн-редакторы кода имеют все общие функции полноценных IDE, они работают в браузерах. Создание онлайн-редактора кода для вас после создания такого количества проектов — правильный шаг, который поднимет ваши навыки на новый уровень. Если все сделано правильно, это может быть идеальным для вашего следующего стартапа в качестве бесплатной онлайн-платформы для проведения интервью.
Если все сделано правильно, это может быть идеальным для вашего следующего стартапа в качестве бесплатной онлайн-платформы для проведения интервью.
Создание онлайн-редактора кода и компилятора кажется слишком сложным, но мы можем разбить его на две части.
API, работающий на внутреннем сервере, который будет принимать фрагмент кода и язык в качестве входных данных и выводить ответ после запуска кода на сервере
Редактор кода внешнего интерфейса, здесь мы можем выбрать язык, а также отредактировать и изменить код. Затем мы делаем почтовый запрос к серверному API и показываем результат на веб-сайте.
Для простоты в интерфейсной части вы можете добавить простое раскрывающееся меню для выбора языка по вашему выбору. Всякий раз, когда выбран язык, будет запущен соответствующий прослушиватель событий.
Исходный код — Редактор кода
Требуемые навыки — HTML, CSS, ReactJS, услуги хостинга
Клон Slack
Slack — это один из широко используемых каналов связи, используемых корпорациями для общения по работе. Создание слабого клона — отличный проект для вашего резюме, который наверняка привлечет внимание рекрутеров.
Создание слабого клона — отличный проект для вашего резюме, который наверняка привлечет внимание рекрутеров.
Для внешнего интерфейса и основных функций вы можете использовать React. Используйте Redux для эффективного управления состоянием и Firebase для баз данных в реальном времени.
Исходный код — Slack Clone
Требуемые навыки — Advanced React, Redux, Firebase, разработка веб-приложений, хостинг веб-сайтов.
Заключение
В этом блоге мы представили вам 15 проектов веб-разработки, которые вам необходимы для улучшения ваших навыков разработки, они были представлены в структурированном формате и с возрастающими уровнями сложности. Цель состояла в том, чтобы заставить вас понять, что нет ничего сложного, если вы выбрали правильный подход и действительно хотите чему-то научиться.
Часто задаваемые вопросы
Q1) Какие существуют 3 типа веб-разработок?
Ответ 1) Существует 3 типа веб-разработки:
- Front end веб-разработка
- Back end веб-разработка
- Full-stack веб-разработка
Q2) Мало уникальных проектов веб-разработки для студентов?
Ответ 2) Вы можете попробовать создать веб-сайт своего портфолио. Кроме того, проекты, требующие вызовов API, — отличный способ произвести впечатление на рекрутеров, поэтому вы можете попробовать создать клоны популярных веб-сайтов социальных сетей, таких как Instagram, Linkedin.
Кроме того, проекты, требующие вызовов API, — отличный способ произвести впечатление на рекрутеров, поэтому вы можете попробовать создать клоны популярных веб-сайтов социальных сетей, таких как Instagram, Linkedin.
Q3) Является ли веб-разработка умирающей профессией?
Ответ 3) Веб-разработка по-прежнему считается одной из самых многообещающих и прибыльных профессий с точки зрения профессионального роста, а также фриланса.
Q4) Будет ли востребована веб-разработка в 2023 году?
Ответ 4) В 2023 году растет спрос на квалифицированных веб-разработчиков
Дополнительные ресурсы
- Лучшие курсы веб-разработки
- Как стать веб-разработчиком
- Вопросы на собеседовании веб-разработчика
- Навыки веб-разработчика
- Лучшие книги по веб-разработке
12 интригующих проектов по веб-разработке (начинающий + средний уровень)
Чтобы стать востребованным веб-разработчиком, нужно больше, чем просто знание книг. Хотя это здорово, что вы прошли свои первые курсы, опыт — это то, что нужно, чтобы добиться успеха в этой области. Когда вы идете на собеседование, вас почти наверняка спросят о том, что вы создали за пределами классной комнаты.
Хотя это здорово, что вы прошли свои первые курсы, опыт — это то, что нужно, чтобы добиться успеха в этой области. Когда вы идете на собеседование, вас почти наверняка спросят о том, что вы создали за пределами классной комнаты.
