Сочетание цветов — SСHOOLSTARS
Рассказываем, как происходит сочетание цветов. Представляем перечень сочетаний цветов. Его можно использовать на уроках и дома в быту.
Какие бывают сочетания цветов?
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый – базовый цвет, хорошо сочетается с капризными цветами: фуксия, красный, фиолетовый, розовый, синий.
- Розовый – с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно – голубым.
- Фуксия (темно – розовый) – с серым, желто-коричневым, зеленым лаймом, зеленой мятой, коричневый.
- Красный – подходит к желтым, белым, бурым, зеленым, синим и черным.
- Томатно – красный: голубой, зеленая мята, песчаный, сливочно – белый, серый.

- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, зеленая мята, пурпурно-розовый, зеленый лайм.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло – оранжевый: серый, коричневый, оливковый.
- Темно –оранжевый: бледно – желтый, оливковый, коричневый, вишнёвый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.

- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: фуксия, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатовый цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: фуксия, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.

- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, зеленая мята, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
белый и красный | IN COLOR BALANCE
белый и красный | IN COLOR BALANCE
Цветовая палитра №2079
белый и бордовый, белый и зеленый, белый и красный, бордовый, бордовый и белый, бордовый и зеленый, бордовый и красный, зеленый и белый, зеленый и бордовый, зеленый и красный, красный и белый, красный и бордовый, красный и зеленый, оттенки красного.
Facebook
Twitter
Pinterest
Share
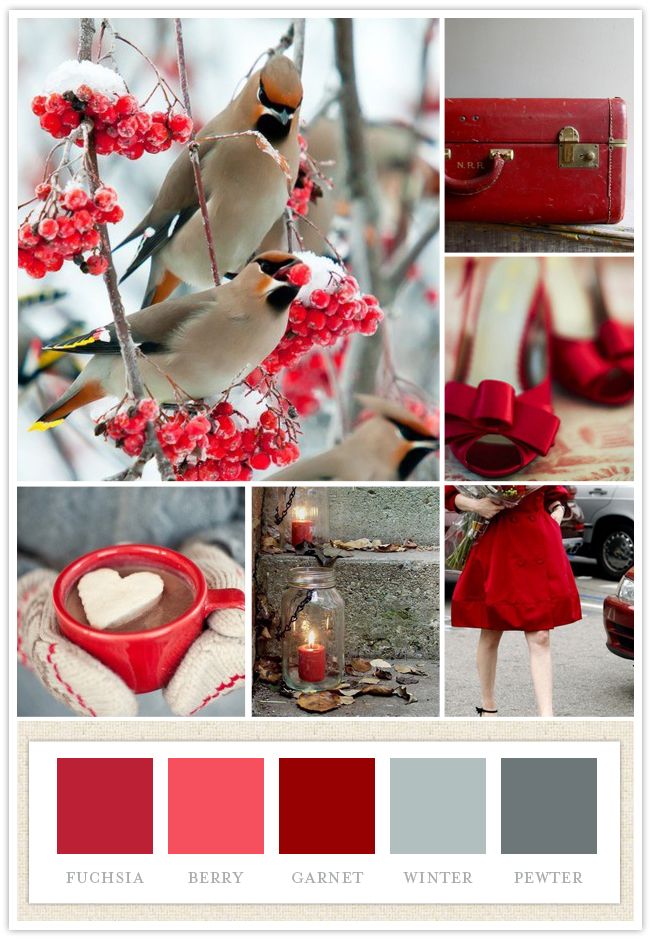
Цветовая палитра №1997
бежевый, бежевый и красный, белый и коричневый, белый и красный, белый и черный, коричневый и красный, коричневый и черный, красный, красный и белый, красный и коричневый, красный и черный, оттенки коричневого, черный и коричневый, черный и красный.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №1942
белый и желтый, белый и жемчужный, белый и коричневый, белый и красный, желтый и бежевый, желтый и белый, желтый и коричневый, желтый и красный, коричневый и бежевый, коричневый и белый, коричневый и желтый, коричневый и красный, коричневый и кремовый, красный и бежевый, красный и белый, красный и желтый, красный и коричневый, красный и кремовый.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №1826
белый и зеленый, белый и коралловый, белый и красный, зеленый и белый, зеленый и коралловый, зеленый и красный, контрастное сочетание зеленого и красного, коралловый и белый, коралловый и зеленый, коралловый и красный, красный и белый, красный и зеленый, красный и коралловый.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №1807
бежевый и красный, белый и красный, красный и бежевый, красный и белый, новогодние цвета, Новогодняя палитра, оттенки бежевого, палитра для Нового года, подбор цветового решения для нового года, цвет для новогодней вечеринки, цвета ванильных макарун, цвета макарун, цвета Нового года.