К счастью, нет недостатка в проектах веб-разработки, в которые вы можете погрузиться и расширить свой текущий набор навыков. Чем больше вы будете практиковать то, чему научились, тем легче будет перевести это на реальные запросы от работодателей и клиентов. Ниже приведен список отличных веб-разработка проектные идеи для начинающих и средних разработчиков.
Обучение созданию различных веб-проектов поможет вам справиться с чем угодно. Невозможно освоить каждый язык или внутреннюю структуру. Но знакомство с различными типами проектов и языками позволяет усовершенствовать самый важный навык, которым может обладать разработчик, — решение проблем.
Постарайтесь нарастить мышцы развития. По данным Бюро труда и статистики (BLS), ожидается, что спрос на веб-разработчиков составит вырастут на 23% с по 2031 год. Самое замечательное в веб-разработке то, что вам не нужна фантастическая степень, чтобы попасть в эту область — только стремление к совершенствованию и стремление преодолевать трудности.
Самое замечательное в веб-разработке то, что вам не нужна фантастическая степень, чтобы попасть в эту область — только стремление к совершенствованию и стремление преодолевать трудности.
Все в нашем списке ниже научит вас навыкам, которые можно применить в различных других проектах. Вы лучше поймете рабочий процесс веб-дизайна и когда применять определенные концепции. Используйте то, что здесь есть, чтобы оттачивать свои навыки, а затем переходите к более сложной разработке, чтобы продолжить проверку своих навыков!
Отличные веб-разработчики хорошо разбираются во внешних и внутренних языках. Вам также необходимо хорошо понимать следующее:
Веб-разработчики несут ответственность за создание макетов веб-страниц. Сегодняшним веб-сайтам нужен удобный дизайн, который адаптируется к разным размерам экрана. Вам нужно будет понять, как устранять неполадки на ваших веб-сайтах, используя свои навыки решения проблем.
Ниже приведены основные знания, которые вам понадобятся веб-разработчику:
Внутреннее программирование состоит из двух типов языков программирования. Популярные объектно-ориентированные языки включают C#, Java и Python. Функциональные языки, широко используемые веб-разработчиками, включают F# и Clojure.
Популярные объектно-ориентированные языки включают C#, Java и Python. Функциональные языки, широко используемые веб-разработчиками, включают F# и Clojure.
Многие веб-разработчики также знают, как создавать мобильные приложения с использованием таких языков, как React Native, что удобно, если вы хотите добавить разработку для Android в свою рулевую рубку.
Следующие идеи проектов помогут улучшить ваши навыки разработки программного обеспечения. Вы можете создавать эти проекты с нуля, искать руководства, которые проведут вас через тонкости каждого приложения, или искать проекты с открытым исходным кодом для модификации. Это помогает найти способы работы в других парадигмах кодирования, таких как работа с алгоритмами, структурами данных и различными типами баз данных, такими как MongoDB.
Имейте в виду, что существует множество подключаемых модулей, которые помогут улучшить ваши проекты веб-разработки. Вам также следует попробовать работать в популярных интерфейсных средах JavaScript, таких как ReactJS и Angular. Веб-разработка с полным стеком — это важный навык, востребованный организациями в различных отраслях. Убедитесь, что вы инвестируете в качественную интегрированную среду разработки (IDE). Есть также множество онлайн-редакторов кода, с которыми вы можете попрактиковаться, например JSFiddle .
Веб-разработка с полным стеком — это важный навык, востребованный организациями в различных отраслях. Убедитесь, что вы инвестируете в качественную интегрированную среду разработки (IDE). Есть также множество онлайн-редакторов кода, с которыми вы можете попрактиковаться, например JSFiddle .
Организуйте свои проекты веб-разработки с помощью программного обеспечения для планирования проектов. Узнайте, как решение мирового класса Teamwork идеально подходит для вашей команды !
1) Создание одностраничного макета
Страницы одностраничного макета содержат только одну HTML-страницу. Вы не найдете страницу «О нас» или что-то еще, кроме домашней страницы. Многие разработчики используют одностраничные макеты, чтобы сделать взаимодействие с пользователем более плавным и непрерывным для пользователей. Они перемещаются из одного места на странице в другое, используя навигационные ссылки или прокручивая вниз, чтобы просмотреть различные разделы контента.