Facebook
Twitter
Pinterest
Share
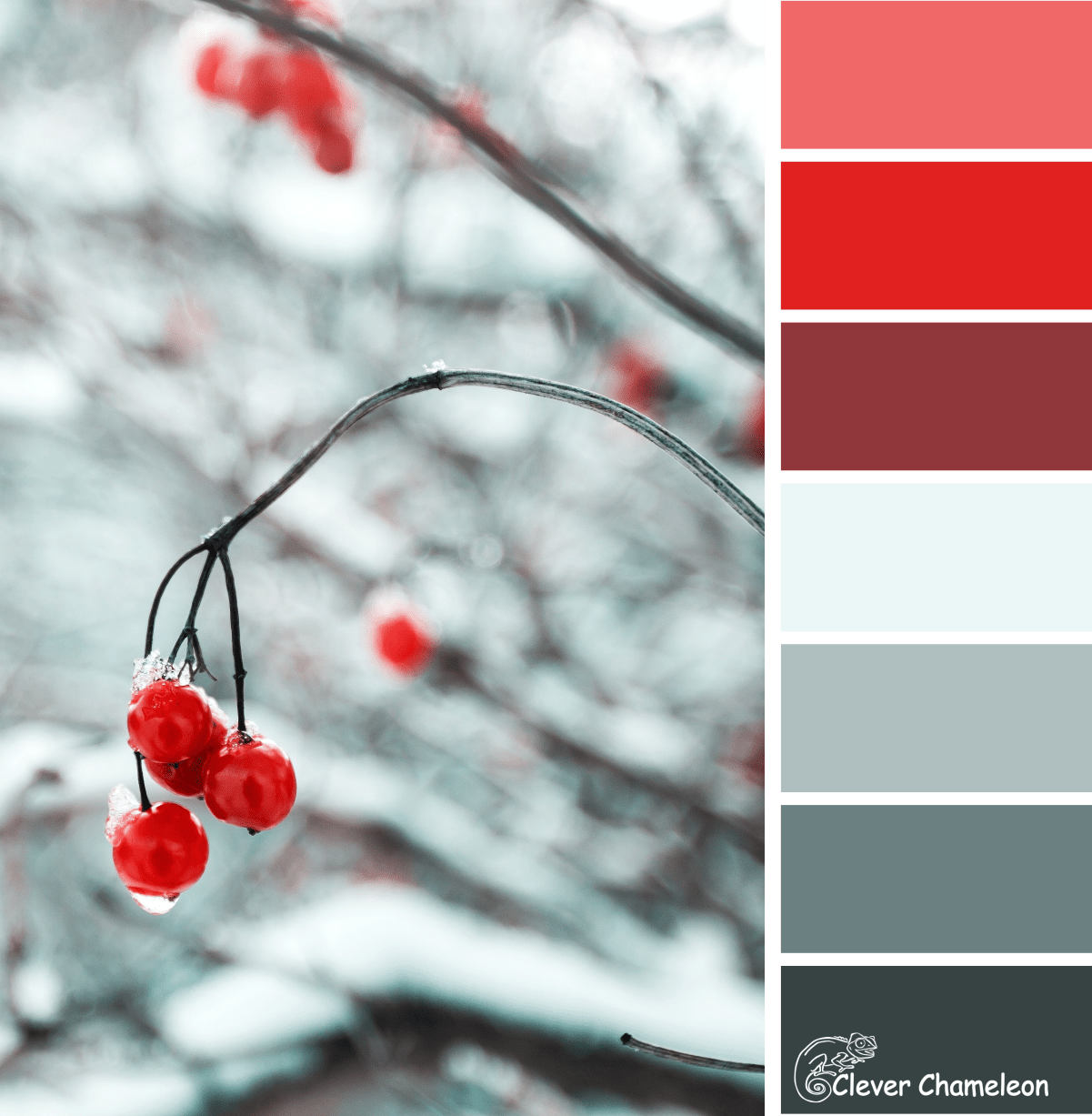
Цветовая палитра №1415
белый и голубой, белый и зеленый, белый и красный, белый и серый, голубой и белый, голубой и зеленый, голубой и красный, голубой и серый, зеленый и белый, зеленый и голубой, зеленый и красный, зеленый и серый, красный и белый, красный и голубой, красный и зеленый, красный и серый, серый и белый, серый и голубой, серый и зеленый, серый и красный.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №1410
белый и красный, зеленый и красный, кирпично-красный цвет, контрастное сочетание цветов, красно терракотовый цвет, красный и зеленый, оттенки красного цвета, оттенки терракотового цвета, палитра для лета, подбор цвета для ремонта, сочетание цветов для лета, терракотово-красный цвет, цвета Испании, цвета лета, цветовое сочетание лета, яркие цвета.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №1181
белый и красный, графитовый серый, малиновый цвет, серый, темно серый, цвет вишневого мороженного, цвет клубничного мороженного, цвета для вечеринки в честь дня святого Валентина, цвета для дня святого Валентина, цвета малинового варенья, черный, черный и красный.
Facebook
Twitter
Pinterest
Share
Маркер Copic + Комбинация цветных карандашей (красный, серый, коричневый) — Vanilla Arts Co.
Эми Шульке
Образец цвета, цветовая палитра, маркер Copic, цветной карандаш, карандаш Prismacolor
Hot Cocoa
Красный, тепло-серый и коричневый Маркеры Copic создают яркую теплую палитру для вашего следующего проекта по окрашиванию.

Как использовать эту цветовую палитру:
В онлайн-классах Vanilla Arts мы используем цветные карандаши поверх маркера Copic или акварели в процессе, который называется цветовая лепка. Цветовая лепка является основой для реалистичного художественного окрашивания.