Клиенты могут нанять вас для разработки макета одной страницы для портфолио или веб-сайта мероприятия. Компании могут попросить вас добавить новую страницу на их сайт. Новые программисты могут легко сделать это, используя ванильный JavaScript, PHP, HTML или CSS.
Компании могут попросить вас добавить новую страницу на их сайт. Новые программисты могут легко сделать это, используя ванильный JavaScript, PHP, HTML или CSS.
Создание одностраничных макетов позволяет попрактиковаться в основных навыках веб-верстки, таких как настройка столбцов, разделение страниц на разделы и работа с верхними и нижними колонтитулами. У вас также есть возможность проявить творческий подход, используя изображения и цветовые палитры. То, как вы дополняете и выравниваете различные элементы, сильно влияет на внешний вид вашей страницы.
2) Создание имитационных целевых страниц
Целевые страницы — это то место, куда вы попадаете всякий раз, когда нажимаете на гиперссылку. Эти автономные страницы предназначены для того, чтобы спровоцировать реакцию посетителя. Например, сайт электронной коммерции может иметь целевую страницу для проекта с визуальными подсказками, призванными побудить вас совершить покупку. Другие действия, которые вы можете ожидать от посетителей, включают:
Загрузка документов
Регистрация для бесплатных испытаний на продукт
Регистрация для вебинаров
Домашние страницы не такие, как страницы целей. Первый обычно содержит навигационные меню, помогающие посетителям перемещаться по сайту. Целевые страницы обычно вообще не имеют меню. Посетителям предлагается оставаться дольше и нажимать кнопку призыва к действию. HTML, JavaScript и CSS — необходимые навыки для разработки целевых страниц.
Первый обычно содержит навигационные меню, помогающие посетителям перемещаться по сайту. Целевые страницы обычно вообще не имеют меню. Посетителям предлагается оставаться дольше и нажимать кнопку призыва к действию. HTML, JavaScript и CSS — необходимые навыки для разработки целевых страниц.
Основная цель целевых страниц — конвертировать посетителей сайта в соответствии с целями компании. Некоторые думают о конверсии, как о том, чтобы кто-то предоставил свой адрес электронной почты, в то время как другие строго следят за покупками. Разработка пробных целевых страниц дает вам лучшее представление о том, как помочь компаниям достичь заявленных целей по конверсии.
3) Создание генератора фона
Преимущество разработки проекта генератора фона заключается в том, что это весело и не требует больших усилий. Создание чего-то подобного поможет вам понять основы управления DOM и сделать веб-сайты более динамичными.
Каждый проект, за который вы беретесь, не обязательно должен быть сложным. Проект генератора фона — это то, что вы можете использовать более одного раза. Как разработчику, работающему полный рабочий день, вам может потребоваться несколько раз создавать аналогичные приложения для разных клиентов. Как только вы освоите логику на практике, она станет основным навыком, который вы сможете быстро освоить.
Проект генератора фона — это то, что вы можете использовать более одного раза. Как разработчику, работающему полный рабочий день, вам может потребоваться несколько раз создавать аналогичные приложения для разных клиентов. Как только вы освоите логику на практике, она станет основным навыком, который вы сможете быстро освоить.
4) Создайте клон Netflix с помощью React
Лучший способ привыкнуть к новой среде JavaScript — создать что-то знакомое. Netflix — один из самых известных брендов в мире. Вы можете использовать свои новые навыки React, создав клон их сайта. Работа над этим проектом поможет вам лучше познакомиться с такими понятиями, как:
Элементы React
Компоненты React
JSX
useState
Обработка событий
Обработка форм
Синтетические события
900 07
React Router
Усложните проект, развернув свой клон React Netflix с помощью Firebase, инструмента Backend-as-a-Service, который помогает разработчикам создавать качественные приложения. Обучение работе с такими инструментами, как Firebase, является бонусом при создании приложения React.
Обучение работе с такими инструментами, как Firebase, является бонусом при создании приложения React.