Вместе толкать и тянуть создают размер и форму поверхности. Используйте проталкивающий цвет, чтобы сделать цвета маркеров более глубокими и обесцвеченными в этой палитре. Используйте вытягивающий цвет, чтобы осветлить и сделать их ярче.
И нет, цвета push-and-pull не обязательно должны совпадать с маркерами. На самом деле это работает лучше, когда они этого не делают!
Примечание. Цветовая лепка отличается от методов растушевки/высветления, которым обучают на курсах окрашивания на основе смешивания комбинаций. Для получения дополнительной информации у нас есть серия статей и вводный курс Push & Pull.
Flutterby (онлайн-класс) — Введение в Push & Pull
Эми создает цветовые палитры специально для ваших проектов рисования маркерами. Ее палитры цветных карандашей Copic + включают предложения по нажатию и вытягиванию для создания глубины, размера и реализма.
Ее палитры цветных карандашей Copic + включают предложения по нажатию и вытягиванию для создания глубины, размера и реализма.
Добавьте реалистичности с помощью уникальных комбинаций Underpainting от Елены. Эти нечетные цвета маркеров под стандартными комбинациями смешивания создают ненасыщенные цвета, которых не делает Copic.
Эми тестирует маркеры Copic, чтобы изучить их основные черты и характеристики. Вы будете лучше смешиваться, когда поймете, как работают ваши маркеры. Новые результаты тестов добавляются еженедельно на MarkerNovice.com
Серия Copics без ограничений
Елена демонстрирует характеристики смешивания каждого цвета чернил Copic Marker в своей растущей серии видеороликов All About . Смешайте комбо, о которых вы никогда раньше не думали, с помощью бесплатного шаблона образцов.
Все о серии видео
Эми Шульке
Образец цвета, цветовая палитра, маркер Copic, цветной карандаш, карандаш Prismacolor
Tagged: Образцы цвета, Цветовая палитра, Красный, Теплый серый, Земля, Коричневый, Какао
Эми Шулке
30 цветовых схем веб-сайтов в 2023 году, чтобы найти правильный поддон
Развитие веб-сайта
Производство
28 июня 2023 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен, поскольку 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем перейти к списку, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важны цветовые схемы веб-сайта
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры дает дополнительные преимущества для вашего сайта. Вот три причины, почему цветовая схема веб-сайта необходима:
Повышение конверсии
Согласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию до 9 раз.0080 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
Создание фирменного стиля
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Поскольку люди часто ассоциируют бренд с определенным цветом, поддержание согласованности цветовой схемы вашего веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая нужные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Урте П.
Арт-директор Hostinger
Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой схемой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2. Темно-зеленый, цвет слоновой кости и желтый
Используйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая гамма веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, что делает веб-сайт расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3. Ярко-зеленый и ярко-розовый
Яркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания по разработке приложений использует белый и черный цвета в качестве акцентов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: Малахитовый зеленый (#31EC56), разматаз (#EF036C), гелиотроп (#EE72F8)
4. Темно-серый и желто-зеленый
Яркие цвета подчеркивают важную информацию, особенно в приглушенной цветовой гамме веб-сайта. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
На сайте GolfSpace используется монотонная цветовая палитра — в основном темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Урте П.
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF)
5. Оттенки синего и белый
Синий передает стабильность и надежность, что делает его популярным для веб-сайтов технологических компаний, включая Drone.io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от светло-голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайта компании, заботящейся об окружающей среде, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7. Бежевый и темно-серый
Рассмотрите возможность использования нейтральных цветов, таких как бежевый, для создания успокаивающего и минималистического веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой схемы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: Неоновый синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжевую и синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11. Пастельные фиолетовые и нейтральные акценты
сайт фон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12. Темно-синий и синий электрик
Синий обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов. цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14.
 Бежевый, оранжевый и белый акцент
Бежевый, оранжевый и белый акцент
Привет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и сине-серый
Синий вызывает ощущение безмятежности, идеально подходит для сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта термального курорта используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16. Ярко-красный и белый
Некоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17. Классический синий, бирюзовый и золотой
Как показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темный классический синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет, благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20. Синий, бежевый и кораллово-красный
Сочетание трех цветов может оказаться сложной задачей, поскольку некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются три цвета. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, позволяя сделать важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Темно-синий (#001233), светло-кораллово-красный (#FF595A), бежевый (#CAC0B3)
21. Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать веб-сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
Сайт использует бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на пустом веб-сайте позволяет легко привлечь внимание посетителей ярким цветом.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, компания Pertinens добавила офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), ярко-синий (#4A8BDF), баклажанный (#A0006D)
25.
 Бирюзовый и белый
Бирюзовый и белый
Если вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит впечатление утонченного и знающего, что соответствует этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Хотя объекты на переднем и заднем плане бирюзового цвета, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Кардинно-зеленый (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светлый и красновато-оранжевый
As CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Оранжевый (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, Фиолетовый и Оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Пурпурный и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28. Желтый, коричневый и фиолетовый
Если вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Художница также разместила на своей домашней странице две фиолетовые иллюстрации для разнообразия. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Deep Purple, Orange, Red и Pink
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розовый (#FDA1A2)
30. Коричневый и бежевый
Компания Engineered Floors, занимающаяся напольными покрытиями, использует комбинацию коричневого и бежевого цветов. для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются тексты и значки темно-серого цвета.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы веб-сайта имеют важное значение в дизайне веб-сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Узнать больше о дизайне веб-сайтов
10 лучших идей для дизайна веб-сайтов
Передовой опыт веб-дизайна для привлечения большего числа посетителей веб-сайта
Как сделать веб-сайт удобным для мобильных устройств
Тестирование удобства использования веб-сайта
Часто задаваемые вопросы о цветовых схемах веб-сайта
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Чтобы извлечь цвет из снимка экрана, используйте Dopley. Этот веб-сайт предоставляет подробную информацию о цвете, включая его значение, комбинации и различные оттенки. Чтобы извлечь цвет с помощью URL-адреса веб-сайта, используйте Alwane.io. Однако, в отличие от предыдущего сайта, этот веб-инструмент предоставляет меньше информации о цвете.
Арис — страстный ИТ-специалист и энтузиаст WordPress.