5) Создайте многопользовательскую игру Connect Four
Один язык, который новички должны практиковать столько же, сколько JavaScript — это Python. Вы можете сделать это, используя язык для создания многопользовательской игры Connect Four. Это помогает подумать о том, чего вы хотите достичь, а затем разработать шаги, которые вам понадобятся, прежде чем вводить первую строку кода. Это хороший девиз для любого девелоперского проекта.
У вас есть возможность попрактиковаться в таких концепциях Python, как использование списков и функция input(). Задача также заключается в том, чтобы научиться применять свои вычислительные и творческие навыки в веб-проекте. Вам придется выяснить, как структурировать данные, чтобы упростить определение победителя. Другие соображения включают решение, какие биты логики нуждаются в отдельной функции.
Универсальность языка Python делает его оптимальным для изучения в качестве первого языка наряду с JavaScript. Язык лаконичен, легко читается и отлично выглядит, когда вы включаете его как часть своего стека программиста. Python также отлично подходит для создания приложений для обработки данных и программного обеспечения.
Язык лаконичен, легко читается и отлично выглядит, когда вы включаете его как часть своего стека программиста. Python также отлично подходит для создания приложений для обработки данных и программного обеспечения.
6) Создание инструмента для сокращения URL-адресов
Создание инструмента для сокращения URL-адресов — отличный способ научиться работать со сторонними интерфейсами прикладного программирования (API). По сути, пользователь вводит действительный URL-адрес, затем нажимает кнопку или ссылку с просьбой сократить ее. Окончательный сокращенный URL-адрес должен отображаться для пользователя.
Основные элементы презентации проекта включают следующее:
Текстовый ввод для пользователя, чтобы добавить свой URL
Кнопка или ссылка, которая вызывает действие, чтобы «сократить» ссылка
область отображения для сокращенной ссылки, которую пользователь может скопировать и использовать по мере необходимости.
Выберите язык веб-разработки или фреймворк, в использовании которого вы хотите стать более опытным. Вы можете использовать такие стеки, как Angular, React и Vue, для вызова выбранного вами API для сокращения URL-адреса. Чтобы усложнить задачу, вы можете разработать уникальную логику для сокращения URL-адреса в своем веб-приложении. Вы также можете создать свой инструмент для сокращения URL-адресов с помощью JavaScript или Python.
Вы можете использовать такие стеки, как Angular, React и Vue, для вызова выбранного вами API для сокращения URL-адреса. Чтобы усложнить задачу, вы можете разработать уникальную логику для сокращения URL-адреса в своем веб-приложении. Вы также можете создать свой инструмент для сокращения URL-адресов с помощью JavaScript или Python.
7) Создайте викторину/учебное приложение
Создание викторин или учебных приложений — хороший способ освоить новый язык. Вы можете использовать PHP, HTML и CSS для разработки вашего проекта. Используйте PHP для разработки шаблона страницы с формой вопросов и ответов для ваших вопросов и ответов. Вам понадобится вторая форма, чтобы представить решения пользователю и оценку.
Опять же, PHP является только рекомендацией. Вы можете сделать то же самое на другом языке, таком как Python, Java (НЕ JavaScript) или Rust. Речь идет о расширении набора навыков и овладении навыками создания различных типов проектов.
8) Создайте и запустите средство проверки подлинности при входе в систему
Средства проверки подлинности при входе необходимы для того, чтобы помочь компаниям защитить свои серверы и не допустить неавторизованных пользователей. Вероятно, это один из важнейших навыков, который вам понадобится, если вы планируете сосредоточиться на разработке бизнес-сайтов. Аутентификаторы заставляют пользователей завершить процесс аутентификации, чтобы подтвердить свою личность. Им разрешается доступ только после того, как они предоставят правильную информацию.
Вероятно, это один из важнейших навыков, который вам понадобится, если вы планируете сосредоточиться на разработке бизнес-сайтов. Аутентификаторы заставляют пользователей завершить процесс аутентификации, чтобы подтвердить свою личность. Им разрешается доступ только после того, как они предоставят правильную информацию.
Вам решать, какой язык выбрать для проекта. JavaScript всегда отличный выбор, если вы хотите расширить свои навыки в этой области. Однако вы можете использовать любой внутренний язык для создания аутентификатора входа, включая C# и PHP. Ваша цель должна заключаться в том, чтобы не допустить на сайт кого-либо, если они не могут подтвердить свою личность.
9) Создать викторину на JavaScript
Попробуйте создать викторину, используя только JavaScript. Создание базового игрового фреймворка с нуля может оказаться сложной задачей для новичков. Создание игры-викторины — один из самых достойных проектов, за который вы можете взяться. Вам нужно будет создать веб-страницу, содержащую варианты ответов с несколькими вариантами ответов. Пользователи должны сделать свой выбор, отправить ответы и увидеть их обратно.
Пользователи должны сделать свой выбор, отправить ответы и увидеть их обратно.
Вы можете использовать HTML для структуры и CSS, чтобы сделать его интерактивным и привлекательным. Используйте JavaScript для создания механизма обнаружения. Он должен уметь определять, выбрали ли пользователи правильный ответ, и показывать им результаты. Игра-викторина по JavaScript также является отличной возможностью для начинающих разработчиков лучше познакомиться с использованием массивов, манипулированием DOM и настройкой прослушивателей событий.
Заметили здесь тему? Как видите, JavaScript — потрясающий и гибкий язык. Мы считаем, что это основной навык для любого разработчика. Трудно представить себе что-то, чего нельзя было бы создать с помощью JavaScript.
10) Создайте оптимизированный для SEO веб-сайт
Оптимизированные для поисковых систем (SEO) веб-сайты становятся более заметными в результатах обычного поиска. Цель состоит в том, чтобы веб-сайт открывался, когда пользователь вводит определенные фразы в поисковую систему, такую как Google или Bing. Попадание в топ результатов поиска привлекает больше трафика, предоставляя компаниям возможность увеличить количество конверсий через свои веб-сайты.
Попадание в топ результатов поиска привлекает больше трафика, предоставляя компаниям возможность увеличить количество конверсий через свои веб-сайты.
Разработчики обычно сосредотачиваются на внешнем виде сайта и его функциональности. Хотя вам не нужно становиться полноценным гуру маркетинга, стоит иметь базовые знания о поисковой оптимизации и о том, как применять ее к веб-сайтам . Используйте этот проект, чтобы попрактиковаться в настройке удобных URL-адресов, интеграции адаптивного дизайна и включении технических элементов SEO, чтобы усилить присутствие бренда в Интернете.
Нужна дополнительная помощь в планировании веб-сайта? Ознакомьтесь с планом проекта веб-сайта Teamwork , чтобы упростить процесс.
11) Создайте игру «две правды и лжи» с помощью Slackbot
Создание проекта Slackbot предлагает приятное изменение темпа разработки стандартного веб-сайта. Вы можете запрограммировать Slackbots или чат-ботов Slack для обработки запросов от людей, включая две правды и игру лжи, которую вы будете создавать.
Вам также необходимо знать JavaScript и NodeJS для создания своего приложения. Цель состоит в том, чтобы инициировать игру всякий раз, когда кто-то новый присоединяется к каналу Slack. Ваш новый Slackbot должен будет поддерживать следующие функции, чтобы побудить всех в канале лучше узнать друг друга.
Отправлять уведомления, когда новый пользователь присоединяется к каналу.
Предложите новому пользователю сказать всем две правды и ложь.
Попросите других пользователей определить ложь в заявлении нового пользователя.
Отправка уведомлений всем участникам о правильном предположении.
12) Создайте приложение прогноза погоды с помощью API
Попрактикуйтесь в работе с API, создав приложение прогноза погоды с помощью JavaScript. Создание этого проекта также даст вам больше информации об использовании компонентов AJAX. Вы также получите еще один шанс попрактиковаться в своих навыках верстки JavaScript, JQuery и HTML.


 Цель – охрана здоровья жильцов населенного пункта.
Цель – охрана здоровья жильцов населенного пункта. к. в противном случае он может быть затоплен во время весеннего паводка. Не допускается строительство на слишком крутых склонах без специальных подпорных стенок.
к. в противном случае он может быть затоплен во время весеннего паводка. Не допускается строительство на слишком крутых склонах без специальных подпорных стенок. Данные по уже застроенной площади и озеленению.
Данные по уже застроенной площади и озеленению.